Allows to easily add Yandex.Maps to your existing iOS project using Yandex.Maps JavaScript API.
MapsAPI is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MapsAPI'-
Create class
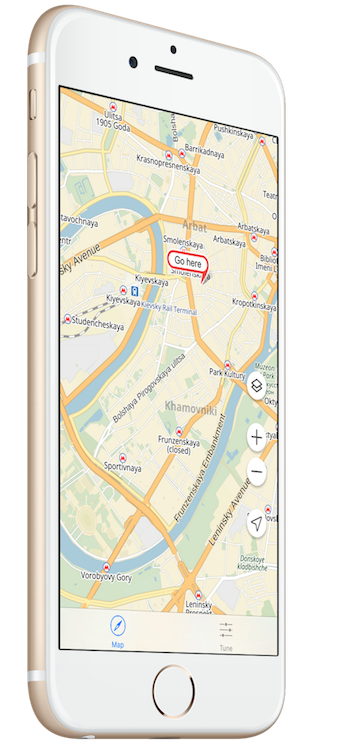
MyMapViewControllerinherited fromMapsAPIViewControllerand add it to any place you want to put the map (screenshot 1). -
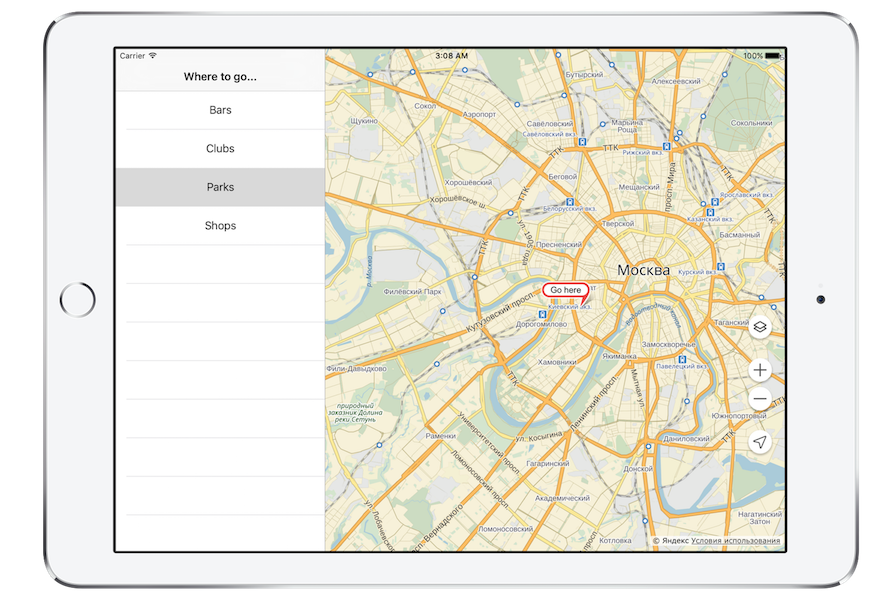
Copy myMap.js to your target resources and use JavaScript API to modify it and operate with the map (screenshot 2).
To run the example project, clone the repo, and run pod install from the Example directory first.
Default preset uses controls from mapsapi-round-controls package.
Is used to send and receive data in Swift/ObjC <-> JavaScript code. Coming soon.
You can overwrite params as follows:
class MyMapViewController: MapsAPIViewController {
override func viewDidLoad() {
// Default: "ru_RU".
self.apiParams["lang"] = "en_US"
// Default: "release".
self.apiParams["mode"] = "debug"
// Default: "2.1".
self.apiVersion = "2.1-dev"
// Default: false. See https://tech.yandex.com/maps/doc/jsapi/2.1/commercial/index-docpage/
self.apiEnterprise = true
self.apiParams["apikey"] = "your_key"
// By default is taken from view controller name. I.e. "myMap" for MyMapViewController.
self.jsFileName = "anotherFile"
super.viewDidLoad()
}
}You can add other view controllers and .js files keeping convention of matching names for each pair.
Tile cache coming soon.
Alexander Zinchuk, zinchuk@yandex-team.ru