Adds contextual layout to component interfaces.
"I know why this matters, take me straight to the usage"
Ember has a number of tools for component authors: a yield, block params, contextual components and block defaults (else/inverse). However, since only a single yield is available, Ember does not provide a way for component authors to hide complex layouts behind a component interface. For authors of higher-order components this is a problem.
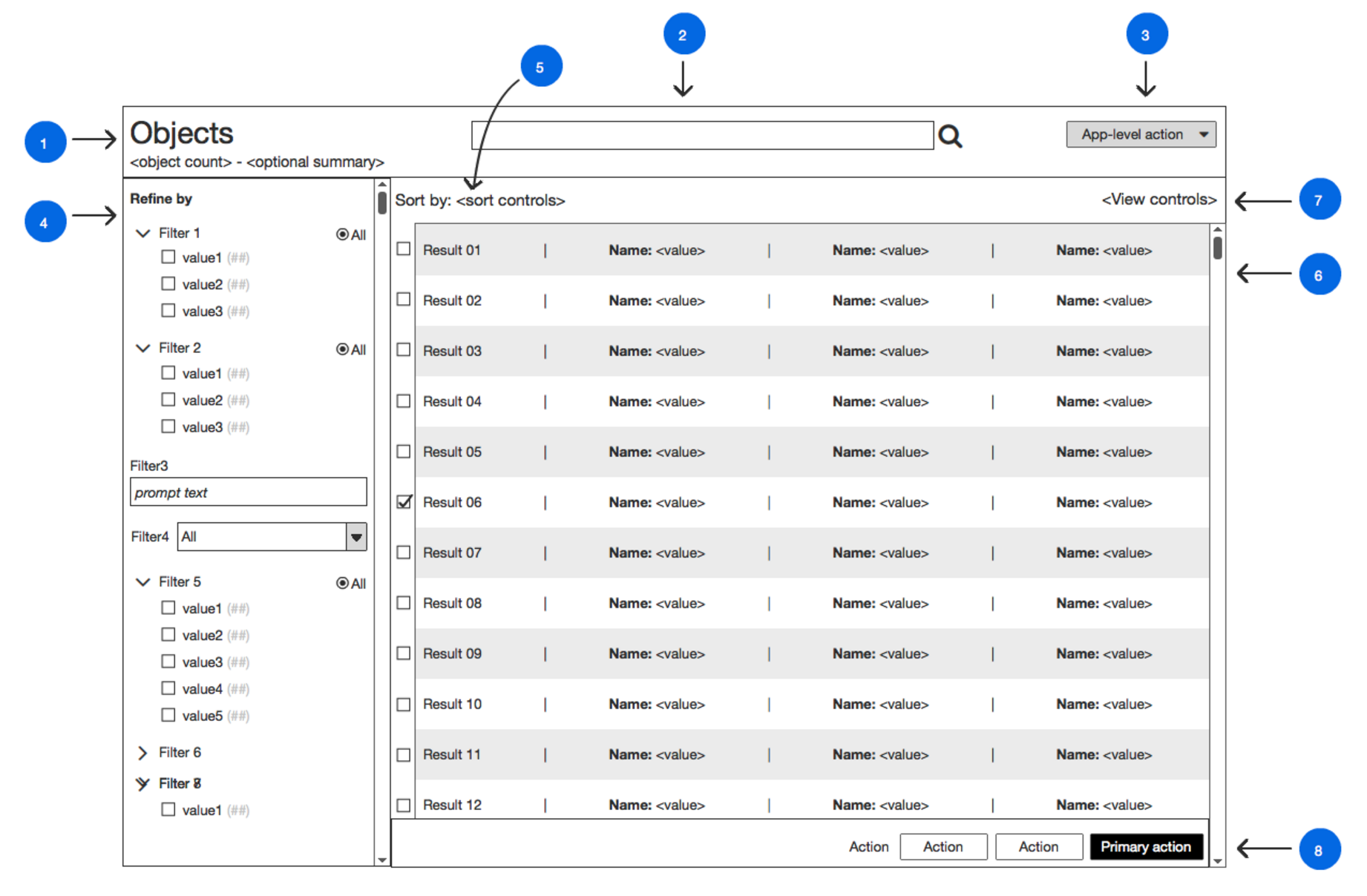
Suppose you want to create a higher-order component that acts as an inventory browser.
You want to arrange a title bar on the top of the page, a filter pane on the left and a list on the right. The title bar can be customized with summary information (text, badges, graphs) and contexual actions (e.g. keyword search, add). The filter pane needs to be wired to the list, but filtering should be handled in the route/controller. The list has a set of potential controls (e.g. sort, paginate, expand/collapse) and contextual actions based on the items selected that should also be handled in the route/controller.
The first choice is to pre-select all the components (e.g. form, list, buttons, links, graphs) to fill these roles and proxy the relevant properties through the component interface, modifying the interface whenever additional features are available. Maybe your underlying components are stable and maybe your feature set never expands, but don't bet the house on it; it's more likely that you'll need to rev and release your component based on the progression of the components you select. This means a lot of maintenance and a broad interface - not ideal.
The second choice is to loosely couple the components, providing a number of CSS classes and rely on the consumer to wrap the components in the correct HTML to layout the pattern as required. This works fine for a single instance, but before you know it there are 10 instances of the pattern in your product and as the design team keeps making minor (or major) tweaks and each of your browsers is starting to look a bit different...
You use this addon 😉
With multiple yield targets available, you're now able to combine the structured DOM from the first choice with the loose coupling of the second choice. Now consumers of the addon don't need to worry about:
- Layout changes "Oh look, the design team made the title bar a footer..."
- Component updates "Lists now support pagination!...but this component hasn't upgraded..."
- Proxying actions "But I really need 10 contextual action buttons/links in this case..."
ember install ember-block-slots
Import and apply the SlotsMixin in the component where you want to provide multiple yield slots.
import Ember from 'ember'
import SlotsMixin from 'ember-block-slots'
export default Ember.Component.extend(SlotsMixin, {In the component template, yield once to allow instances to register block slots, then provide one or more named yield slots
When using the component, target content for the yield slots using block slots
Of course, this is only a glimpse at the interface designs now available to you. Block slots also support:
- Defaults per slot (e.g. http://codingvalue.com/blog/ember-inverse-yield/)
- Conditional slots (e.g. https://guides.emberjs.com/v2.6.0/templates/conditionals/)
- Block params per slot (e.g. https://guides.emberjs.com/v2.6.0/components/block-params/)
- Positional params (e.g. https://guides.emberjs.com/v2.6.0/components/passing-properties-to-a-component/#toc_positional-params)
- Hash params (e.g. http://emberjs.com/api/classes/Ember.Templates.helpers.html#method_hash)
- Contextual components (e.g. https://guides.emberjs.com/v2.6.0/components/wrapping-content-in-a-component/#toc_sharing-component-data-with-its-wrapped-content)
- Closure actions (e.g. http://alexdiliberto.com/posts/ember-closure-actions/)
- Access to properties/actions from the controller/route scope (e.g. https://guides.emberjs.com/v2.6.0/templates/handlebars-basics/#toc_displaying-properties)
- Chained yields (yielding to another component inside the pattern component)
See the demo for additional syntax and examples.
Found a corner case? Thought of a design pattern we haven't listed? PRs and issues are welcome!
This project uses pr-bumper https://github.com/ciena-blueplanet/pr-bumper to publish to npm - add a semver comment in your PR in the following format: #fix# / #minor# / #major#
We also lint the project using eslint - to check for errors and fix basic style issues run ./node_modules/.bin/eslint . --fix in the root of the project (probably a better command for this)
Thanks to @runspired for the initial inspiration for this implementation.