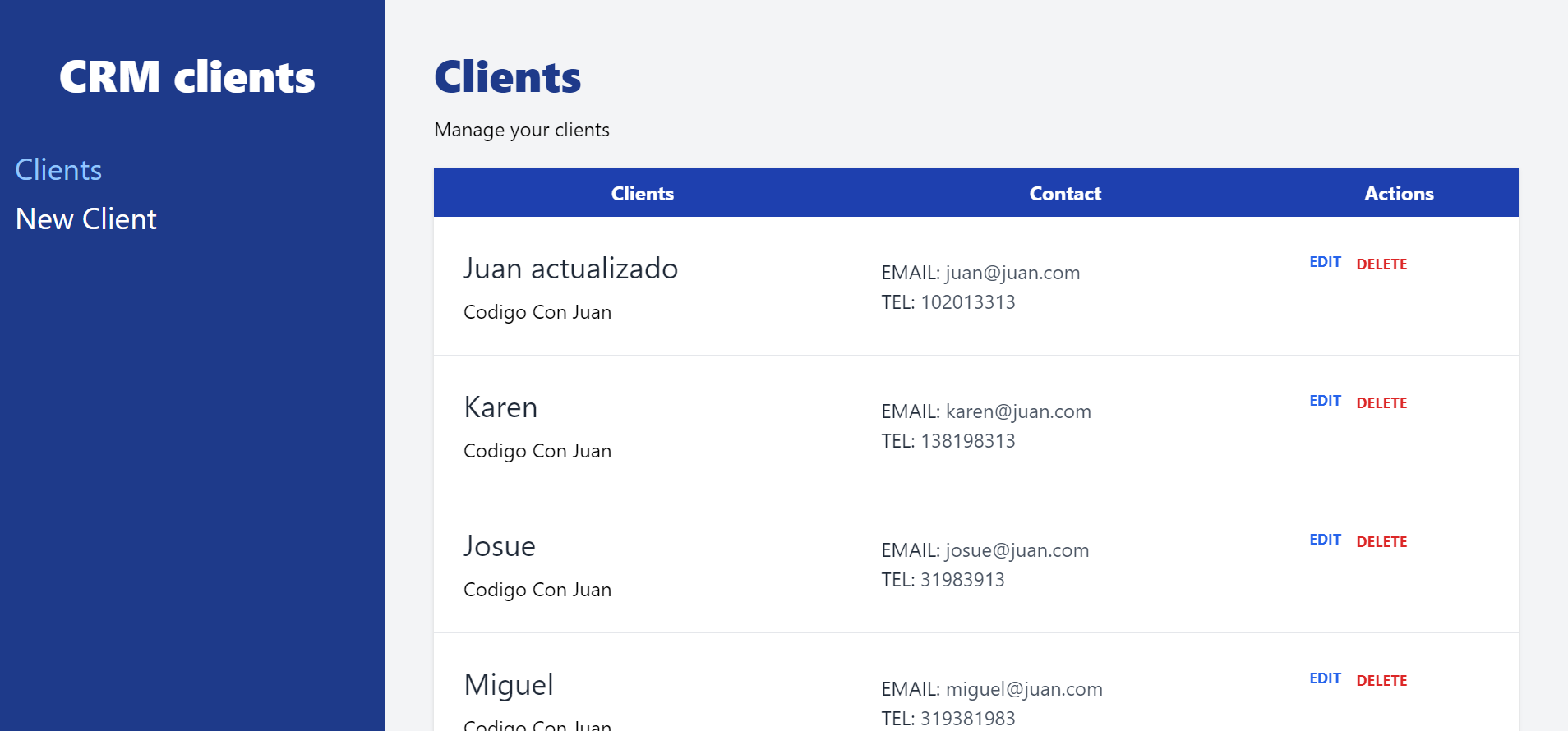
CRM React This application has an integrated customer relationship management (CRM) system. This means that users can efficiently store and manage relevant customer information. They will be able to add new clients, edit existing details, and access specific information about each client quickly and easily. This functionality is designed to optimize interaction and business relationship management, providing a comprehensive tool to keep vital customer information stored securely and accessible.
Client
- HTML, CSS, JavaScript
- Rest API
- JSON Server
- React.js
To get a local copy up and running, follow these steps.
- Clone this repository to your desired folder:
git https://github.com/cilfonegabriel/crm-react.git
cd crm-react
### Install
After cloning the repo, navigate into it and install all the required packages with the following command:
```sh
npm install
Then just wait for everything to finish downloading.
Start JSON Server:
json-server --watch db.json
Start the React app:
npm run dev
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm run eject
You can deploy this project using:
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
👤 Gabriel -Cilfone
- GitHub: Gabriel Cilfone
- LinkedIn: Gabriel Cilfone
- Complete the about pages
- Add reorder functionality
- Deploy a live demo
- Add account support to store your list
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- Thanks to Microverse and all my teammates!
This project is MIT licensed.