It's still in progress, I couldn't have time to clean and comment to code and finish documentation.
Interactive portfolio of Cihad Turhan which includes WebGL, D3, CSS3 and other visual demos. Personal online portfolio which I listed skills, interests, works and experiments in interactive and fun way. Shortlisted in Net Awards 2015 - Best Online Portfolio category.
-
General Structure
-
Design Logic And Philosophy
-
Development Strategy
-
Pages
-
Design Logic And Philosophy 1. Loading 1. Introduction 1. Skills 1. Works 1. Lab 1. About 1. Contact
-
Development 1. Loading 1. Introduction 1. Skills 1. Works 1. Lab 1. About 1. Contact
-
License
-
Contact
Portfolio consists of seven different full width and height pages. Website welcomes user with loading page and preloads all the scripts, styles and other assets. When all loading finishes, it automatically scrolls to intro page and removes loading page.
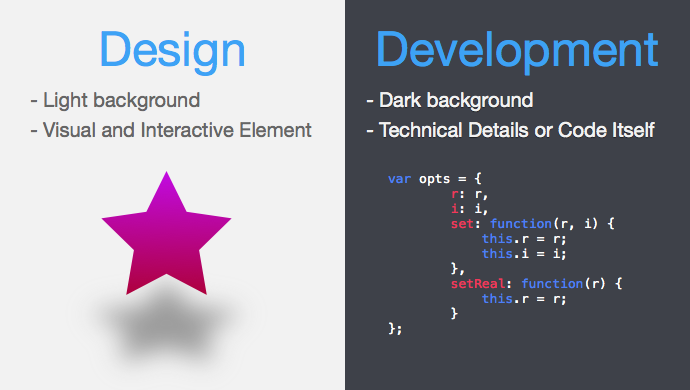
I tried to keep the following structure on the pages:
- Left section: Design-related element with interactive features.
- Right section: Code and technical information.
- Header section: Navigation links
- Bottom section: Next buttons
You can find out the utilization of the idea on Introduction, Skills and Works pages.
Color Palette is chosen from three vivid and primary colors - hsl(350, 100%, 62%), hsl(164, 100%, 40%) and hsl(204, 100%, 52%).
For background, three shades of hsl(249, 14%, 30%) and hsl(0, 0%, 90%) used.

Typefaces chosen from Proxima Nova for headings and Rooney Sans for texts.
Website built on PHP and plain CSS and Javascript.
It uses different plugins to benefit their own features. For example, jQuery for DOM manipulation, D3.js for SVG interactions, THREE.js for 3D rendering and animation, GSAP TweenMax for performant animations.
Mobile Detect library is a very simple plugin to detect device.
<?php
$detect = new Mobile_Detect;
$isMobile = $detect->isMobile();
?>It adds different array of scripts and section of the webpage according to device is mobile or not i.e.
<?php if ($isMobile):?>
<script type="text/javascript" src="app.mobile.js"></script>
<?php else:?>
<script type="text/javascript" src="app.js"></script>
<?php endif ?>Grunt is used to minify and optimize Javascript and CSS files.
It fetches all the files from dirs.json and dirs.json to concatenate and uglify.
{
dirs: grunt.file.readJSON('dirs.json')
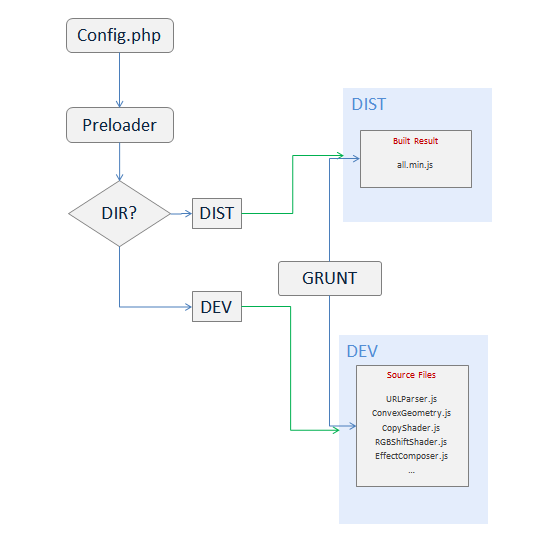
}I always work and debug with source files so I created a different build structure. There is a separate JSON file – dirs.json which has the list of all files for desktop and mobile version. If I use DEV in config.php, files are served one by one. Otherwise, I use DIST property and it prints only minified JavaScript and CSS files. All the required script and styles are added in dirs.json.
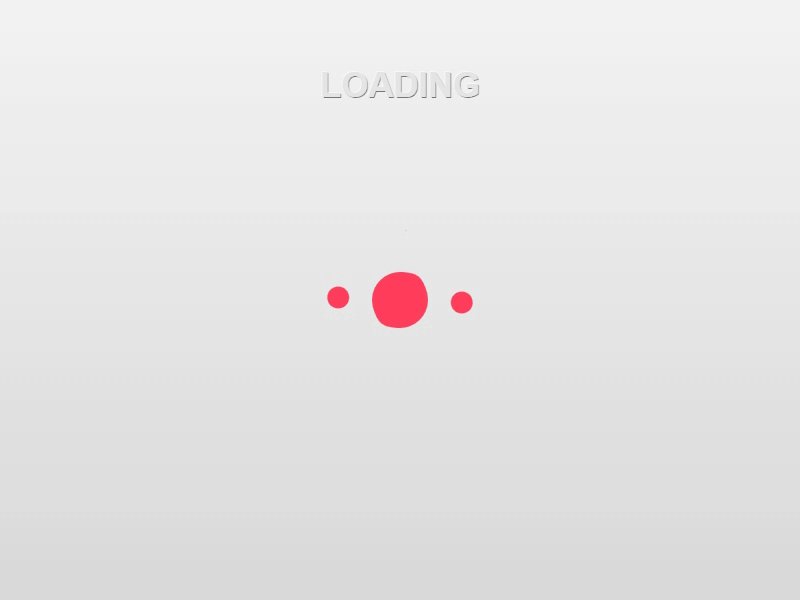
It uses two different loader for preloading. pxLoader for images and lazyload.js for scripts and css files. I allocated empirical percentage for image, script and style files and adjust the arc of the loading circle.
Scene starts with two horizontal lazy lines moving symmetrically. An arc starts and complete a circle which represents how much of the content is loaded. Meanwhile, a goo animation of 6 small and one big circles are added to keep visitor's attention on scene. Loading animation was inspired by one of the old experiments done by Sharp & Nimble
After loader passes, user is welcomed with a fixed width introductory text introducing me and what I am doing.
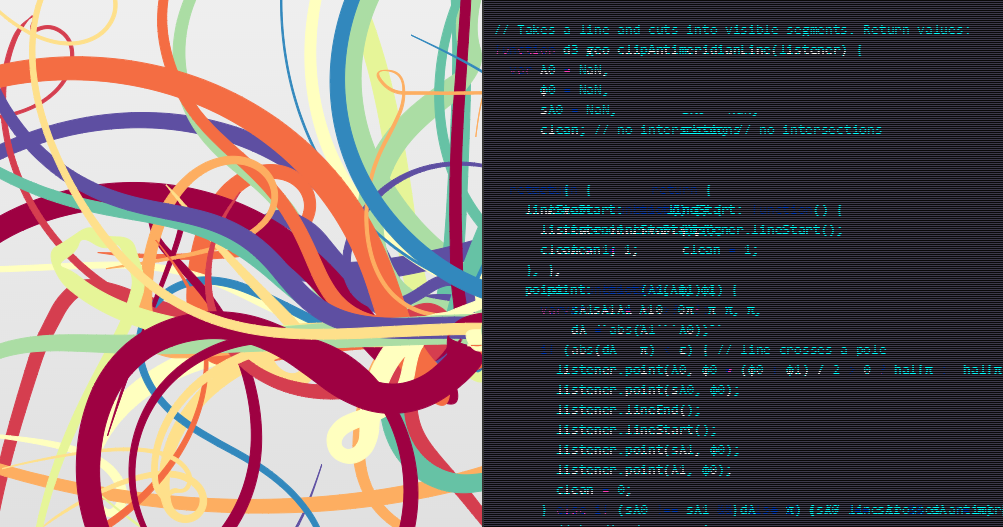
The key idea to surprise the visitor at these scene. Left side represents design whereas right one represents code. User sees a colorful tentacle animation on the left and a glitch animation on the right section.
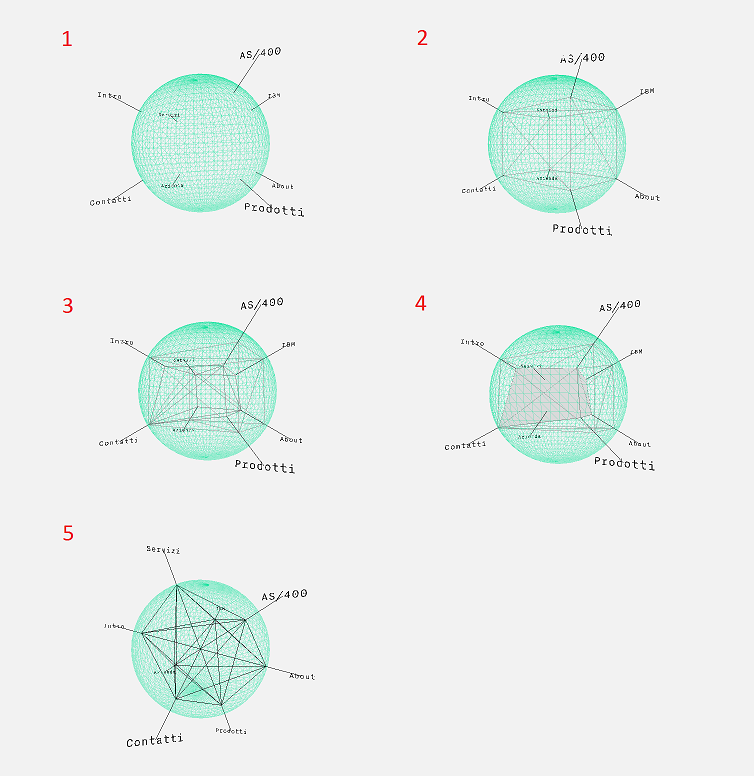
Skills chart is what I experimented and satisfied with the result. Basically it's a radar chart, but in 3D!
The MIT License (MIT)
Copyright (c) 2015 Cihad Turhan
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
If you need any questions or have offers, please reach me from following channels
- contact[at]cihadturhan.com
- @cihadturhan
- f/cihadturhan