Using TypeORM in an Ionic project
You can use TypeORM in connection with the cordova-sqlite-storage plugin in your Ionic app.
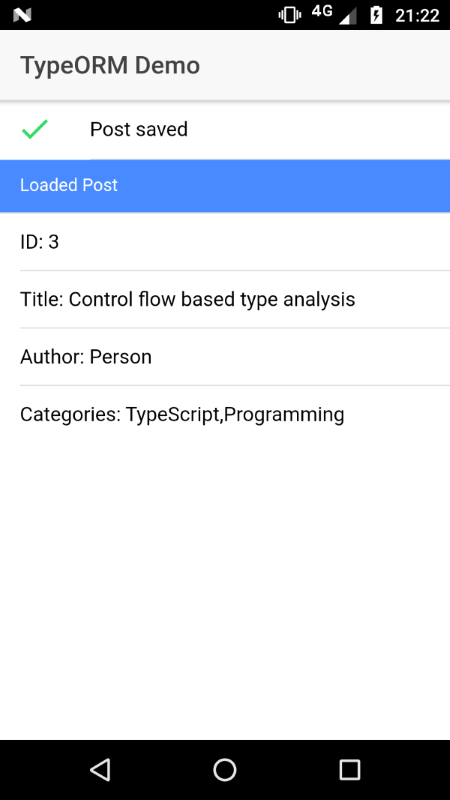
This project demonstrates how that would work.
Installation
To run this example in production or development mode you have to make sure, ionic and cordova are installed globally on your machine. After that you can install all necessary dependencies for running this example.
- Check if
npmis installed. Otherwise please installnode.jsandnpm.
npm -v- Install ionic and cordova command line interface globally.
npm install -g cordova ionic- Install all dependencies listed in
package.json.
npm installRunning the example in your browser
ionic serveRunning the example on your device
- Add an iOS or Android to the project.
ionic cordova platform add ios
# or
ionic cordova platform add android- Run the app on your device.
ionic cordova run ios
# or
ionic cordova run androidFor further information please read ionic's deployment guide.
Using TypeORM in your own app
- Install the plugin
ionic cordova plugin add cordova-sqlite-storage --save- Install TypeORM
npm install typeorm --save- Install node.js-Types
npm install @types/node --save-dev-
Add
"typeRoots": ["node_modules/@types"]to yourtsconfig.jsonundercompilerOptions -
Create a custom webpack config file like the one included in this project to use the correct TypeORM version and add the config file to your
package.json(Required with TypeORM >= 0.1.7)
Limitations to TypeORM when using production builds
Since Ionic make a lot of optimizations while building for production, the following limitations will occur:
-
Entities have to be marked with the table name (eg
@Entity('table_name')) -
getRepository()has to be called with the name of the entity instead of the class (eggetRepository('post') as Repository<Post>) -
Date fields are not supported:
@Column()
birthdate: Date;