Keep things simple! You don't need jQuery...
$ npm install --save react-text-collapse
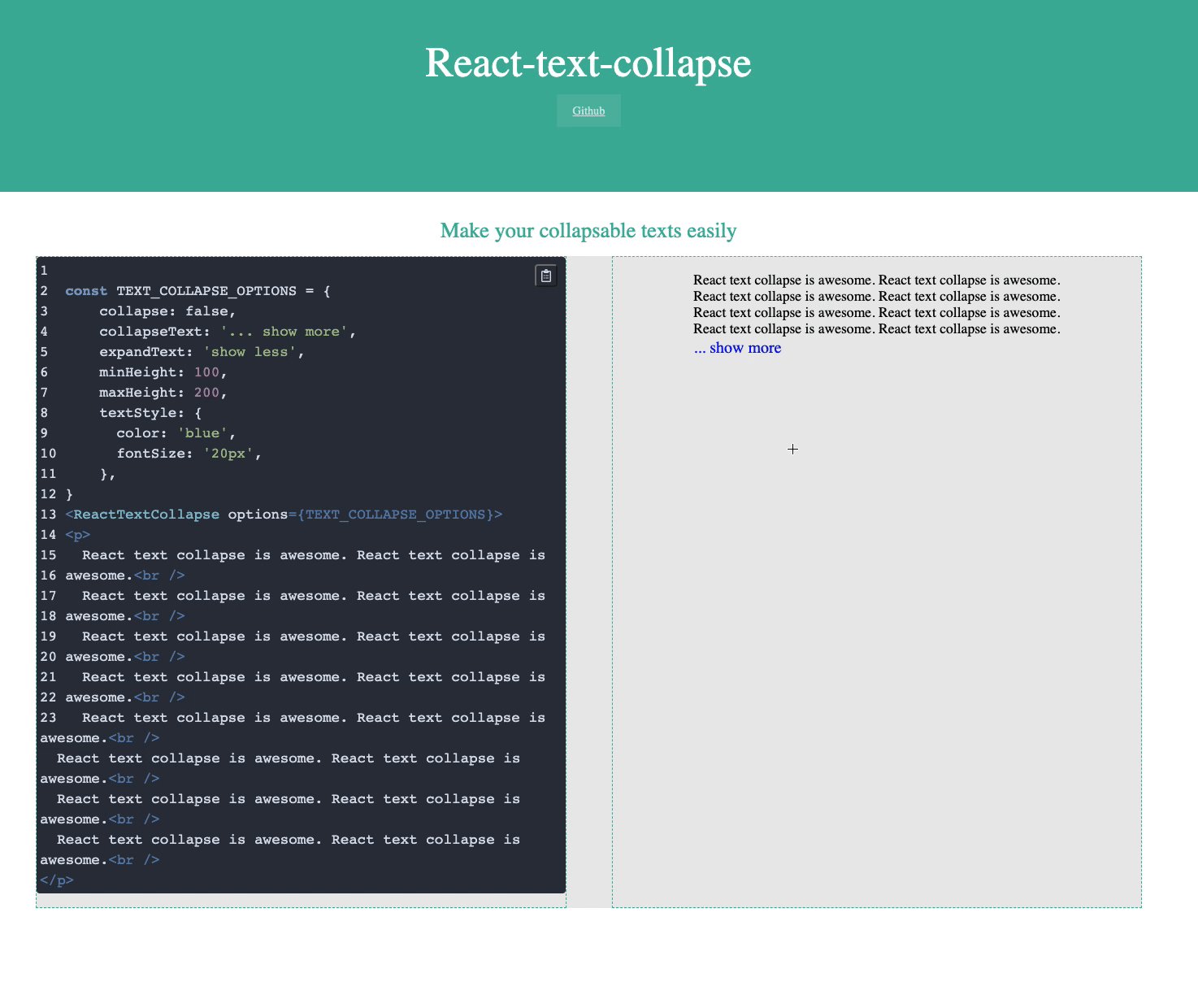
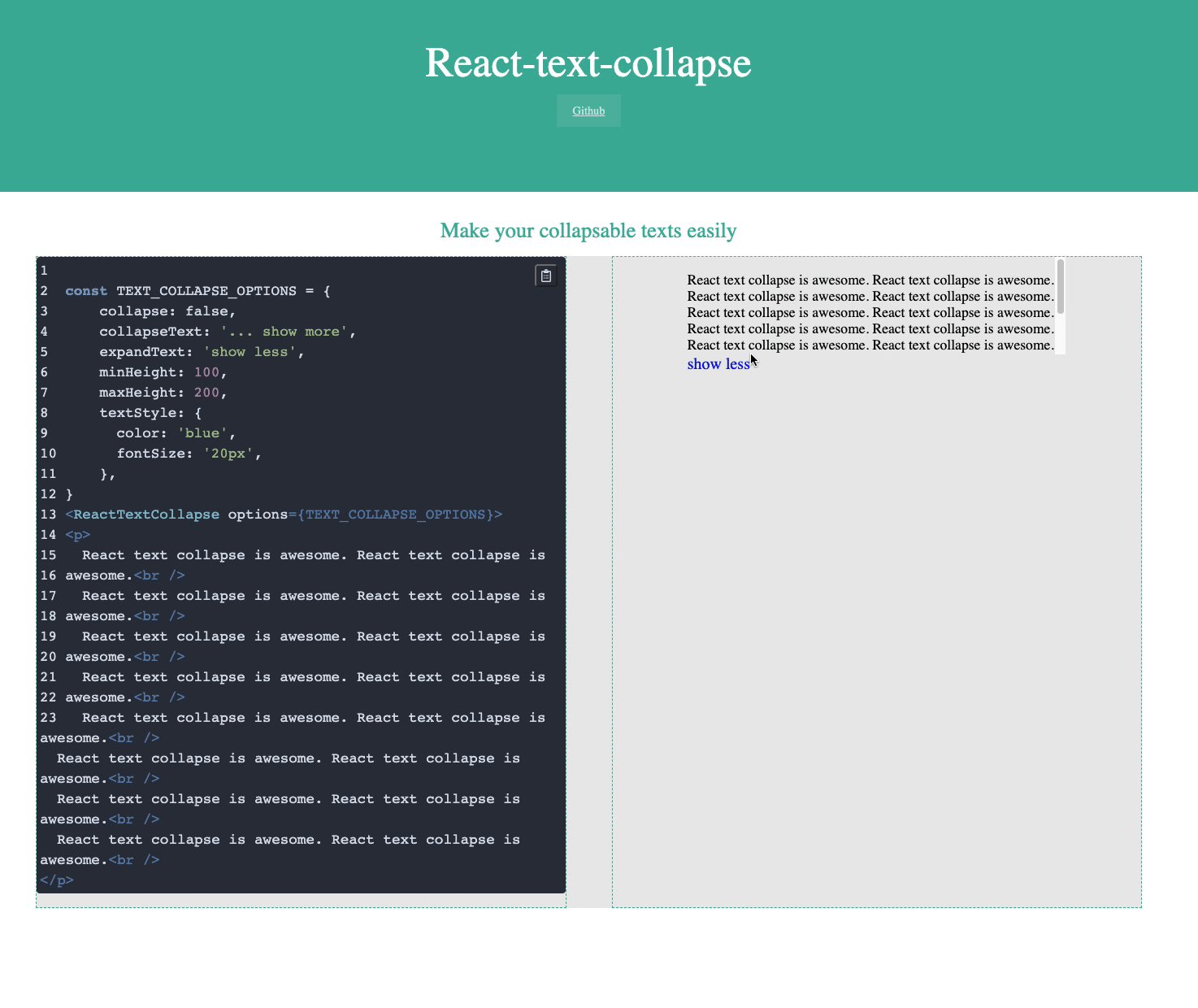
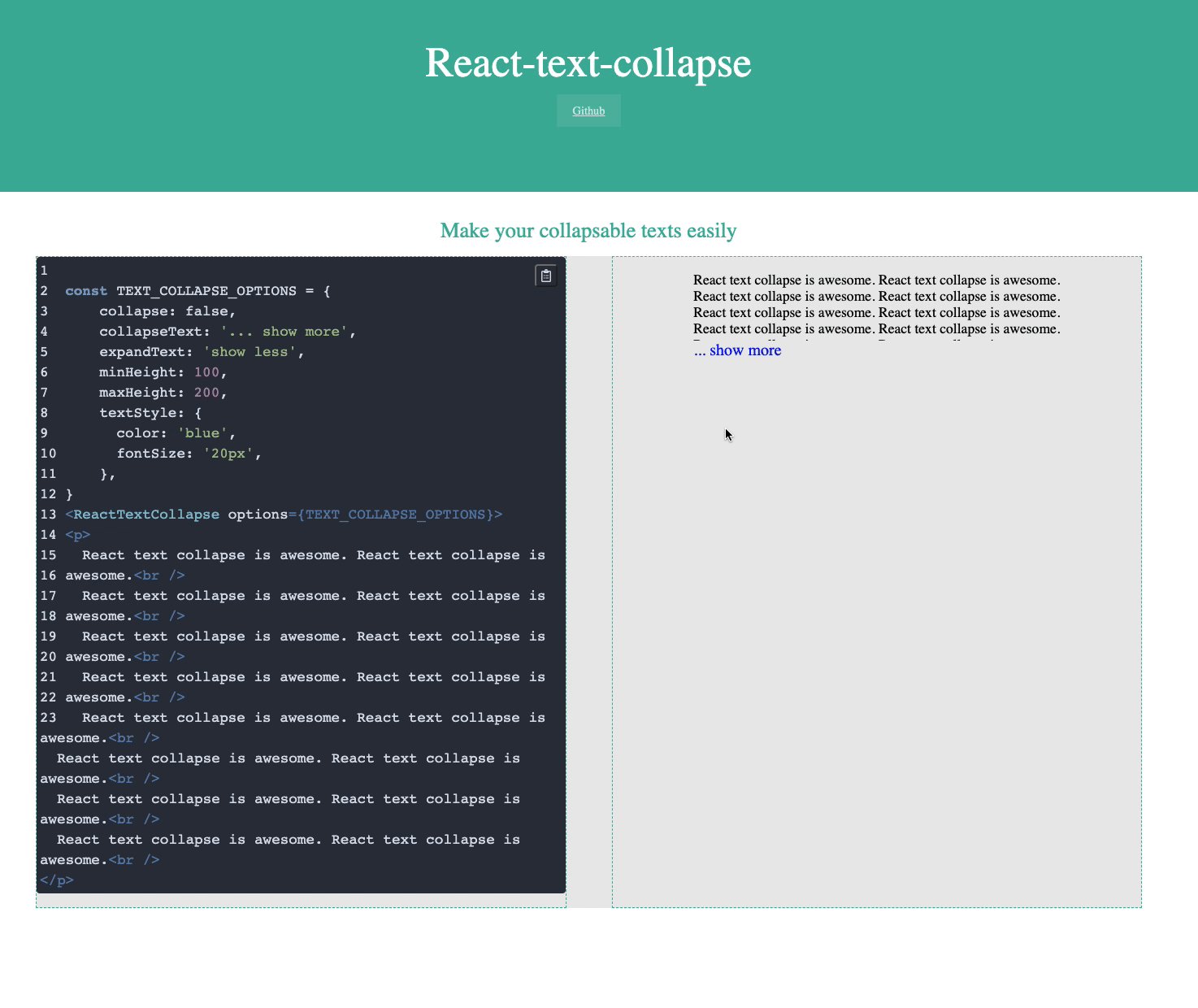
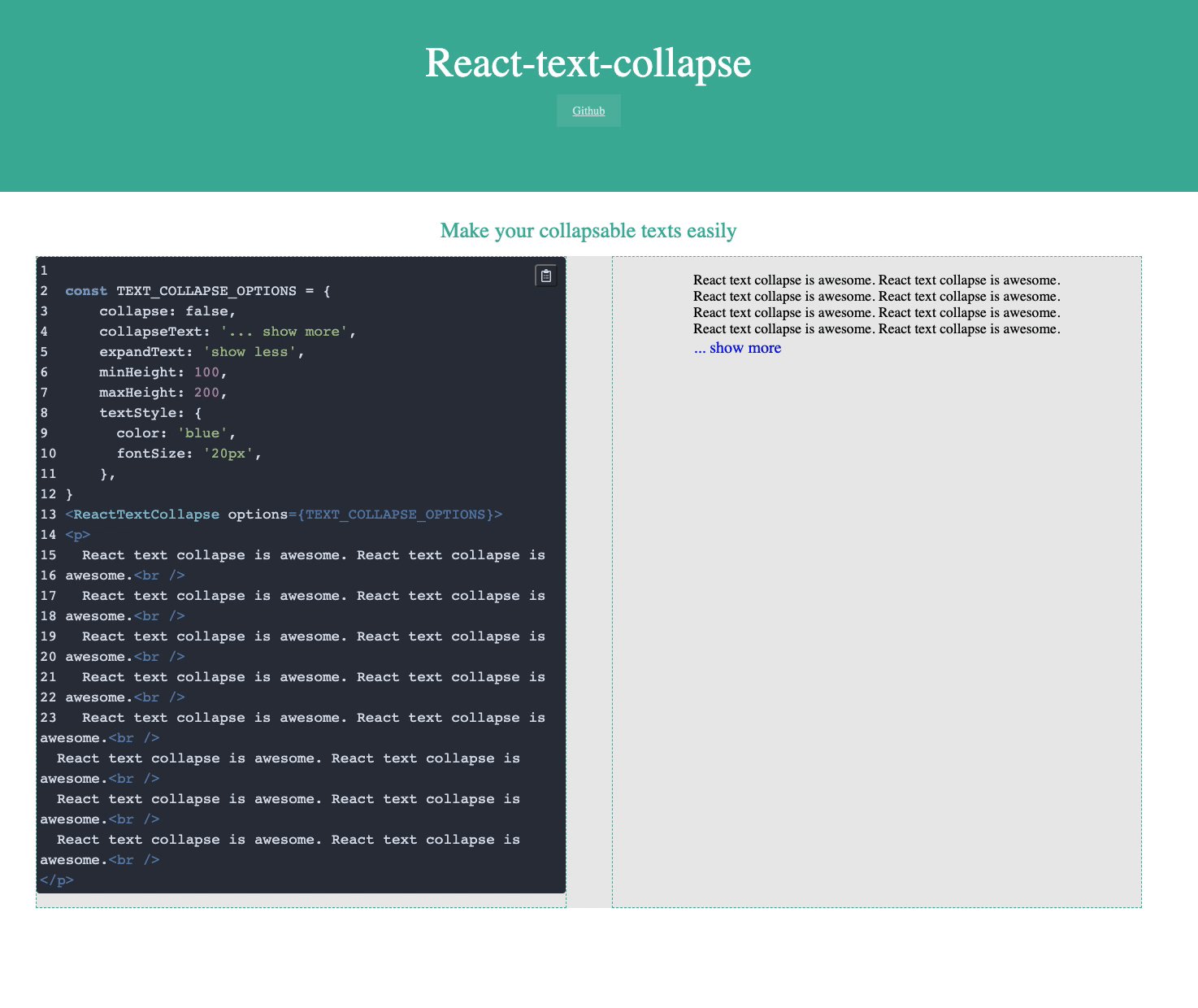
<ReactTextCollapse options={TEXT_COLLAPSE_OPTIONS}>
<p>
React text collapse is awesome. React text collapse is awesome.
<br />
React text collapse is awesome. React text collapse is awesome.
<br />
React text collapse is awesome. React text collapse is awesome.
<br />
React text collapse is awesome. React text collapse is awesome.
<br />
</p>
</ReactTextCollapse>const TEXT_COLLAPSE_OPTIONS = {
collapse: false, // default state when component rendered
collapseText: '... show more', // text to show when collapsed
expandText: 'show less', // text to show when expanded
minHeight: 100, // component height when closed
maxHeight: 250, // expanded to
textStyle: { // pass the css for the collapseText and expandText here
color: "blue",
fontSize: "20px"
}
}$ git clone git@github.com:cht8687/react-text-collapse.git
$ cd react-text-collapse
$ npm install
$ webpack-dev-server
Then
open http://localhost:8080/webpack-dev-server/
MIT
Thanks to these wonderful developers for helping this project: