This is a solution to the Newsletter sign-up form with success message challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
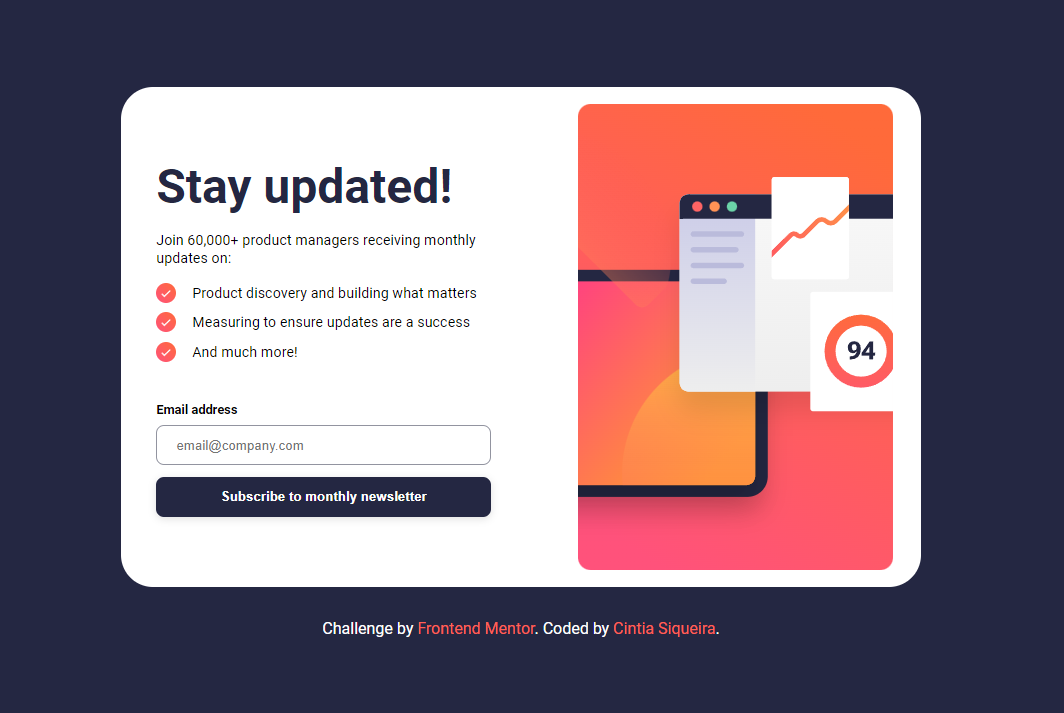
Users should be able to:
- Add their email and submit the form
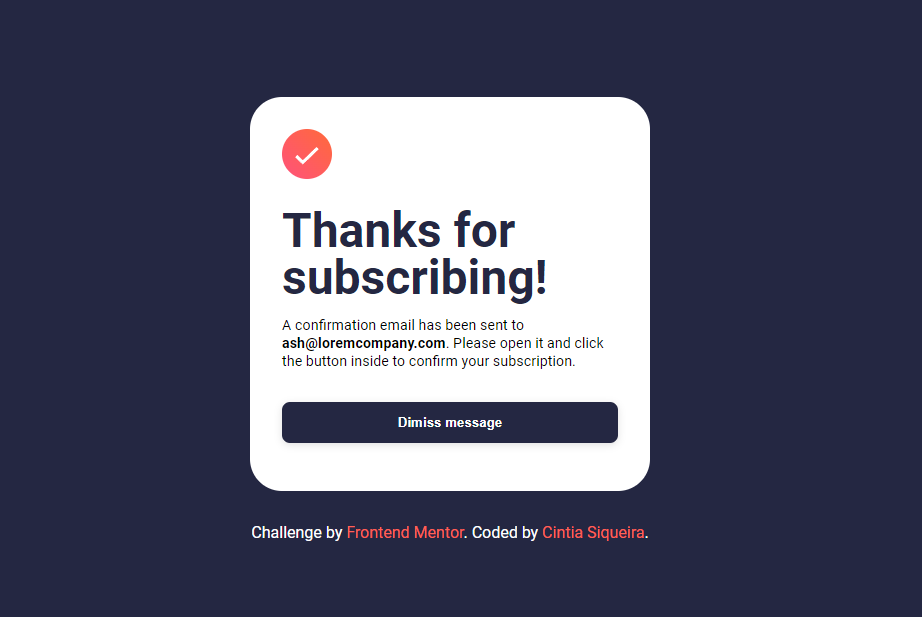
- See a success message with their email after successfully submitting the form
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: Click here
- Live Site URL: Click here
- Semantic HTML5
- CSS custom properties
- Flexbox
It was again a good recap for DOM Element with Javascript and simple CSS.
- Recap DOM - Again always nice to recap;
- Reset form - This helped me how to reset the form;
- Website - Cintia Siqueira
- Frontend Mentor - @ciisiq