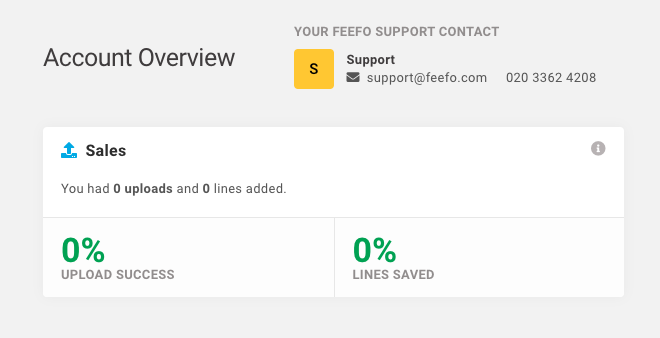
Implement the design provided in design.png as a set of React components.
There is a stub for the data structure in app.js. Please use this to drive the view content and derive any calculated data from this in your components. The container component has also been created AccountOverview ./src/account-overview.jsx.
- The layout should grow/shrink sensibly with the viewport
- The design split into several components
- Usage of
proptypes - Unit tests covering your components
- a11y considered and relevant ARIA attributes added
- Assets for the font in the design (roboto) have been included via google fonts. Exact font size specification in components is not necessary, as long as the result is close to the design.
- Font Awesome icons are available via the Font Awesome React bindings (there is a usage example in
account-overview.jsx) - The repository is set up to work with
styled-componentsif you feel comfortable doing so, please use this instead of css - The repository is set up to use jest + testing library for unit tests
- Run
npm installto install required dependencies - Run
npm run startto start a local development server
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.