Live Demo: https://vue-portfolio-template.netlify.app/
Disclaimer: This is not the real Bob Ross or affiliated with him in anyway. Duh.
This is a developer portfolio template built with Vue.js. Knowledge of Vue is not required to use this template! Simply follow these instructions carefully to properly populate your own portfolio data.
This template is fully mobile-responsive!
I made this README extremely detailed, but I promise getting setup is easy-peasy!
- Fork the repo
- Clone the new repo to your machine
- Run
npm ito install dependencies - Run
npm run serveto start the development serve - View your portfolio at
http://localhost:8080
- Update all of the Images:
- replace
favicon.ico(or delete) - replace
header-background.jpg - replace
logo.png(or delete) - add images to the
potfolio/directory
-
Update the Content from the
.jsonfile -
Create a contact form using 99inbound
-
Update the Styling by updating Sass variables
-
Favicon is stored in
/public/favicon.ico -
All other images are found in
/src/assets/images -
Your content will be updated from
/src/data/data.json -
You can update basic styling such as colors by updating the variables explained in
/src/styles/scss/abstract/_variables.scss -
Update
index.htmlwith a title and meta descriptions -
You should fill everything out unless it's indicated as optional
If you choose not to fill out an optional item, then leave it blank in
data.jsonwith an empty string""
Steps
- In
/public/index.htmlyou will see<meta>properties commented out. Uncomment them and fill them out as apporiate (optional)
Necessary if you plan on making your portfolio searchable in Google and optimizing for SEO.
- Similarly, fill out the
<title>tags with your name or a title of your choice.
Steps
- Delete the existing favicon.ico (Note this sometimes takes a while to update on the development server)- Replace favicon.ico in the
/publicdirectory with your own favicon (optional)
The Favicon needs to be in a
.icoformat. If you have a.pngyou would like to use you can convert it to.icowith an online converter such as this one here.
Steps
- Delete `logo.png` from the assets folder- Add a new
logo.pngfile (optional)
If you do not add another logo.png, you first & last name will display in the 'navbar-brand' area
All other images can be found in src/assets/images
Be sure to keep the same filename and extension for the header-background, profile-pic, & logo.
- In the portfolio folder, add photos to represent your projects
Naming your files with readable filenames is good practice for SEO.
Recommended Sizes
header-background.jpg- A large hero image, at least 1200px wide, but no larger than 1900px.profile-pic.png- This should be a 1:1 aspect ratio. It will be reduced to 300px./portfolio- Recommended aspect ratio of 5:3
- Nearly all text content is populated via
/src/data/data.json
The majority of the properties should be self-explanatory. I have outlined some details below.
Properties (Click to expand)
-
"titles" - Refers to the typewriter effect in the hero. Enter an unlimited amount of strings in the array.
-
"logo" -
true/false: Entertrueif you have populated alogo.pngfile. Enterfalseif you prefer to display your first & last name. If you deletedlogo.pngthis must be false. -
"headings" - these populate the h1 for each section (eg. "About", "Skills", etc.)
Properties (Click to expand)
-
"tagline" - Include an h2 under the h1 in your About section (optional)
-
"facts" - This is an array of objects. You can enter an unlimited amount of items here, with the recommended max being 6. These populate as list items as key-value pairs in the About section.
Properties (Click to expand)
- "defaultCategory" - This is the skill category that will display when the page loads. This must match one of the categories listed exactly. There should not be duplicate categories (required).
- "categories" - This is an array of objects and you can add an unlimited amount of objects. Each "category" will appear as a filter in the Skills section. Categories should be unique.
- "category" - You can break your skills up by category (eg. Front-End, Back-End, etc.)
- "faClass" - add classes for a Font Awesome icon to represent the category
- "subtitle" - Add a blurb about the category (optional)
- "skillsList" - This is an array of objects. These populate as "skill bars" for each skill category. Enter a "name" for the skill (eg. HTML, CSS, Javascript, etc.) and a "level"
- The level should be a value of 0-100 in a multiple of 10 (ie. 100, 90, 80, etc) that represents the width the bar will be filled for each skill.
Reccommended max: 4 skills in each skill list to keep the section height within the viewport.
Tip: The skill names are rendered via HTML. You could group similar skills together and separate them with an HTML entity.
- Example:
'Javascript • jQuery'--> Javascript • jQuery
Properties (Click to expand)
-
"defaultFilter"- similar concept to the default category in the skills section. This will be the category of projects displayed by default. -
"projects" - This is an array of objects and there can be unlimited objects. Recommended 3 projects per filter.
- "image" - ensure this filename/extension mataches exactly the image to use from
/src/assets/images/portfolio - "link" - The main link to the project when clicking on the image, such as the live demo
- "filter" - Which filter the project should show under.
- "image" - ensure this filename/extension mataches exactly the image to use from
- "source" - add a link to the source code of your project (optional)
Properties (Click to expand)
- "resumeLink" - This is where the resume link will go which appears as a button. It's recommended to use a PDF, such as a view only link to Google Drive.
-
"social" - Social accounts are an array of objects to produce icons that link to your social accounts. Enter an unlimited amonut of objects, and enter at least one.
-
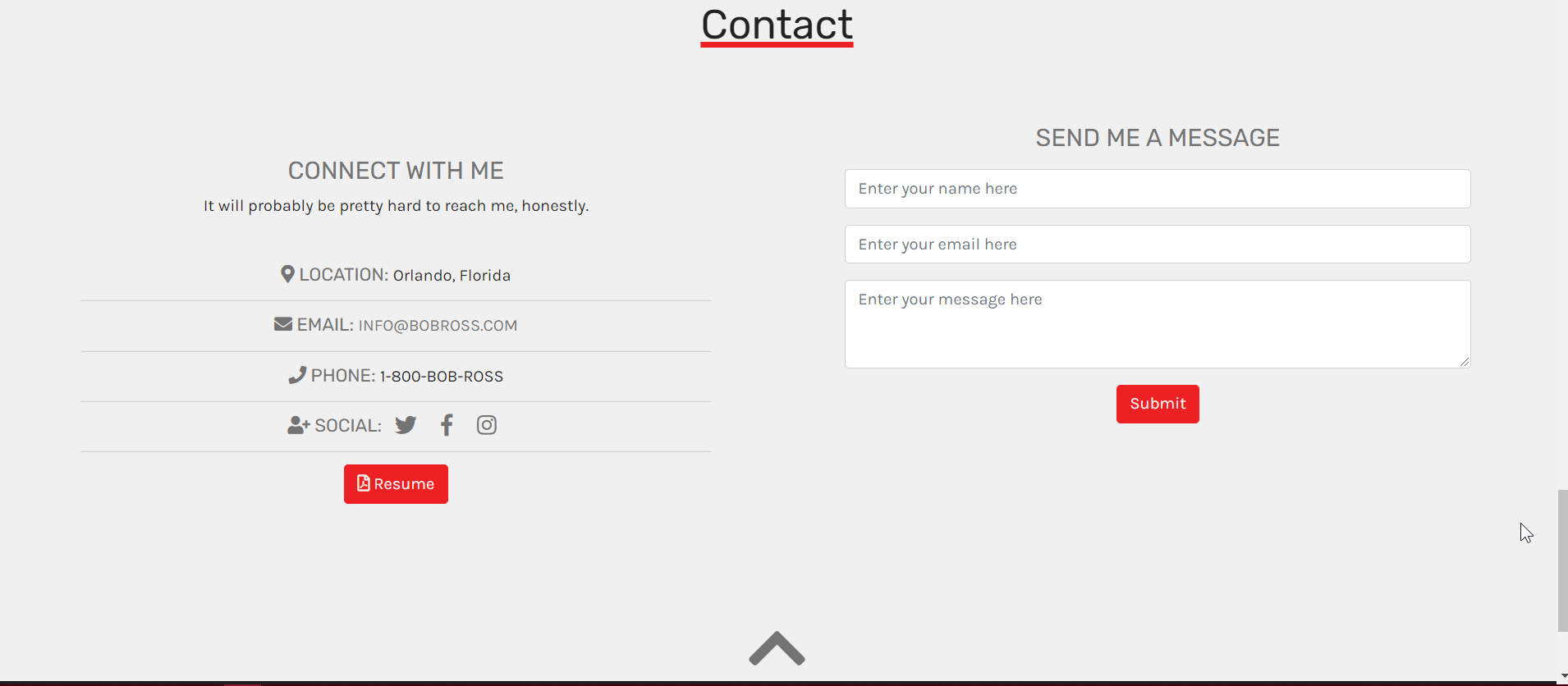
"text" - appears as a subtitle above the contact information
-
form -
true/false- true requires additional setup. false will center the contact information. -
formTitle - add a title above your contact for (_optional)
-
formEndPoint - see contact form setup below
Because this is a static website, we use a third party to handle form requests.
- Go to https://app.99inbound.com/
- Create a free account (note: use the email you want to receive contact messages to to sign up as you cannot change this after creating your account)
- Go to Form End Points > Create a New End Point
- Copy the End Point into the
formEndPointproperty indata.jsonin the contact section - Recommended to add the provided honeypot spam-protection div as well
This project uses SASS / SCSS.
-
Easily update basic styling such as colors from
/src/styles/scss/_variables.scss -
Only update the other partials if you know what you're doing
In
src/styles/scss, there are a number of folders and .scss filesAll of the files appended with
_are imported into themain.scssfileThese get compiled into
src/styles/css/main.csswhich is where the site css comes from
- In a terminal instance, run
npm run sassto watch for changes to scss files and compile them into css
- Utilizes typewriter-effect npm package
- Add a list of facts about yourself in your About section
- Specify skills in different categories and your skill level that will fill the bar up the respective amount to your skill level
- Add filters for your portfolio projects
- Animations for each section on scroll
- Bootstrap
- Font Awesome
- 99inbound
- Vue.js
- SASS
- Animate On Scroll Library
- This codepen to highlight active navbar items
- Typewriter effect
- Jonas Schmedtmann for teaching me about Sass
- www.bobross.com for the content
I spent a lot of time on this project and would love if you kept credit to me in the footer. But if not, no hard feelings! 💛
This project is licensed under the terms of the MIT license.
Please be sure you've followed the instructions in this README.
If something you've populated in data.json doesn't look quite right, let me know so I can fix it for you and others!
If you have constructive feedback for how I can improve this template, please let me know!
Email: hello@dariannocera.com