Sample app for integrating Circle Programmable Wallet SDK.
- Bookmark
- Java 17 is required for the sample app.
You can install the latest APK or follow the instructions below to run on a device / emulator directly.
- Open the project by Android Studio: File ➜ Open ➜ choose the project root folder.
- Edit
values/config.xml➜pw_app_idto fill in yourAPP ID - Add/Edit
local.propertiesin the project's root with the following maven repository settings:
pwsdk.maven.url=https://maven.pkg.github.com/circlefin/w3s-android-sdk
pwsdk.maven.username=<GITHUB_USERNAME>
# Fine-grained personal access tokens or classic with package read permission.
pwsdk.maven.password=<GITHUB_PAT> Note When pasting the values above for
<GITHUB_USERNAME>and<GITHUB_PAT>, make sure to not surround the values with quotes.
- Check the following links for creating PAT.
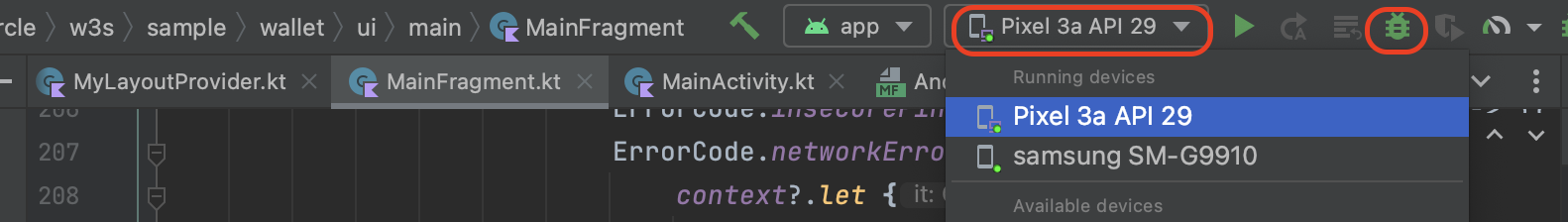
- If there's no error after Gradle sync, select a device and click
Debug 'app'.
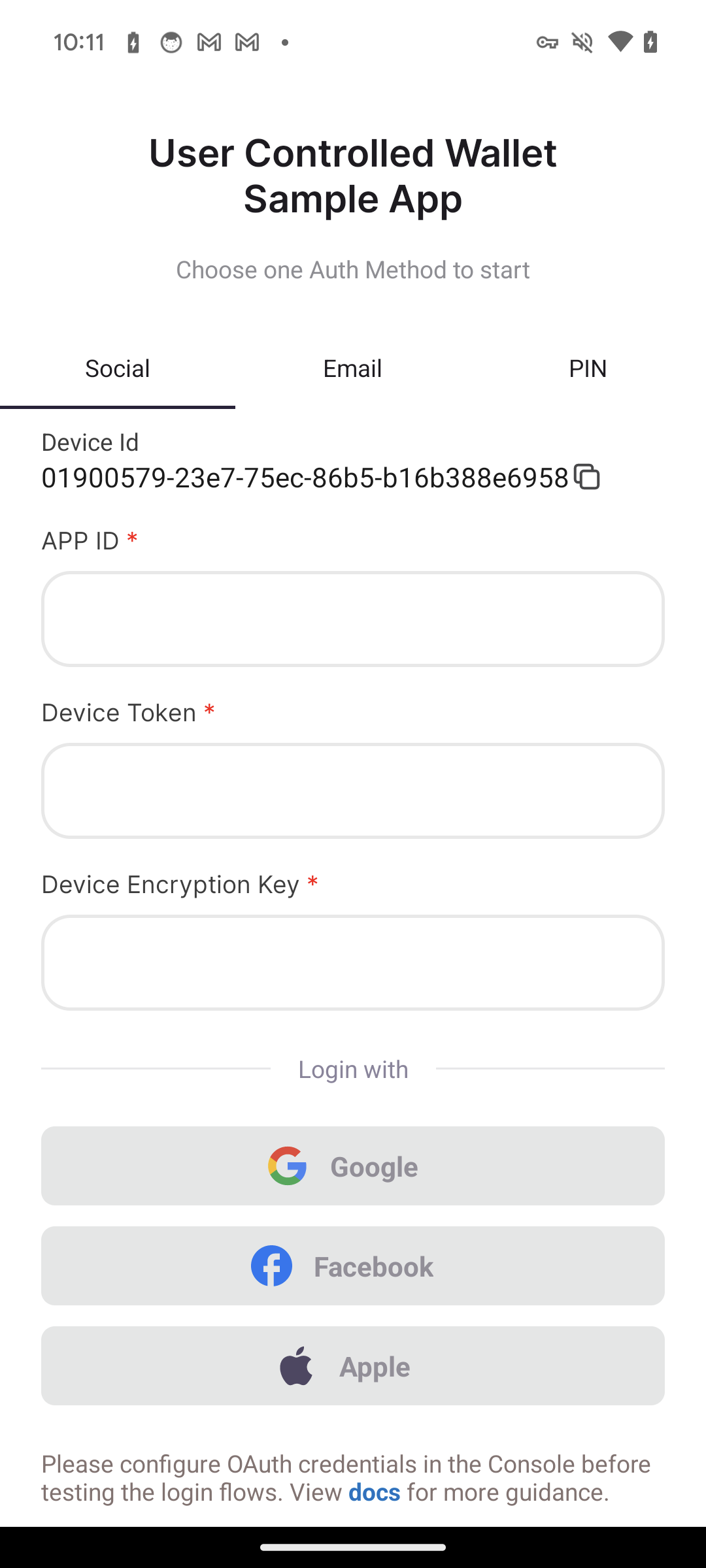
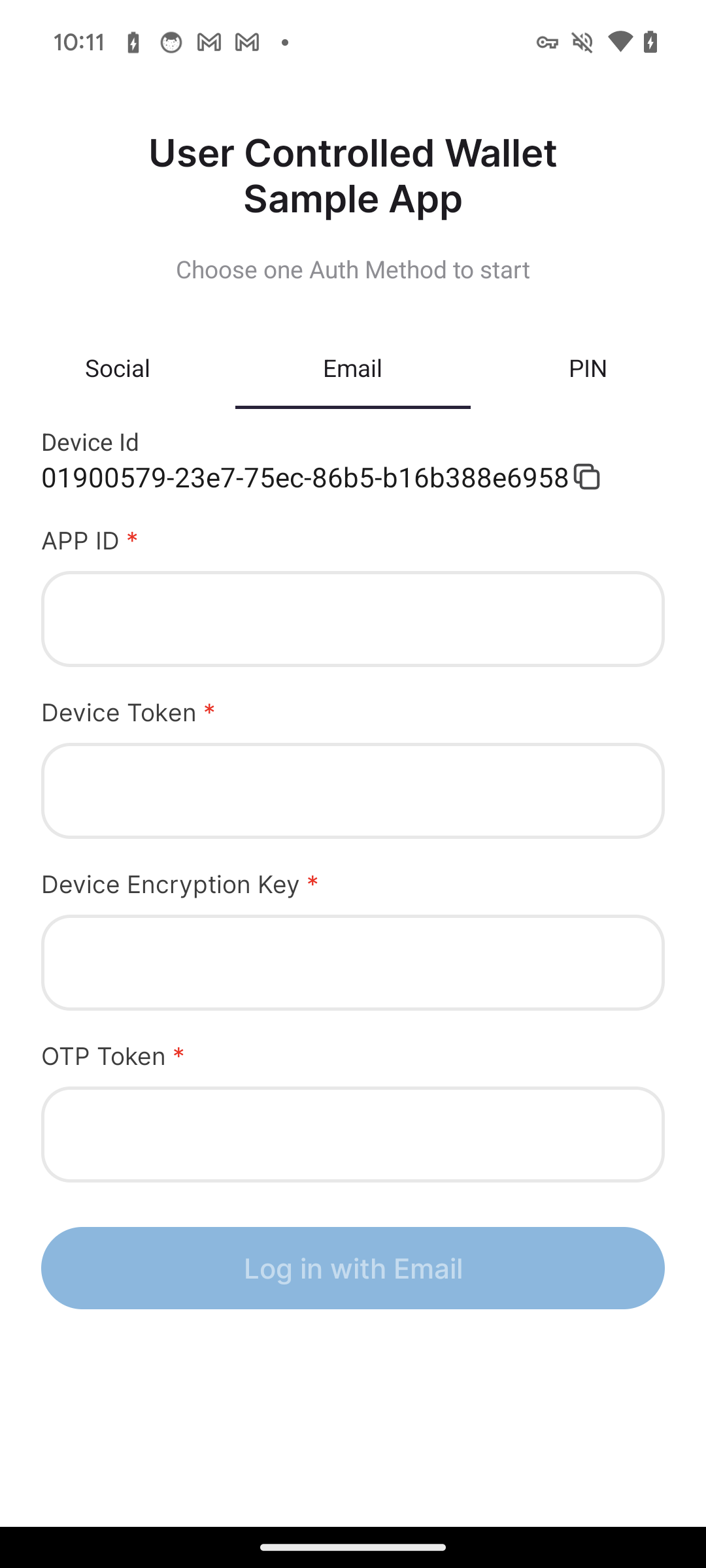
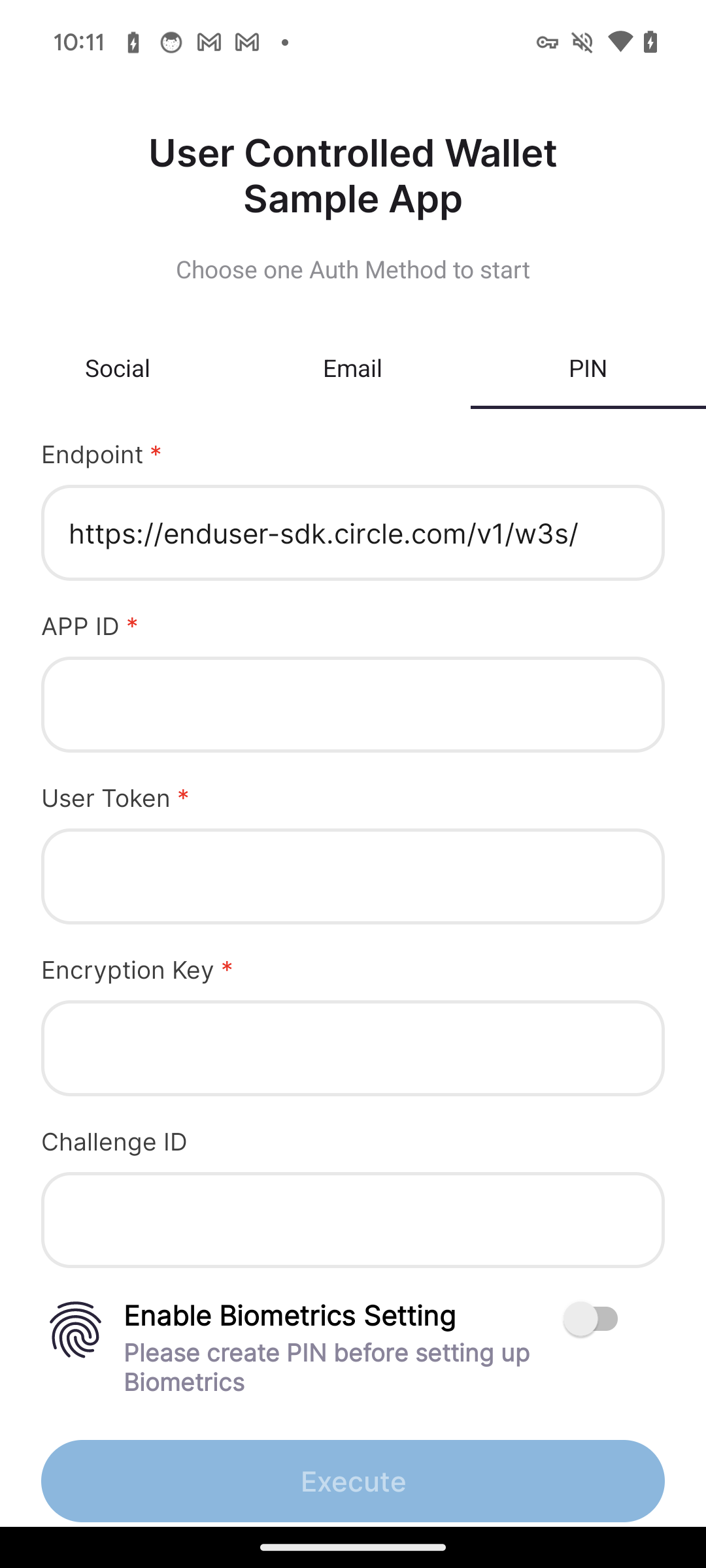
- There are three tabs corresponding to different login methods. Fill in the
App IDand fill in the relevant fields in each tab according to the requirements of different login methods for following execution action.
- (Optional) Auth configs setup. If you want to use social login for test , please follow below steps to and Social login infos.
- [Google and Facebook] Add/Edit value with a specific key-name in
strings.xml(please refer to the sample strings.xml below)
<string name="google_web_client_id" translatable="false">YOUR_GOOGLE_WEB_CLIENT_ID</string>
<string name="facebook_app_id">YOUR_FACEBOOK_APP_ID</string>
<string name="fb_login_protocol_scheme">your_fb_protocol_scheme</string>
<string name="facebook_client_token">YOUR_FACEBOOK_CLIENT_TOKEN</string>
- [Apple] Add your Apple
service-idas manifestPlaceholders to app’sbuild.gradle
android {
defaultConfig {
…
…
manifestPlaceholders = [appAuthRedirectScheme: 'YOUR_APPLE_SERVICE_ID']
}
}