The terminal presentation tool.
- No third-party dependencies
- Tagged template literals
- Styled characters
- Fragments support
- Customized keyBinding
- Auto-sliding
- Easy to work with other libraries
npm install qovPrepare texts for rendering slides.
const Qov = require('qov')
const qov = new Qov()
qov.section`Section One`
qov.section`Section Two`
// Expression interpolation
qov.section`Section ${() => 'Three'}`
// Render slides
qov.render()Check demo for more details.
const qov = new Qov({ step?, keymap? })step: milliseconds between auto-sliding, default is 2000. keymap: customize keyBindings by yourself, defalut keymap is here.
qov.styles.<Style>(str)Style: style name, possiable value is blod, faint, italic, underline, slowBlink, rapidBlink, reverse or crossedOut.
str: characters which you want to render.
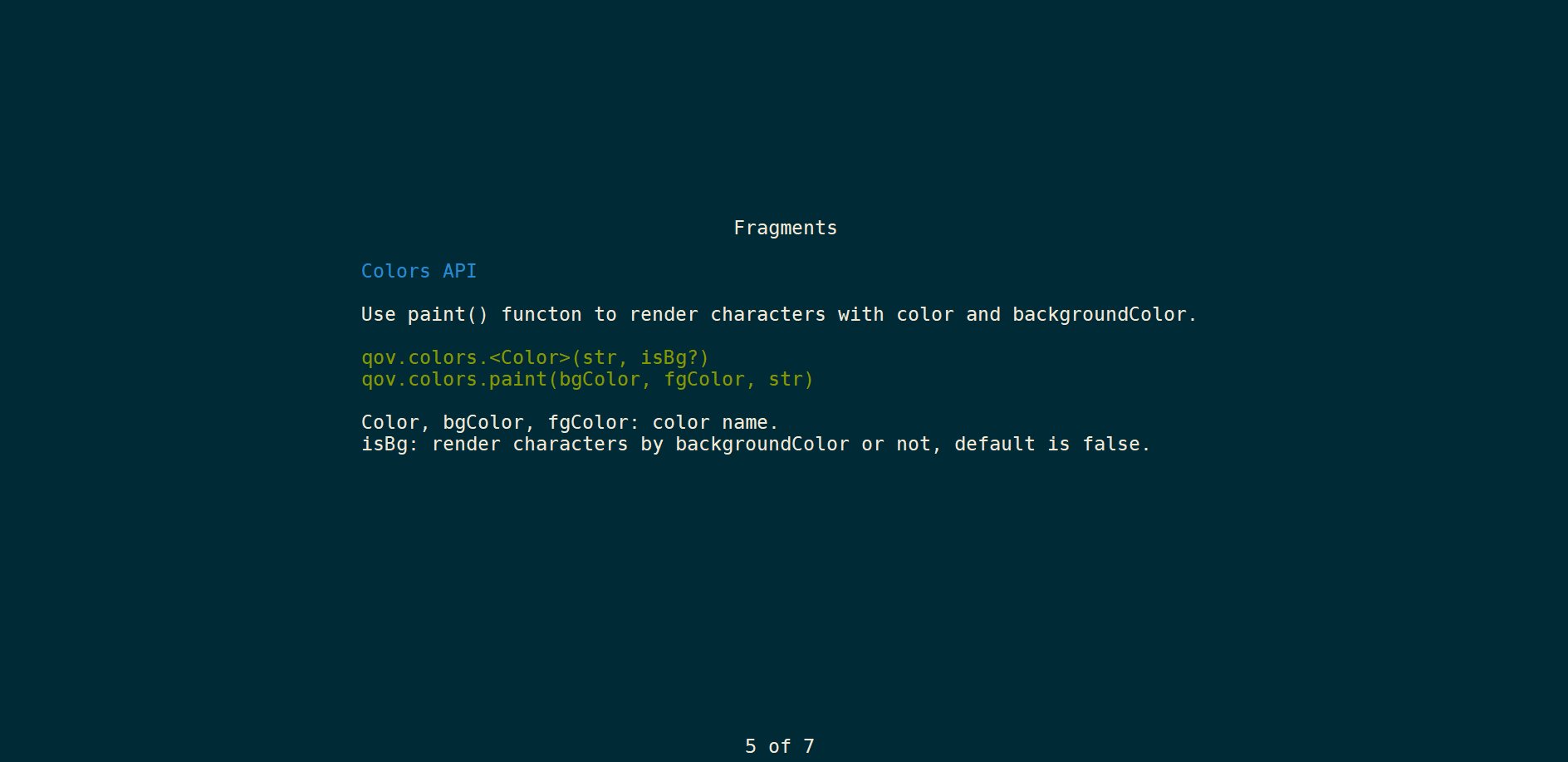
Use paint() functon to render characters with color and backgroundColor.
qov.colors.<Color>(str, isBg?)
qov.colors.paint(bgColor, fgColor, str)Color, bgColor, fgColor: color name(black, red, green, yellow, blue, magenta, cyan, white).
isBg: render characters by backgroundColor or not, default is false.
via Tagged template literals, you can use other JS packages in Qov slides.The only requirement is that package needs to return a string.