Click on the "Demo" button to sign in as a demo user
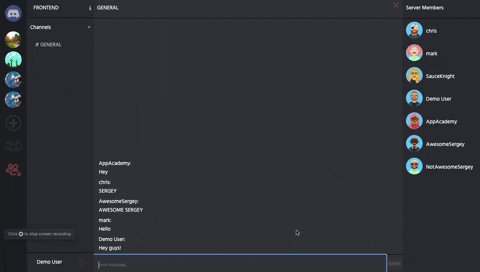
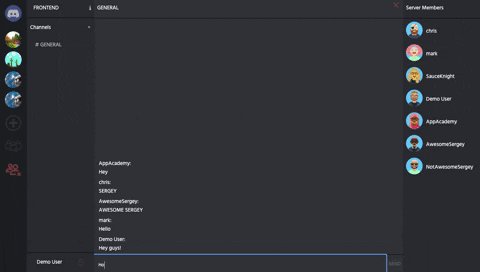
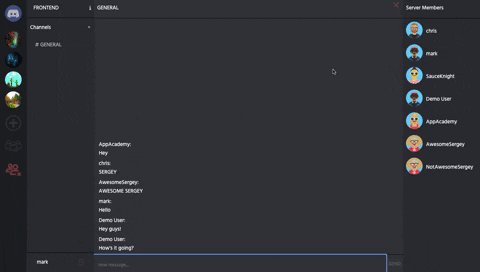
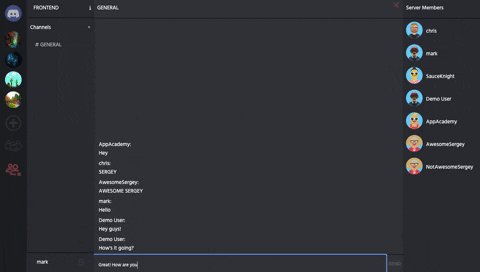
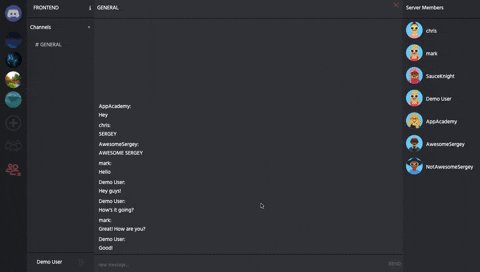
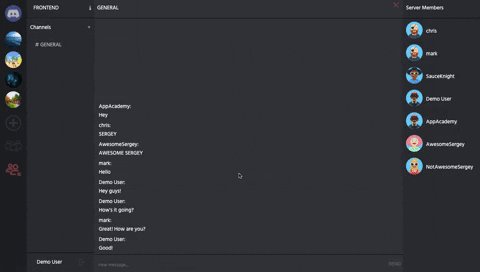
DisChat is a full-stack chat application in which users can create "servers" and channels within those servers in order to send messages to each other in real time.
- Chris Talley (GitHub | LinkedIn | AngelList)
- Mark Mansolino (GitHub | LinkedIn | AngelList)
- Alfredo Quiroga (GitHub | LinkedIn)
- Landing page by Geoffrey Otieno (GitHub | LinkedIn)
- JavaScript
- Express
- Node
- PostgreSQL
- Sequelize
- Pug
- CSS3
- HTML5
- Socket.IO
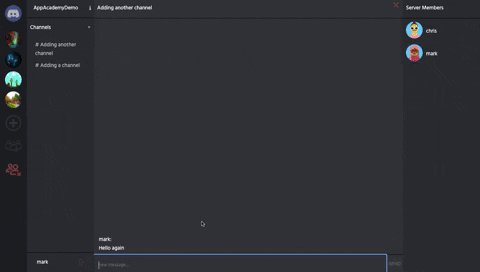
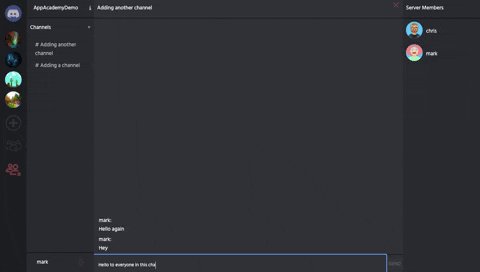
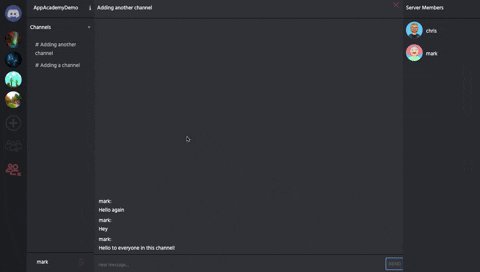
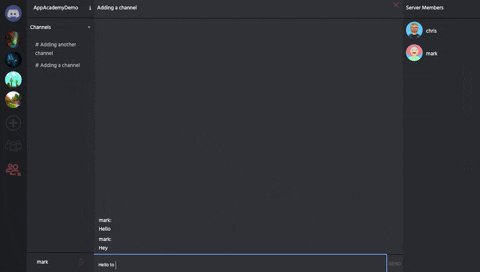
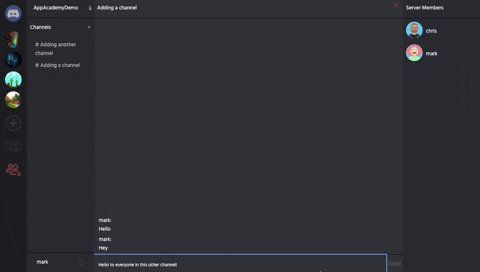
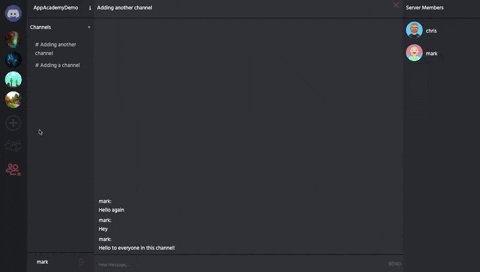
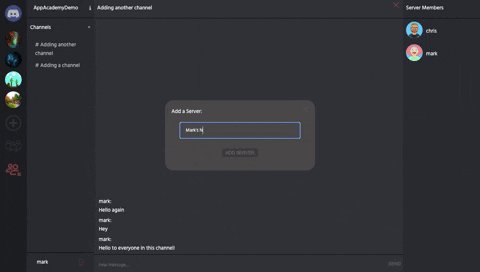
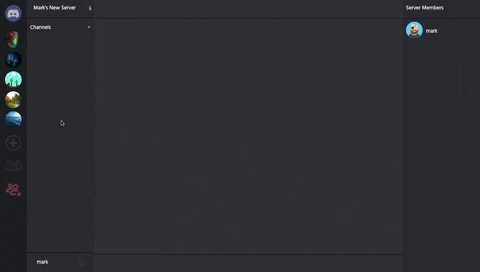
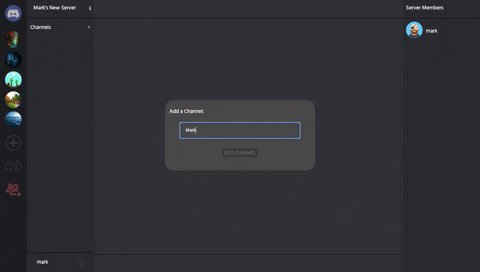
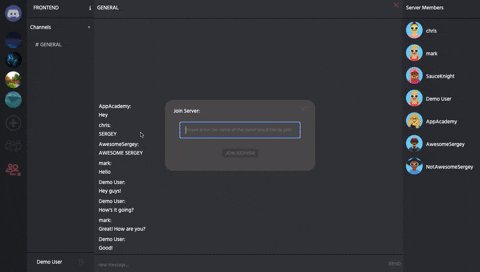
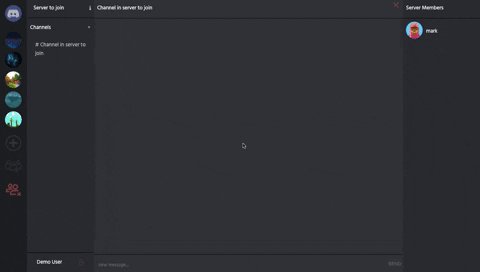
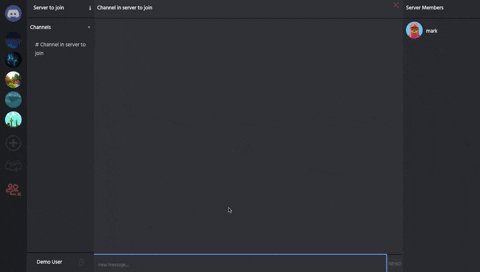
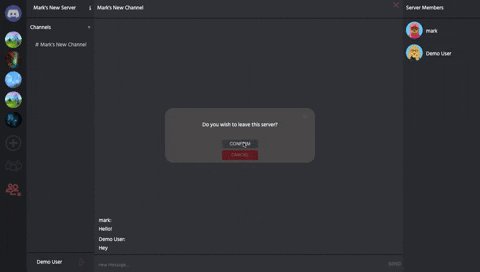
Adding a server and channels within the new server, and sending messages exclusive to those channels:
deleteFormConfirmButton.addEventListener('click', async (e) => {
e.preventDefault();
const userThatDeleted = localStorage.getItem('DischatUserName')
// Inside a click event handler, emit a WebSocket event to the server. The arguments are a string identifier and an object with necessary information
socket.emit('delete channel', { channelId: currentChannelId, serverId, userThatDeleted });
// rest of code omitted
});// All server WebSocket event handlers are inside here
io.on('connection', (socket) => {
// Each event has a string identifier and a callback function that takes in an argument sent from the client
socket.on('delete channel', (deleteObject) => {
const { channelId, serverId, userThatDeleted } = deleteObject;
// Every client in the room except the client that emitted the original event gets the 'delete channel' event from the server and the necessary information
socket.in(`${serverId}`).broadcast.emit('delete channel', { channelId, userThatDeleted });
})
// rest of code omitted
});// Each event has a string identifier and a callback function that takes in an argument sent from the server
socket.on('delete channel', ({ channelId, userThatDeleted }) => {
const channelList = document.querySelectorAll('.channels-li');
// Find the deleted channel and change the title
channelList.forEach(channel => {
if (channel.dataset.channelId === channelId) {
channel.remove();
channelTitle.innerHTML = `This Channel Has Been Deleted By ${userThatDeleted}`
}
})
const channelListAfterRemove = document.querySelectorAll('.channels-li');
// Hide page elements corresponding to deleted channel
if (channelListAfterRemove.length === 0) {
deleteIcon.classList.add('hidden');
textInputBox.classList.add("hidden");
textInputBox.classList.remove("new-message-form");
}
})