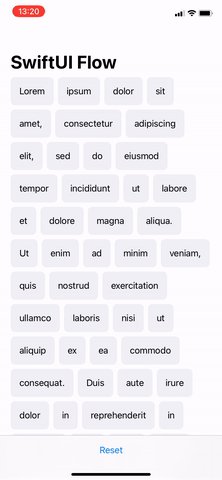
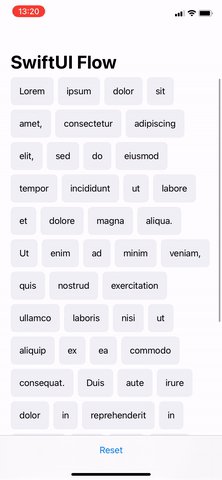
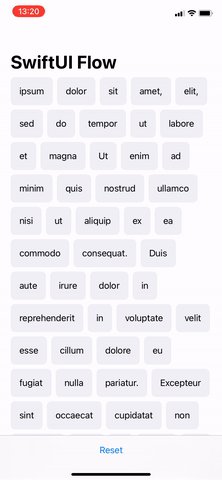
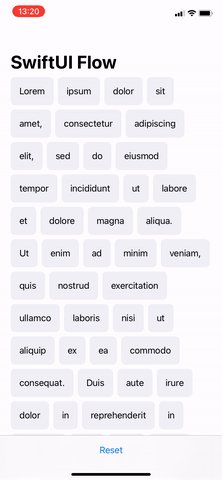
SwiftUI views that arrange their children in a flow layout.
A view that arranges its children in a horizontal flow.
ScrollView(.horizontal) {
HFlow(alignment: .top) {
//Flow content
}
}alignment: The guide for aligning the subviews in this flow. This guide has the same vertical screen coordinate for every child view.spacing: The distance between adjacent subviews, ornilif you want the flow to choose a default distance for each pair of subviews.content: A view builder that creates the content of this flow.
A view that arranges its children in a vertical flow.
ScrollView(.vertical) {
VFlow(alignment: .leading) {
//Flow content
}
}alignment: The guide for aligning the subviews in this flow. This guide has the same horizontal screen coordinate for every child view.spacing: The distance between adjacent subviews, ornilif you want the flow to choose a default distance for each pair of subviews.content: A view builder that creates the content of this flow.
A view that arranges its children in a flow.
ScrollView(.vertical) {
Flow(.vertical, alignment: .topLeading) {
//Flow content
}
}axis: The layout axis of this flow.alignment: The guide for aligning the subviews in this flow on both the x- and y-axes.spacing: The distance between adjacent subviews, ornilif you want the flow to choose a default distance for each pair of subviews.content: A view builder that creates the content of this flow.
The distance between adjacent subviews can be controlled in both axes, by using the horizontalSpacing and verticalSpacing parameters instead of the spacing parameter.
- iOS 14.0+, macOS 11.0+, tvOS 14.0+ or watchOS 7.0+
- Xcode 12.0+
- Install with Swift Package Manager.
- Import
SwiftUIFlowto start using.
@ciaranrobrien on Twitter.