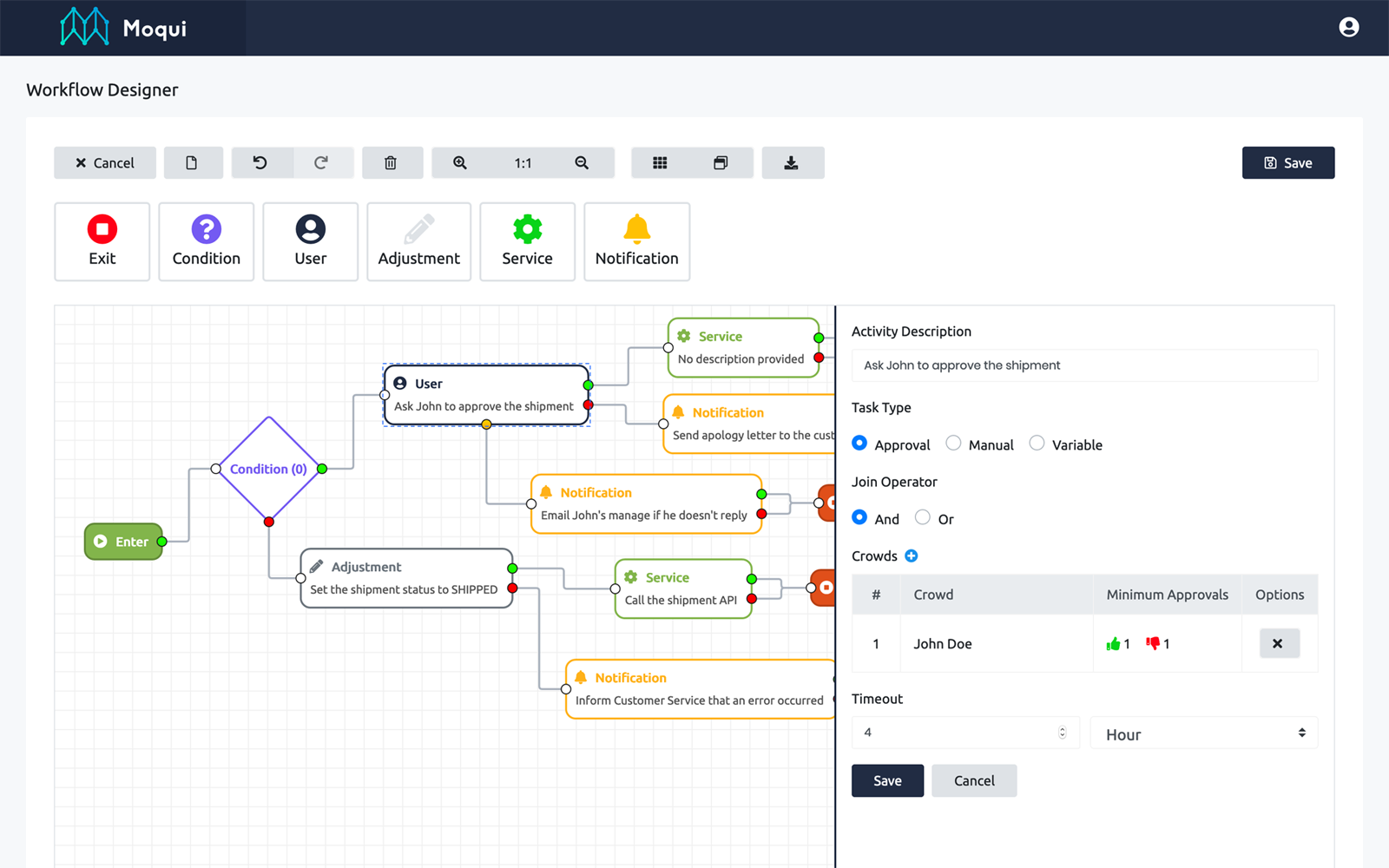
Standalone Moqui workflow designer application based on Vue.js.
You will be carrying out these steps to install the workflow designer.
- Download the workflow designer
- Install dependencies & run workflow designer
Clone the workflow designer repository using this command:
$ git clone https://github.com/Netvariant/workflow-designer.gitThe workflow designer uses NPM for dependency management. Install dependencies and run the workflow designer using these commands:
$ npm install
$ npm run serveYou can also build the project for production use using this command:
$ npm run buildRemember, the user account you use to login must be a member of a group that has access to the
Moqui Workflow REST APIartifact group.
The workflow designer communicates with your Moqui instance using REST APIs.
The base API URL path is configured in the .env file.
All API requests are pass though a proxy to reach the Moqui instance, this is configured in the vue.config.js file.
module.exports = {
// ...
proxy: {
// proxy all requests starting with /rest/s1 to localhost:8080
'/rest/s1': {
target: 'http://localhost:8080',
ws: true,
changeOrigin: true
}
}
// ...
}See the Configuration Reference for a detailed description of all available configuration options.
This project was build with ❤️ by the good fellas at Netvariant.
This project is licensed under the CC0 License, see the LICENSE.md file for details.