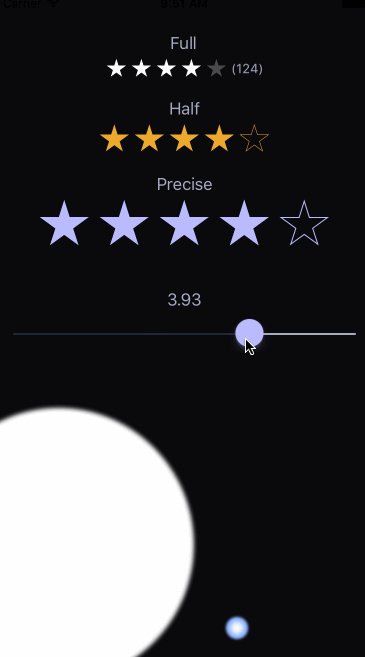
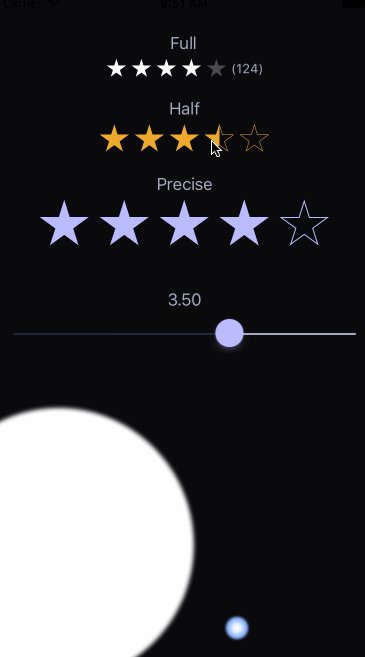
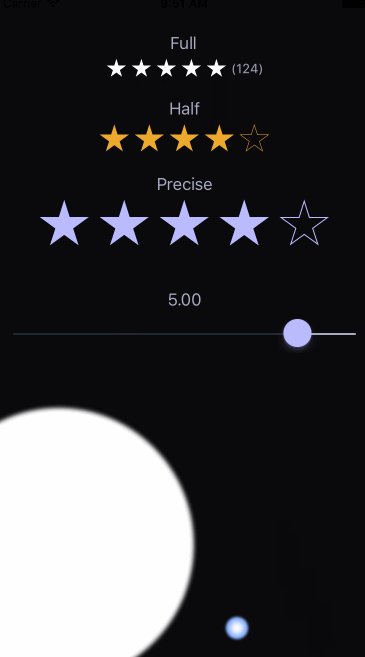
This is a UI control for iOS and tvOS written in Swift. It shows a star rating and takes rating input from the user. Cosmos is a subclass of a UIView that will allow your users to post those inescapable 1-star reviews!
- Shows star rating with an optional text label.
- Can be used as a rating input control (iOS only).
- Cosmos view can be customized in the Storyboard without writing code.
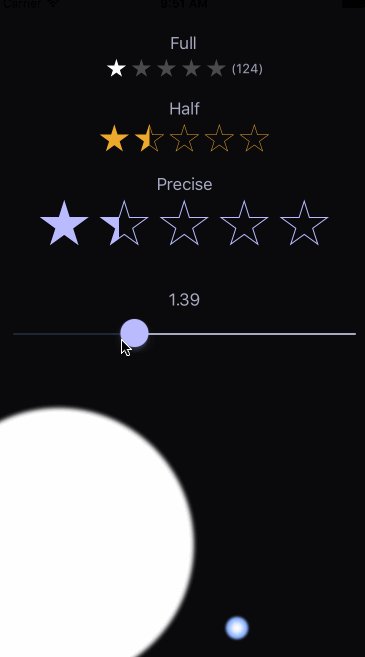
- Includes different star filling modes: full, half-filled and precise.
- Cosmos is accessible and works with voice-over.
- Supports right-to-left languages.
Picture of binary star system of Sirius A and Sirius B by NASA, ESA and G. Bacon (STScI). Source: spacetelescope.org.
Thanks to Alex Nagy from rebeloper.com for creating this amazing video tutorial that shows how to use and customize Cosmos from code.
There are various ways you can add Cosmos to your Xcode project.
Simply add CosmosDistrib.swift file into your Xcode project.
Alternatively, add github "evgenyneu/Cosmos" ~> 23.0 to your Cartfile and run carthage update.
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
target 'Your target name'
pod 'Cosmos', '~> 23.0'
- In Xcode 11+ select File > Packages > Add Package Dependency....
- Enter this project's URL: https://github.com/evgenyneu/Cosmos.git
Setup a previous version of the library if you use an older version of Swift.
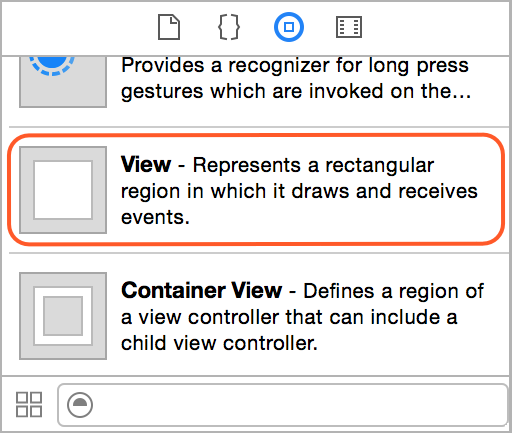
- Drag
Viewobject from the Object Library into your storyboard.
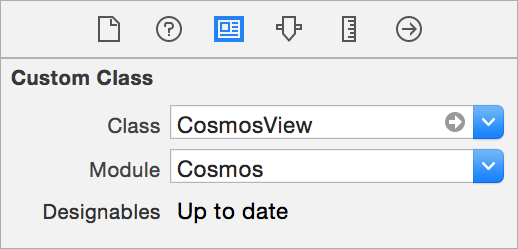
- Set the view's class to
CosmosViewin the Identity Inspector. Set its module property toCosmos, unless you used the file setup method.
tvOS note: read the collowing setup instructions for tvOS if you see build errors at this stage.
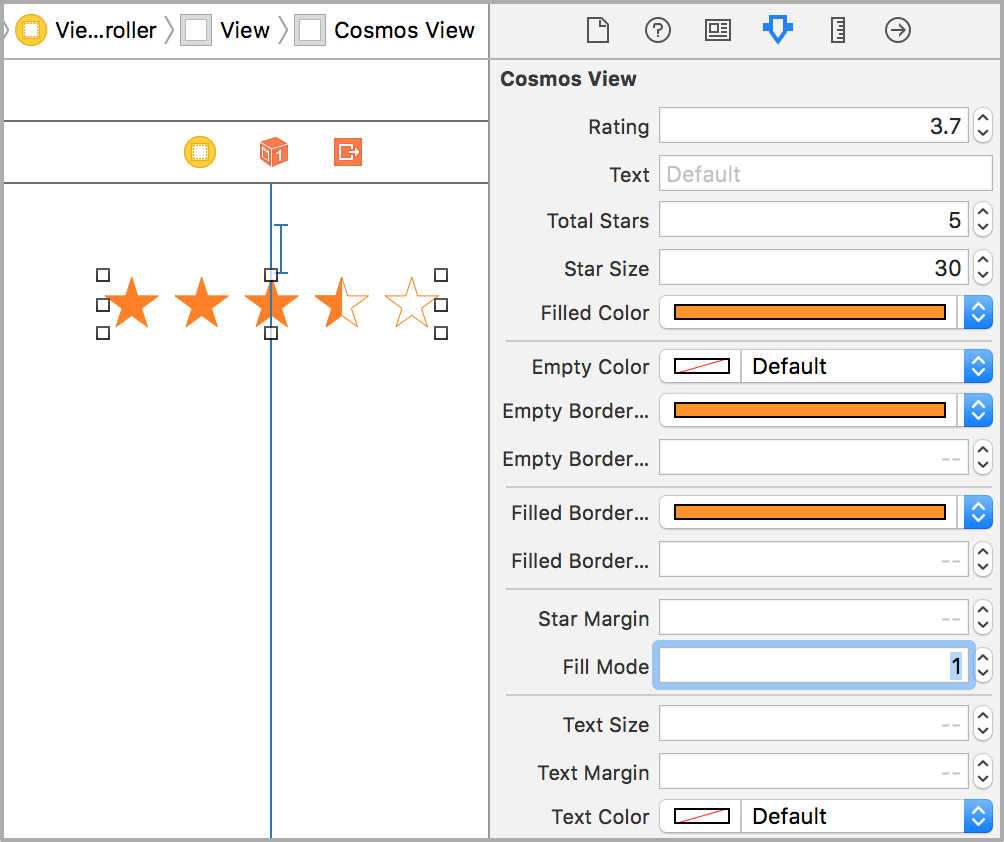
- Customize the Cosmos view appearance in the Attributes Inspector. If storyboard does not show the stars click Refresh All Views from the Editor menu.
One can position the Cosmos view using Auto Layout constaints. The width and height of the view is determined automatically based on the size of its content - stars and text. Therefore, there is no need to set width/height constaints on the Cosmos view.
Add import Cosmos to your source code, unless you used the file setup method.
You can style and control Cosmos view from your code by creating an outlet in your view controller. Alternatively, one can instantiate CosmosView class and add it to the view manually without using Storyboard.
// Change the cosmos view rating
cosmosView.rating = 4
// Change the text
cosmosView.text = "(123)"
// Called when user finishes changing the rating by lifting the finger from the view.
// This may be a good place to save the rating in the database or send to the server.
cosmosView.didFinishTouchingCosmos = { rating in }
// A closure that is called when user changes the rating by touching the view.
// This can be used to update UI as the rating is being changed by moving a finger.
cosmosView.didTouchCosmos = { rating in }One can customize Cosmos from code by changing its settings. See the Cosmos configuration manual for the complete list of configuration options.
// Do not change rating when touched
// Use if you need just to show the stars without getting user's input
cosmosView.settings.updateOnTouch = false
// Show only fully filled stars
cosmosView.settings.fillMode = .full
// Other fill modes: .half, .precise
// Change the size of the stars
cosmosView.settings.starSize = 30
// Set the distance between stars
cosmosView.settings.starMargin = 5
// Set the color of a filled star
cosmosView.settings.filledColor = UIColor.orange
// Set the border color of an empty star
cosmosView.settings.emptyBorderColor = UIColor.orange
// Set the border color of a filled star
cosmosView.settings.filledBorderColor = UIColor.orangeBy default, Cosmos draws the stars from an array of points. Alternatively, one can supply custom images for the stars, both in the Storyboard and from code.
// Set image for the filled star
cosmosView.settings.filledImage = UIImage(named: "GoldStarFilled")
// Set image for the empty star
cosmosView.settings.emptyImage = UIImage(named: "GoldStarEmpty")Note: you need to have the images for the filled and empty star in your project for this code to work.
Images for the golden star used in the demo app are available in here. Contributions for other star images are very welcome: add vector images to /graphics/Stars/ directory and submit a pull request.
Here is how to use Cosmos in a scroll view or a table view.
Here is how to show a Cosmos view with SwiftUI.
iOS 13 introduced swiping gesture for closing modal screens, which prevents Cosmos from working properly. The following setting fixes this problem:
cosmosView.settings.disablePanGestures = true
This manual describes how to set/read Cosmos settings in Objective-C apps.
This project includes a demo iOS app.
Here are some other star rating controls for iOS:
- danwilliams64/DJWStarRatingView
- dlinsin/DLStarRating
- dyang/DYRateView
- erndev/EDStarRating
- hugocampossousa/HCSStarRatingView
- shuhrat10/STRatingControl
- strekfus/FloatRatingView
- yanguango/ASStarRatingView
We would like to thank the following people for their valuable contributions.
- jsahoo for adding ability to customize the Cosmos view from the interface builder with Carthage setup method.
- 0x7fffffff for changing
publicaccess-level modifiers toopen. - ali-zahedi for updating to the latest version of Swift 3.0.
- augmentedworks for adding borders to filled stars.
- craiggrummitt for Xcode 8 beta 4 support.
- JimiSmith for Xcode 8 beta 6 support.
- nickhart for adding compatibility with Xcode 6.
- staticdreams for bringing tvOS support.
- wagnersouz4 for Swift 3.1 update.
- paoloq for reporting the CosmoView frame size issue when the view is used without Auto Layout.
- danshevluk for adding ability to reuse settings in multiple cosmos views.
- xrayman for reporting a table view reusability bug and improving the table view screen of the demo app.
- chlumik for updating to Swift 4.2.
- rebeloper for creating a video tutorial.
- yuravake for adding
passTouchesToSuperviewsetting. - gcharita for adding Swift Package Manager support.
- benpackard for fixing Cosmos when used in a modal screen on iOS 13.
- dkk for the dark mode update.
Cosmos is released under the MIT License.
We are a way for the cosmos to know itself.
Carl Sagan, from 1980 "Cosmos: A Personal Voyage" TV series.