node-quick-mock
基于Express的快速mock平台,sqlite数据库,启动后即可实现本地mock接口数据。通过接口url,返回对应接口json数据。通过npm包在作为项目依赖,方便多成员协作。
掘金文章:QuickMock:基于Express的快速mock平台
start
# install dependencies
npm install
# 访问localhost:8084/list
npm startfeature
- 支持保存多个项目的接口数据
- 根据接口名称或url模糊查询接口
- 支持重新编辑以保存接口
- 创建接口后以json文件保存在本地,不同项目的接口数据,放在不同的目录下
- 编辑接口数据实时预览及错误提示
Screenshot
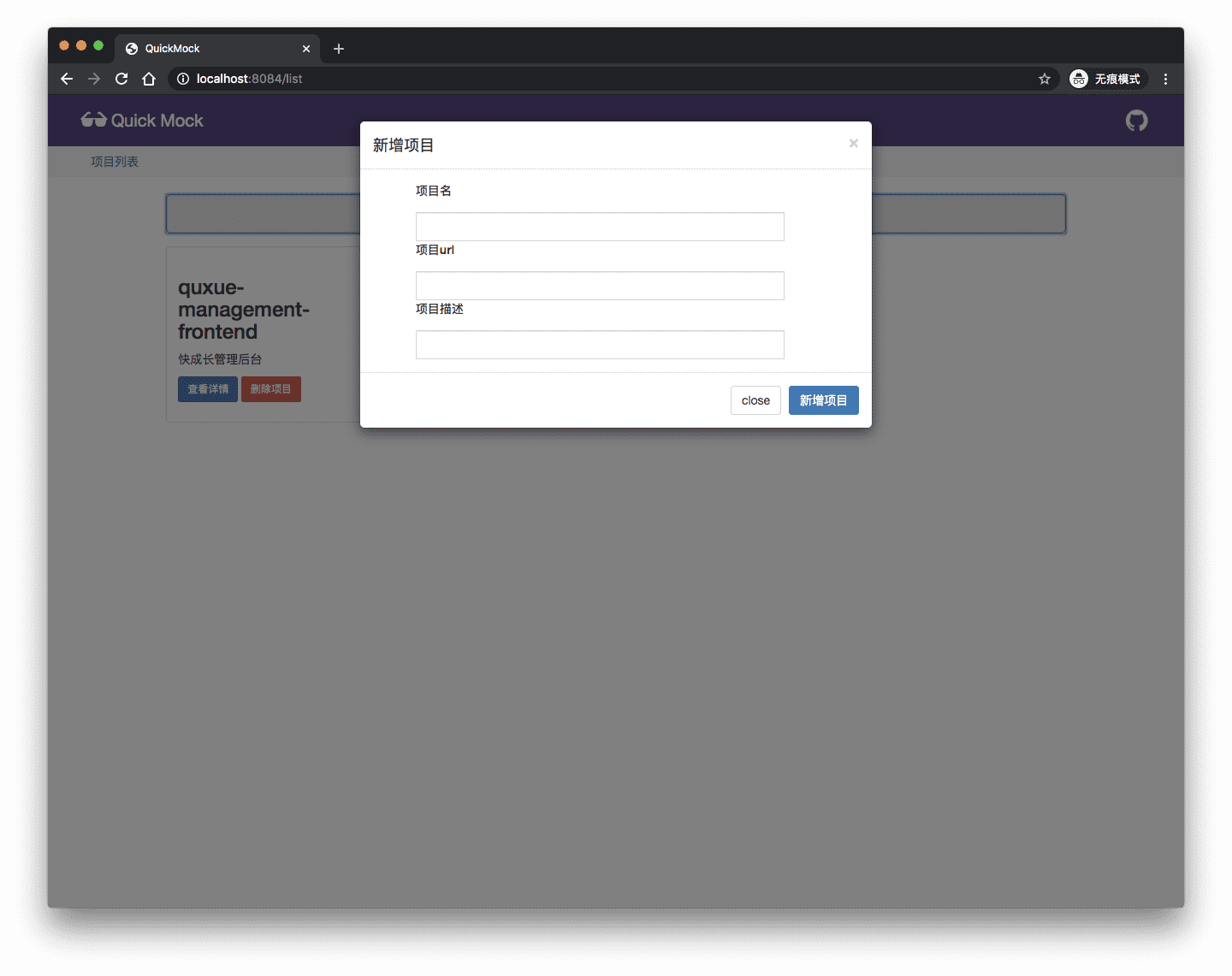
add new project
输入项目名称,项目url(可以理解为,对于区分不同项目的特定字符串),项目描述。
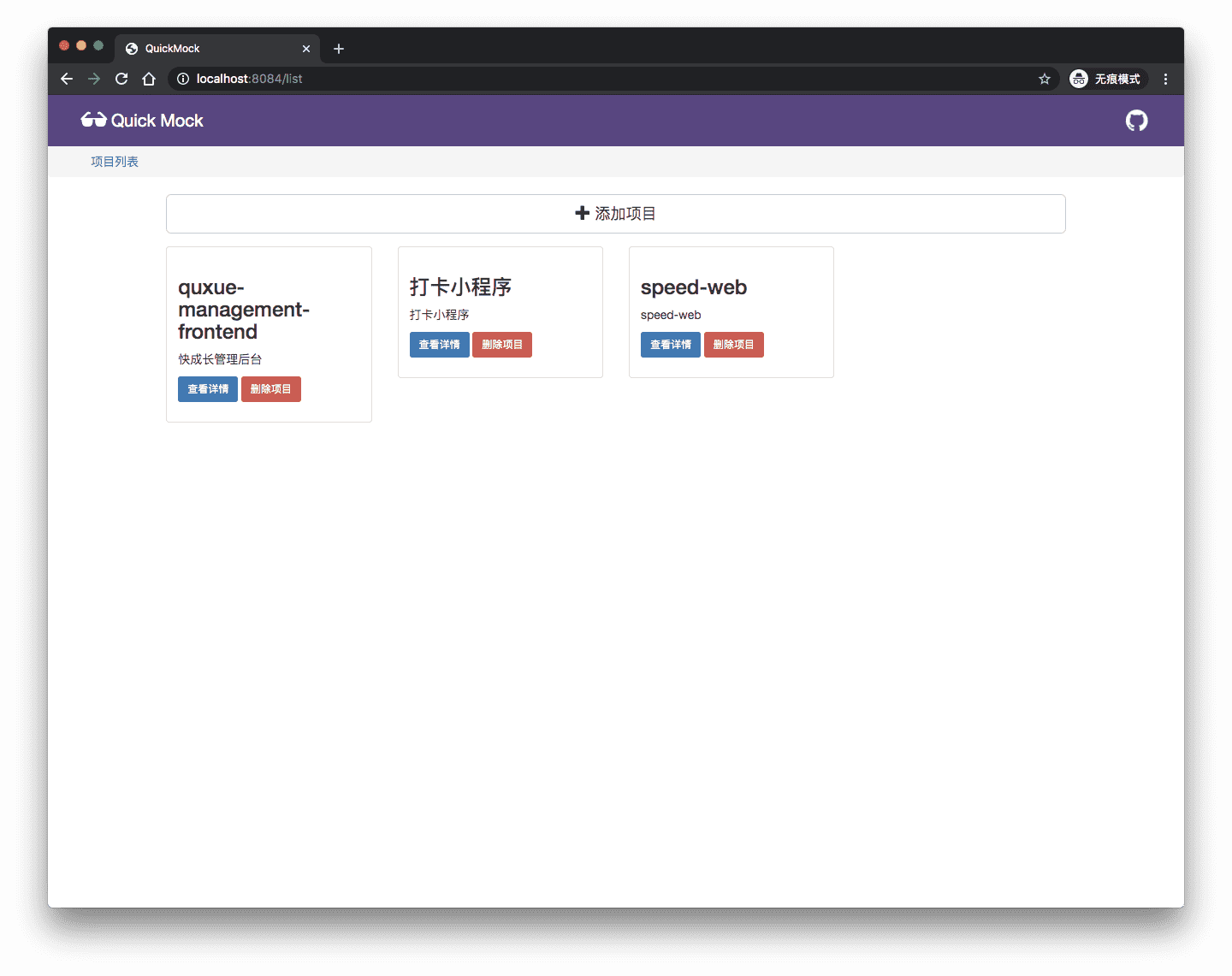
project list
项目面板,展示已存在的所有项目。
add API mock data
选择一个项目后,可以查看该项目下的接口信息和为该项目添加接口。
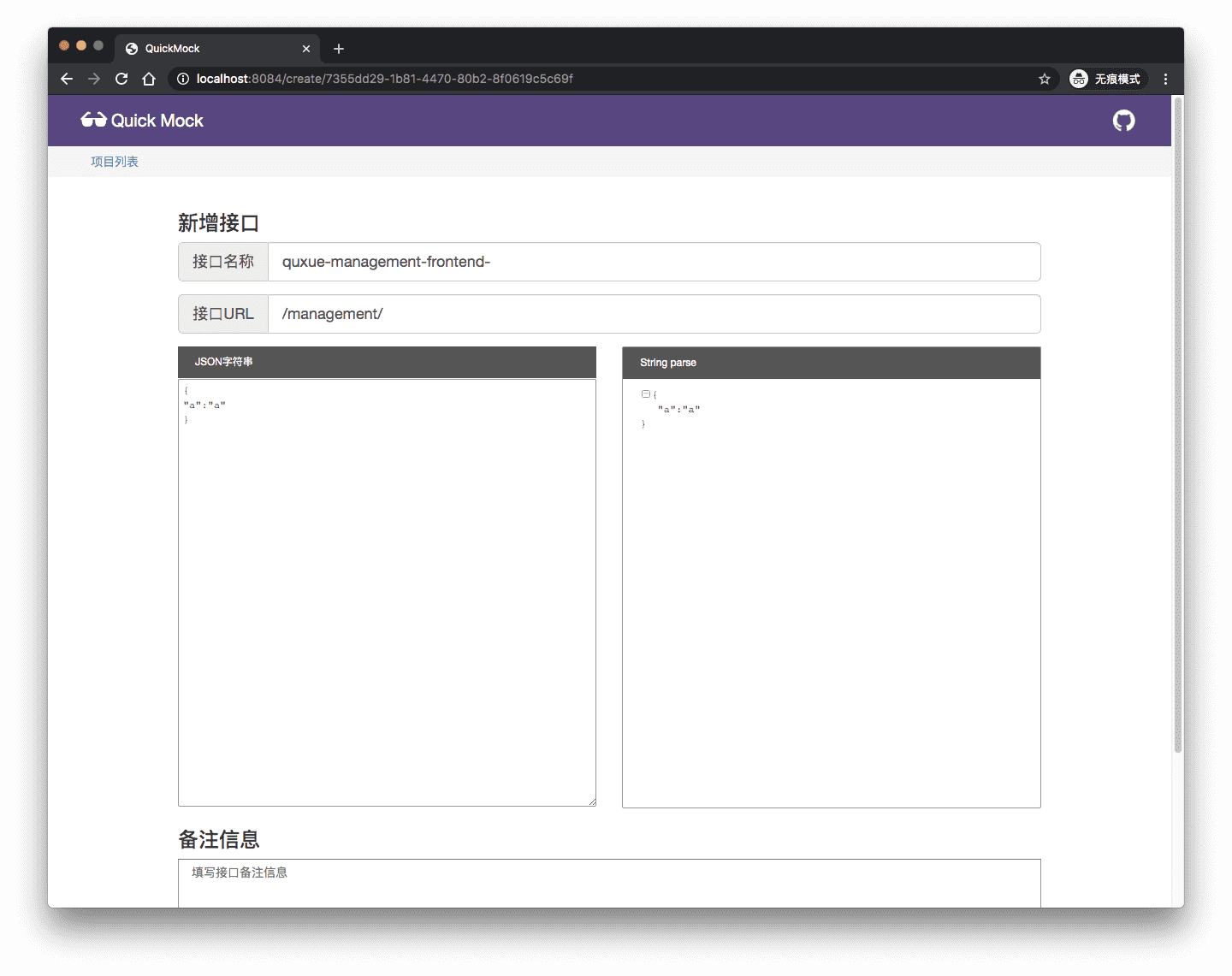
edit mock data
输入接口名称和接口URL,将相对应json数据输入左侧,同时右侧预览json数据格式是否合法,下方填入此接口的备注说明。
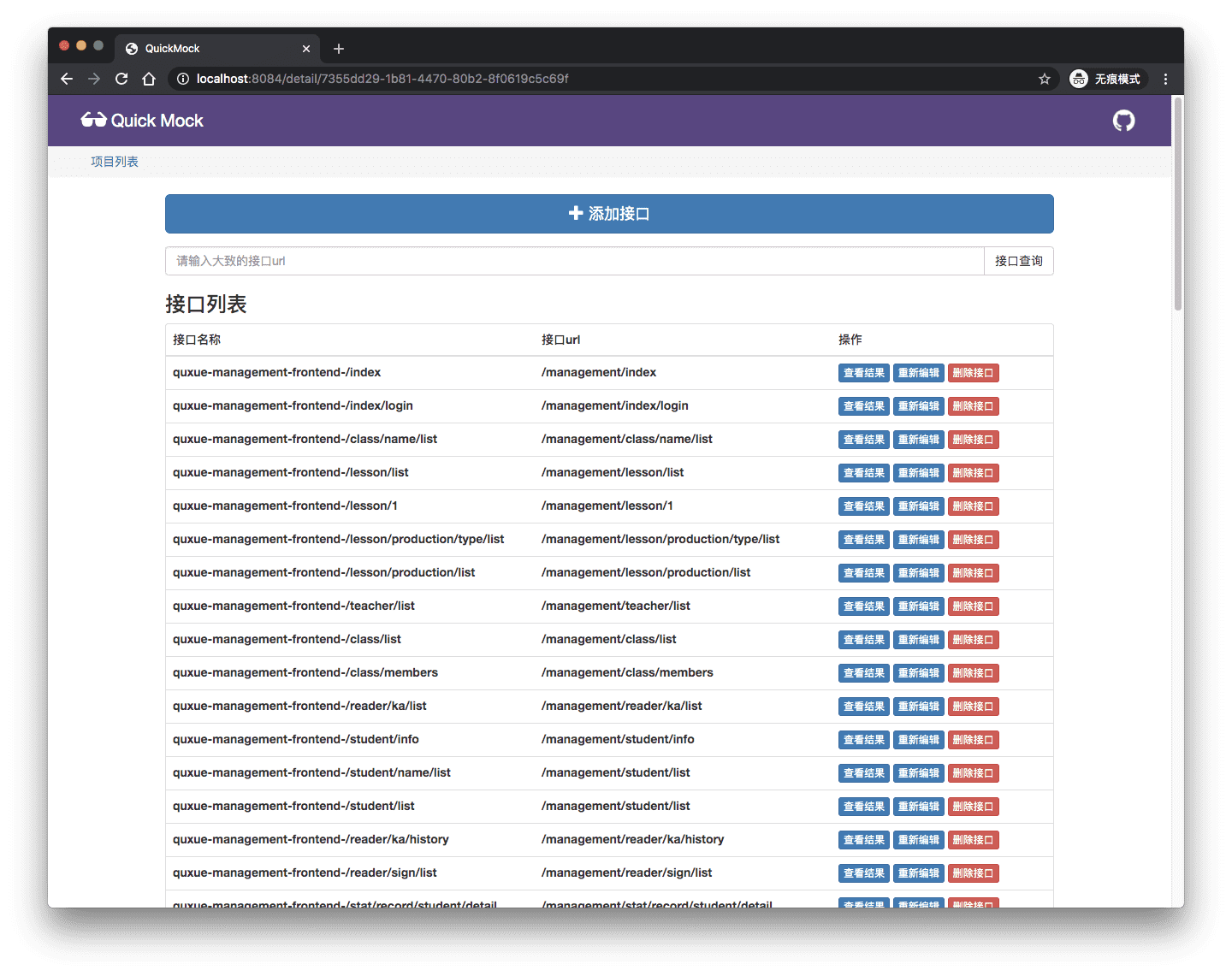
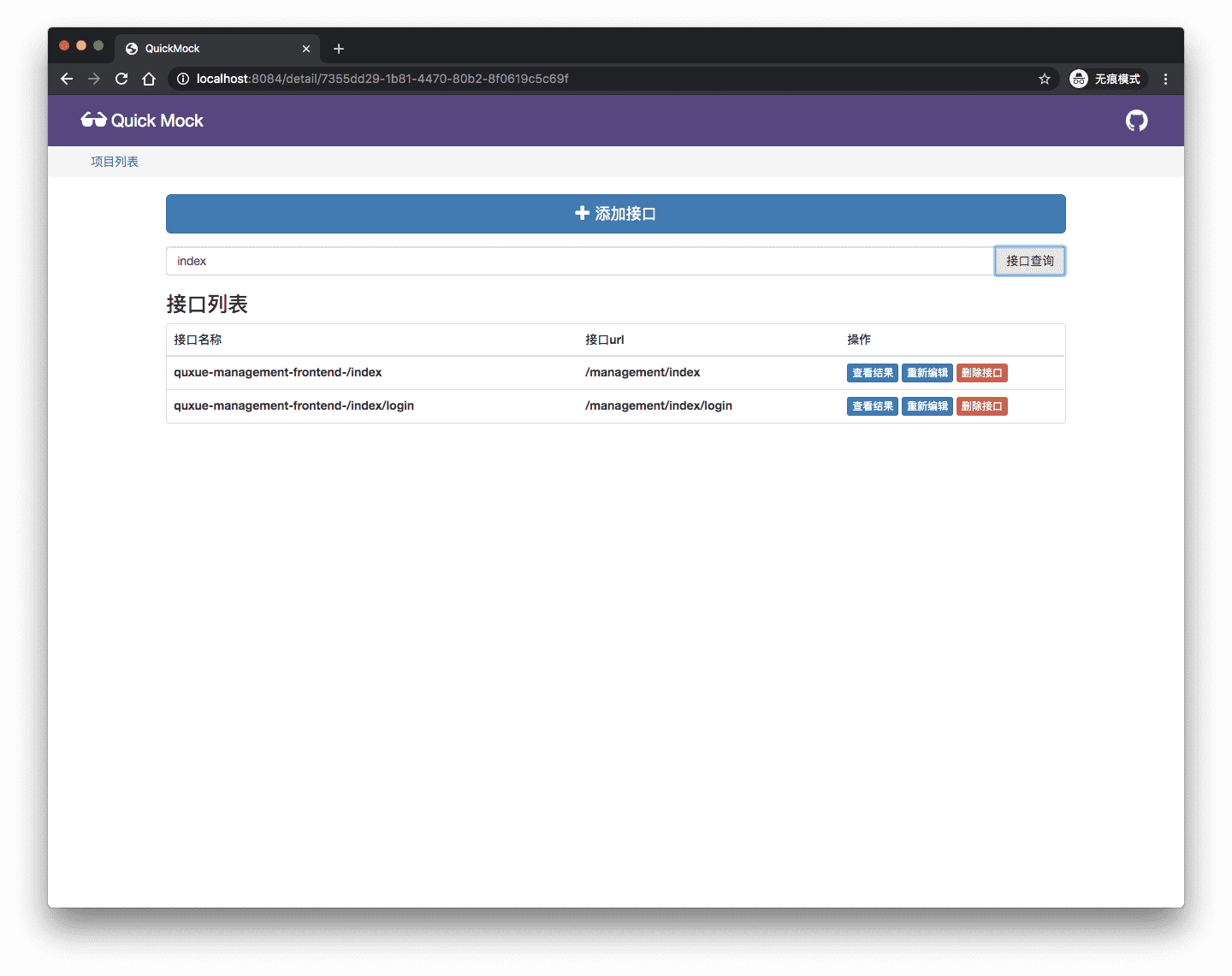
API list
可以查看项目中有哪些接口,如果接口过多,支持接口的模糊查询。
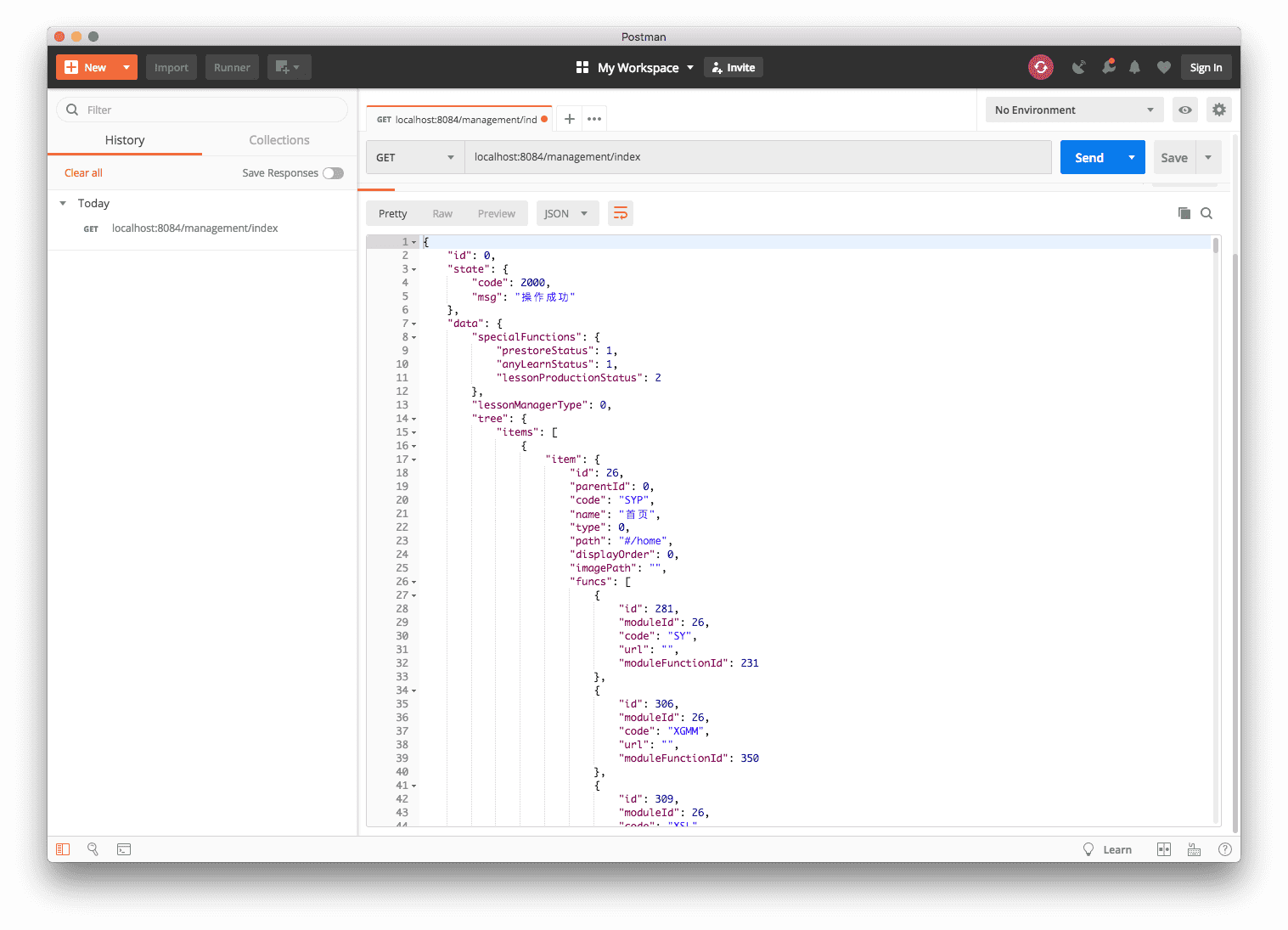
postman verify it works
利用postman,验证Mock Server可以将数据真实有效的返回
License
MIT License