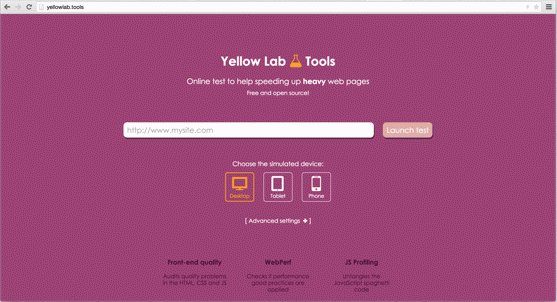
Analyzes a webpage and detects performance or front-end code quality issues. Easy to launch, easy to understand, in-depth details.
| The online tool (recommended): http://yellowlab.tools |

|
| The CLI (Command Line Interface) - Doc here |

|
|
The Grunt task: gmetais/grunt-yellowlabtools
For developers or Continuous Integration |

|
| The NodeJS package - Doc here |

|
|
The public API - Doc here
Allows you to launch runs from any language |

|
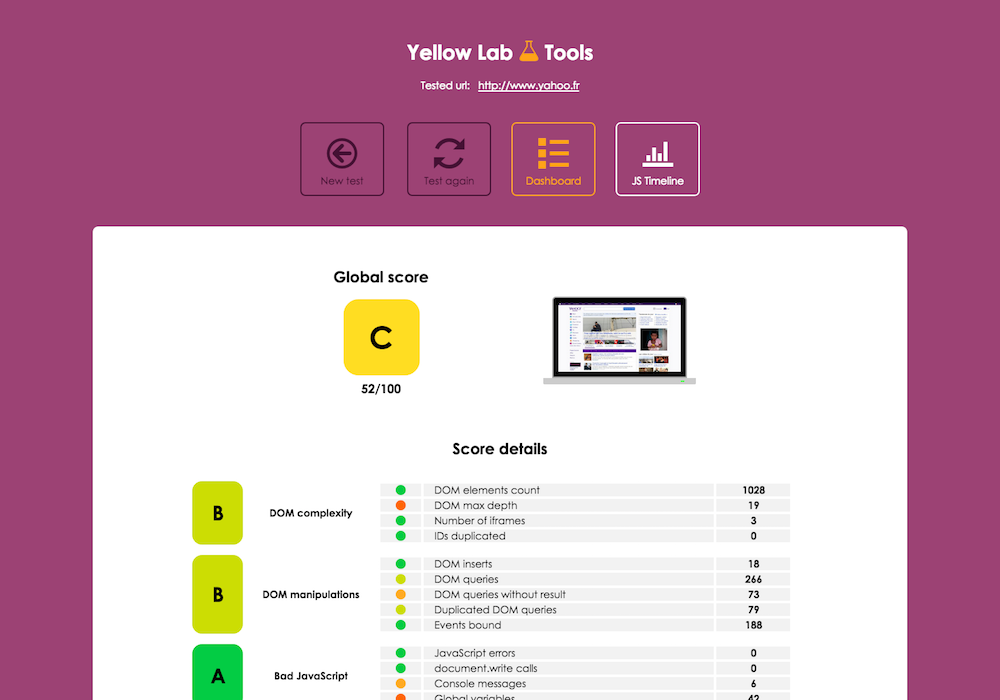
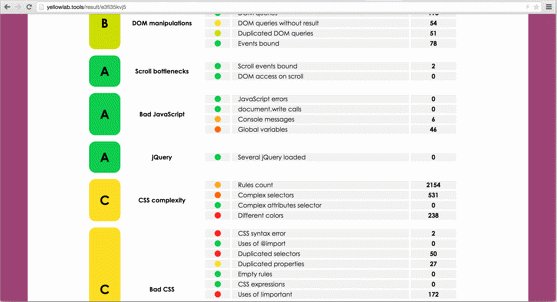
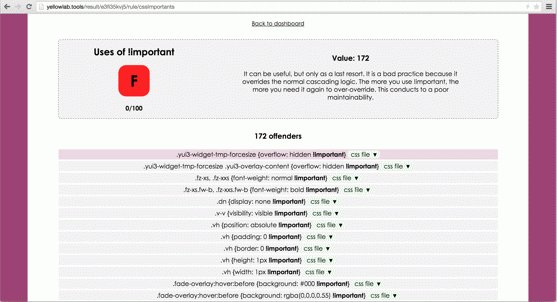
The tool loads the given URL via PhantomJS (a headless browser) and collects various metrics and statistics with the help of Phantomas. These metrics are then categorized and transformed into scores. It also gives in-depth details so developpers can fix the detected issues.
By the way, it's free because we are geeks, not businessmen. All we want is a ★ on GitHub, it will boost our motivation to add more awesome features!!!
You can use ngrok, a tool that creates a secure tunnel between your localhost and the online tool (or the public API). You can also use the CLI or the Grunt tasks as they run on your machine.
If your project is not accessible from outside, or if you want to fork and improve the tool, you can build your own instance. The documentation is here.
There are so many things left to do, your help would be greatly appreciated! Please report bugs, ask for evolutions and come code with me.
Please read the license. Icons are the property of IcoMoon.io
Gaël Métais. I'm a webperf freelance based in Paris. If you understand French, you can visit my website.
- Achraf Ben Younes achrafbenyounes