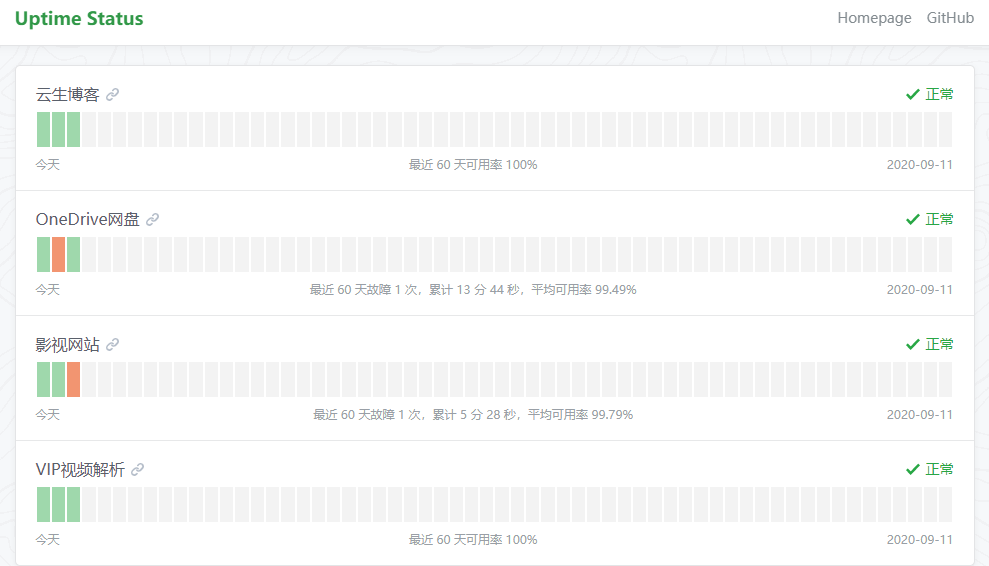
- 本项目可以直接部署,快速上线,纯静态无需服务器。基于 UptimeRobot api 时时监控主机、网站、端口等在线状态;
- 依赖 github 静态页面,天然支持穿透天朝防火墙,理论上任何暴露于公网的墙外网站和端口服务都可以监控。
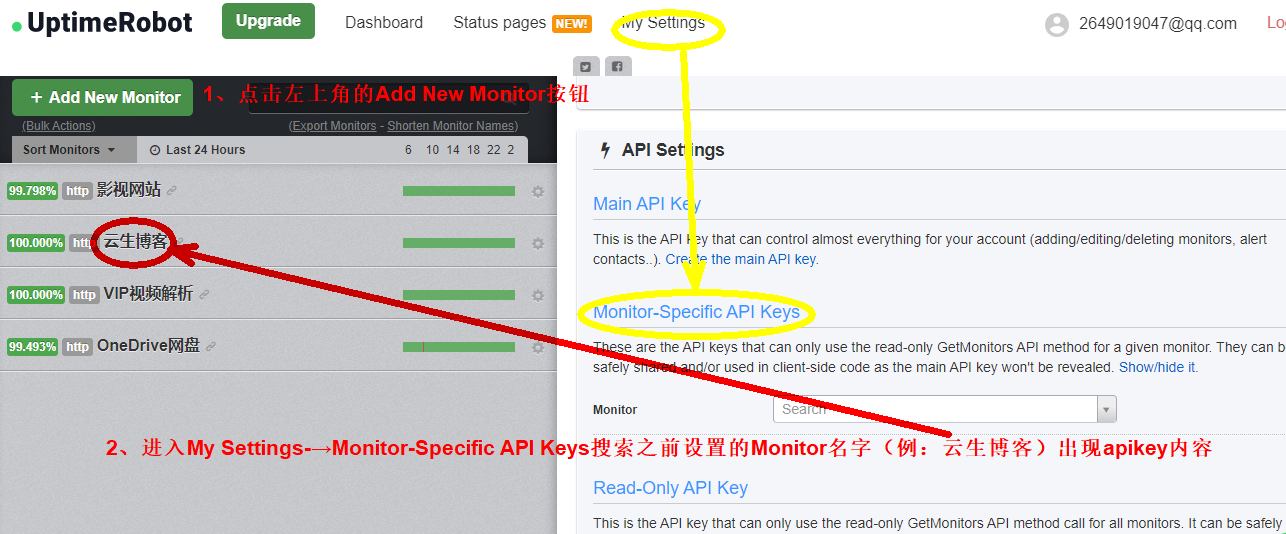
2- 修改配置文件:config.js,主要是修改 apikey 内容 ,为了安全起见,https://uptimerobot.com/dashboard#mySettings 创建Read-Only API Key即可,将显示所有监控网站
你也可以使用Vercel部署网站,登录vercel官网注册账号并绑定github,导入新项,选择导入Git存储库,选择个人账号,点击部署。
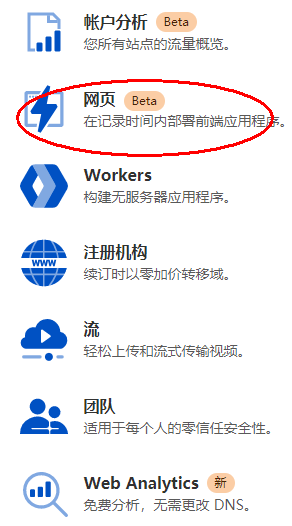
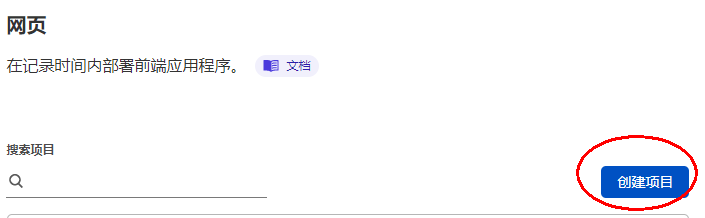
Build an UptimeRobot API proxy based on Cloudflare Workers to solve the cross-domain issue of official API
const handleRequest = async ({ request }) => {
let url = new URL(request.url);
let response = await fetch('https://api.uptimerobot.com' + url.pathname, request);
response = new Response(response.body, response);
response.headers.set('Access-Control-Allow-Origin', '*');
response.headers.set('Access-Control-Allow-Methods', '*');
response.headers.set('Access-Control-Allow-Credentials', 'true');
response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token');
response.headers.set('Access-Control-Expose-Headers', '*');
return response;
}
addEventListener('fetch', (event) => {
event.respondWith(handleRequest(event));
});
修改 config.js 中的 ApiDomian 为你的域名;
Modify ApiDomian in config.js to your domain;
本项目是来自原作的简化版:https://github.com/yb/uptime-status