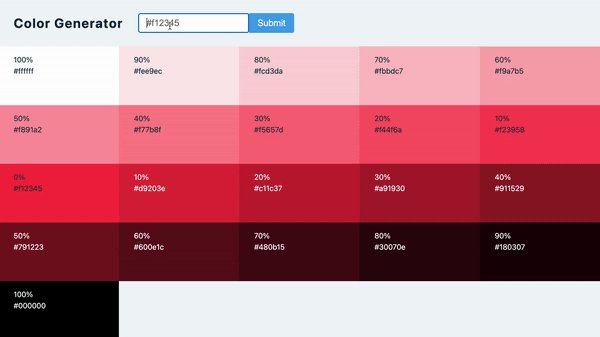
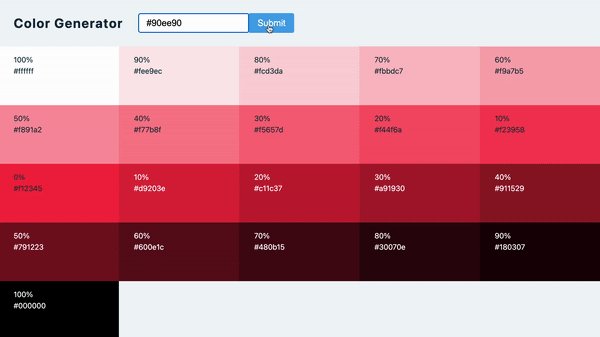
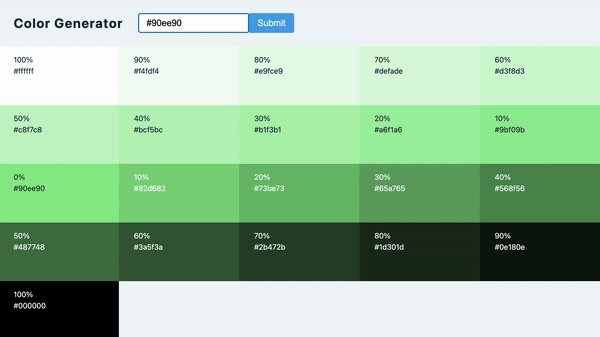
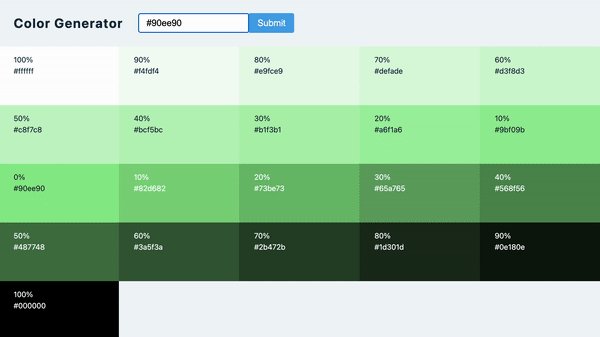
Enter hex color to generate tints and shades.
Library: values.js
.
├── README.md
└── src
├── App.js
├── SingleColor.js
├── index.css
└── index.js
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.