Aplicação mobile para compras controle do uso de dados, minutos e sms, me inspirei bastante na UI da prória Fluke, pesquisando videos de pessoas demonstrando e fotos no instagram da Fluke. Foi uma experiência bem legal realizar este teste pois eu nunca havia trabalhado com React-Native, foi bastante desafiador. Valeu pela oportunidade, Fluke!
Acabei gastando um dia completo nas intalações e configurações gerais que tive fazer para poder rodar o emulador (utilizei o Android Studio). Depois disso gastei mais 2 dias fazendo alguns estudos, entendendo como o React-Native funciona, lendo documentações e fazendo algumas atividades para treinar. Quando de fato comecei a programar, decidi começar pela UI, construir todas as telas com dados fixos para depois começar a trabalhar com os dados e o gerenciamento de estado.
- Login
- Visualização do situação atual do pacote
- Histórico de consumo
- Fatura das compras realizadas no período
- Compra de novos pacotes
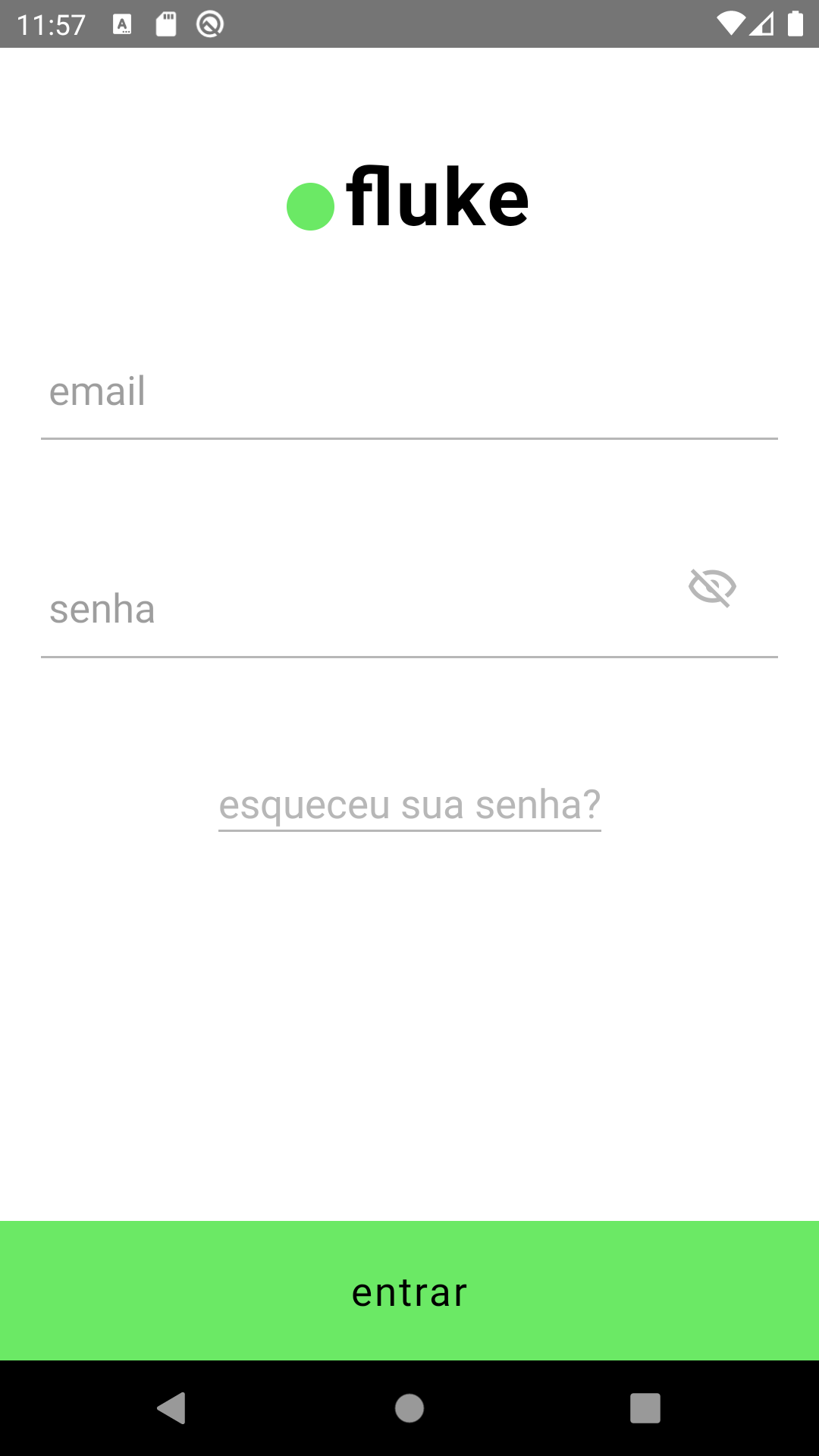
Na tela de login, procurei fazer algo completo, mesmo que apenas o email de fato seja utilizado na aplicação, a senha é apenas obrigatória, mas se for digitado um caractere já funciona.
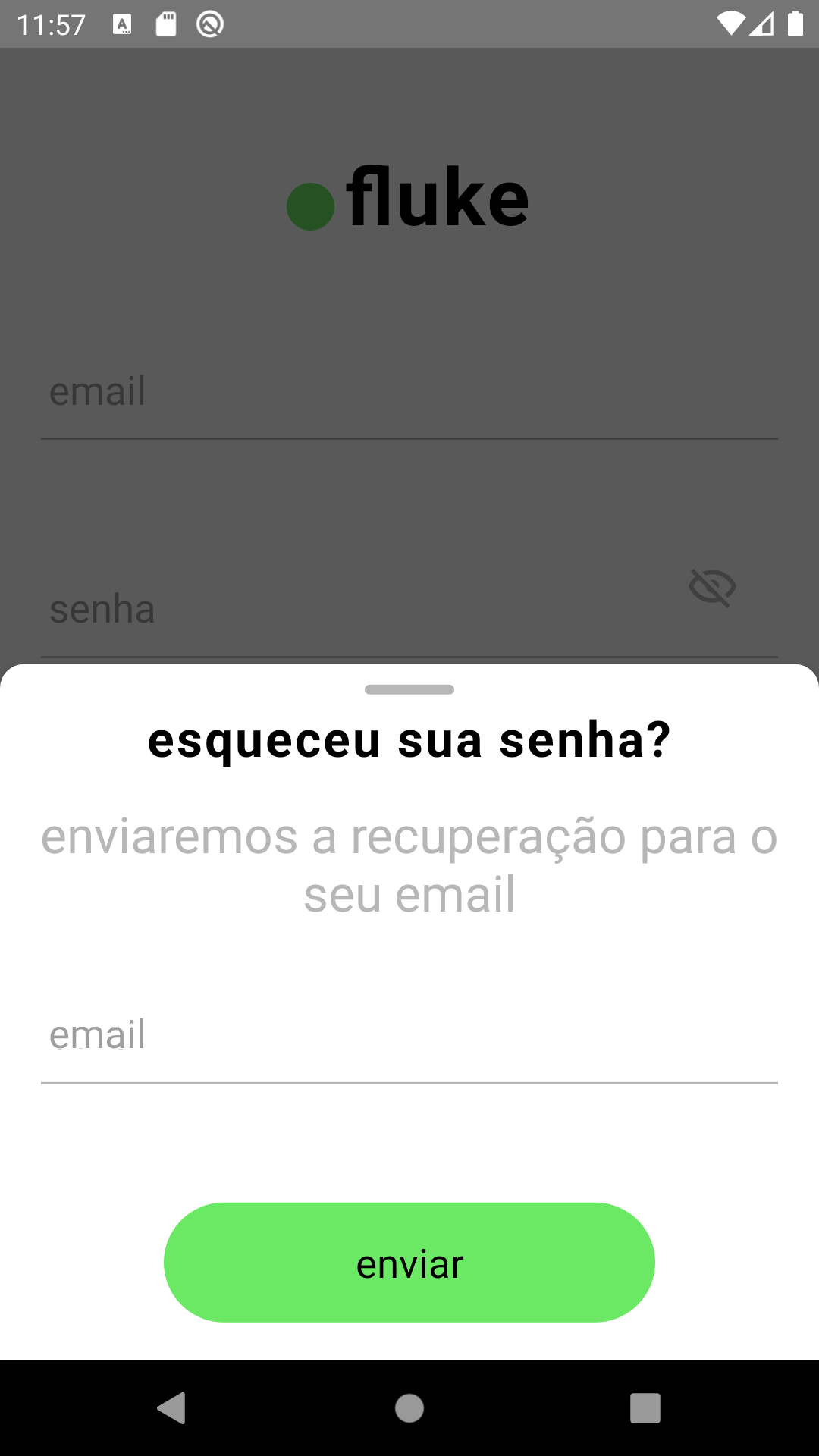
Ainda na tela de login, também fiz um modal dando a possibilidade do usuário realizar a recuperação de senha. Também é apenas visual.
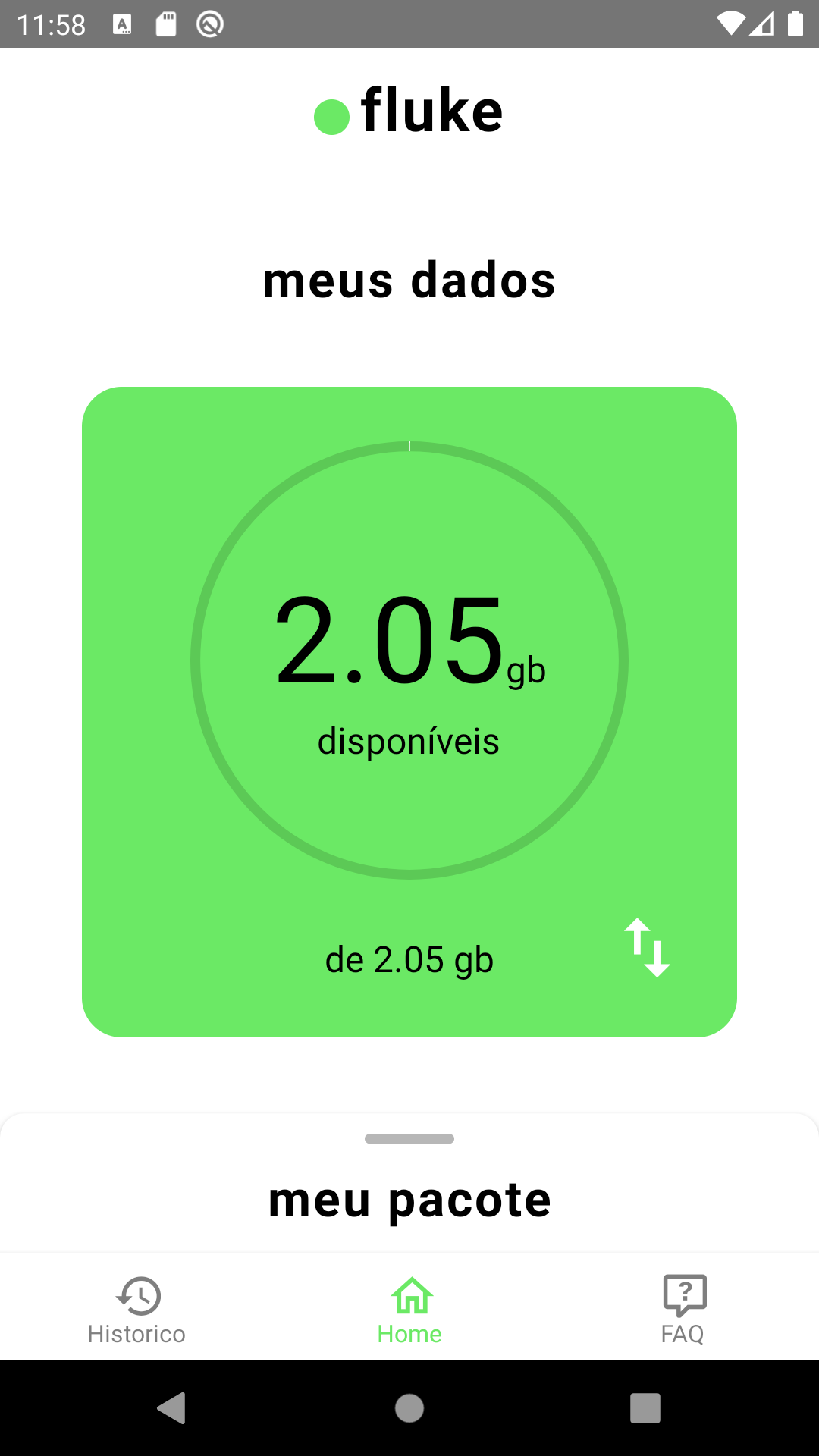
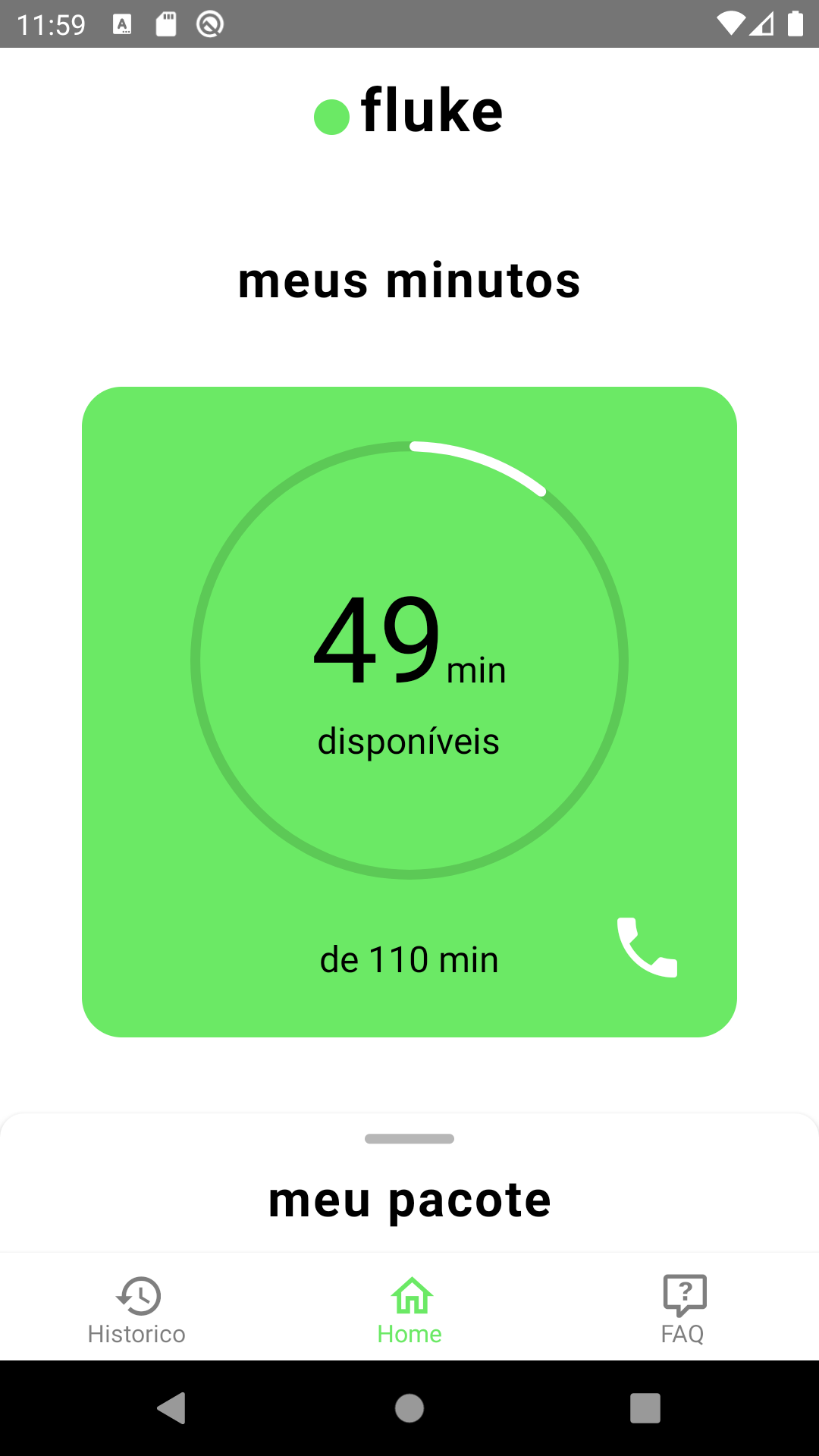
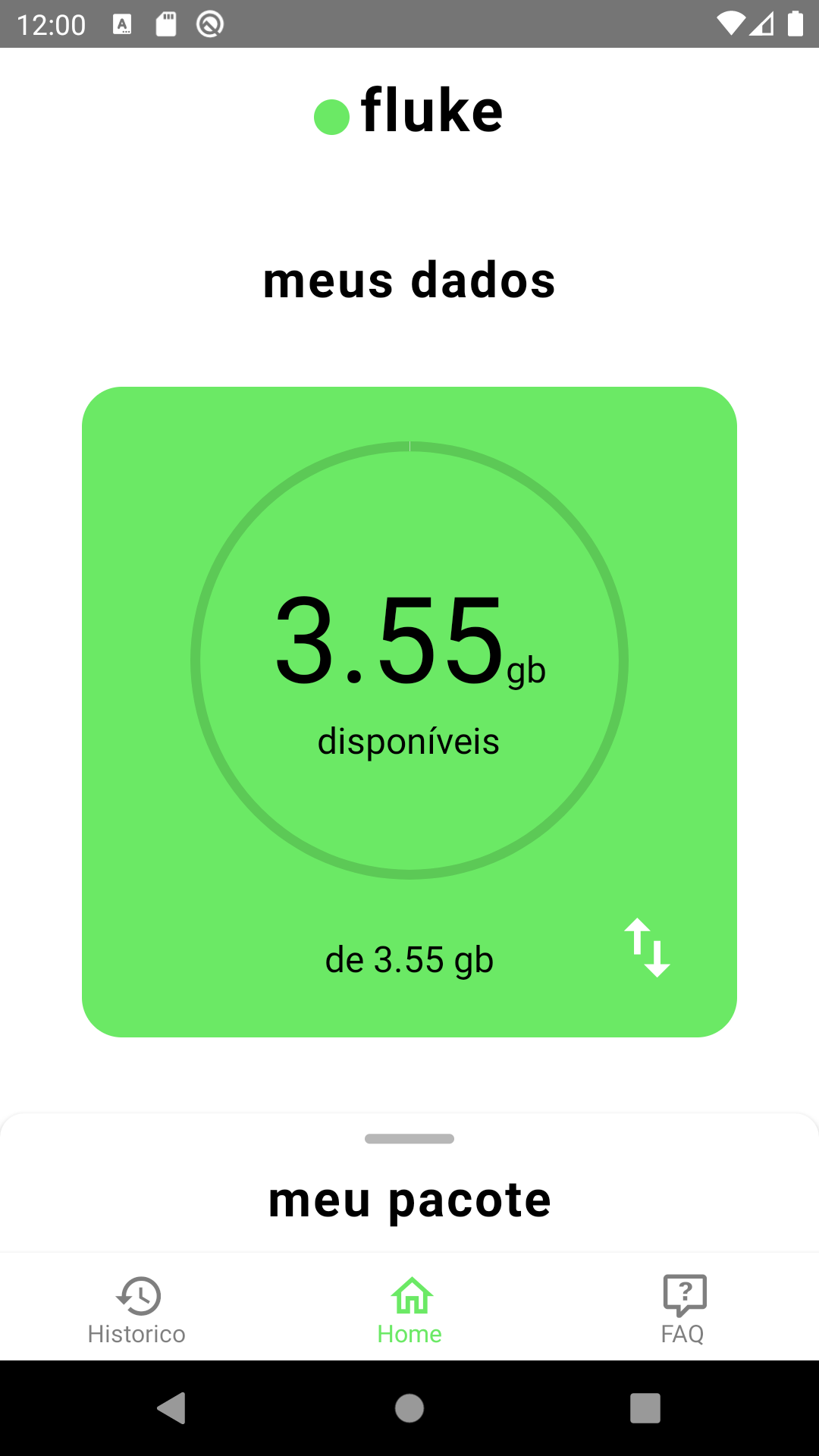
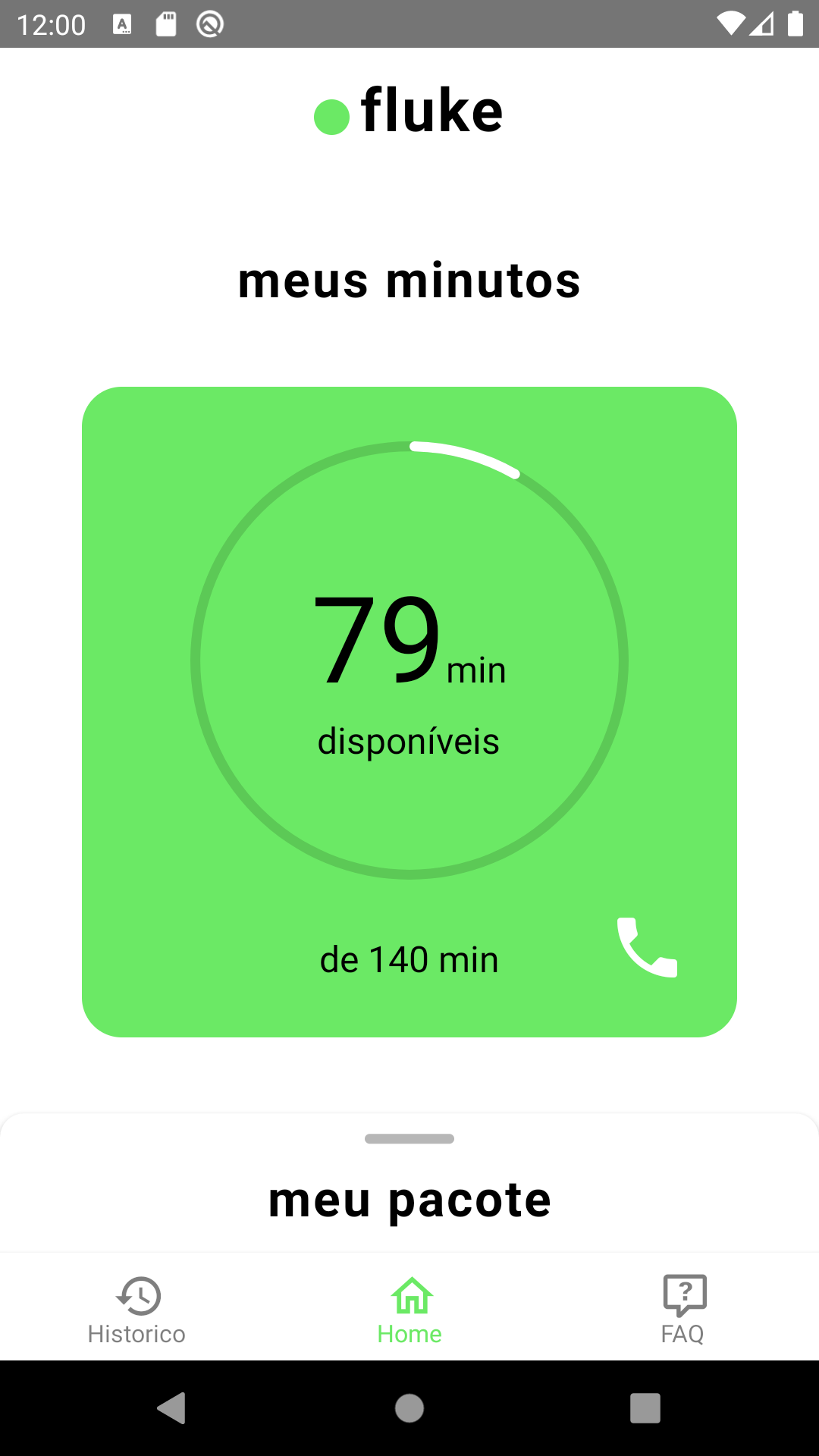
Após o login ser realizado, esta é a primeira tela que o usuário tem acesso, com uma visualização do momento atual de seu pacote, é possível alternar a visualização para os minutos clicando na seta branca. Para fazer isso utilizei conditional render.
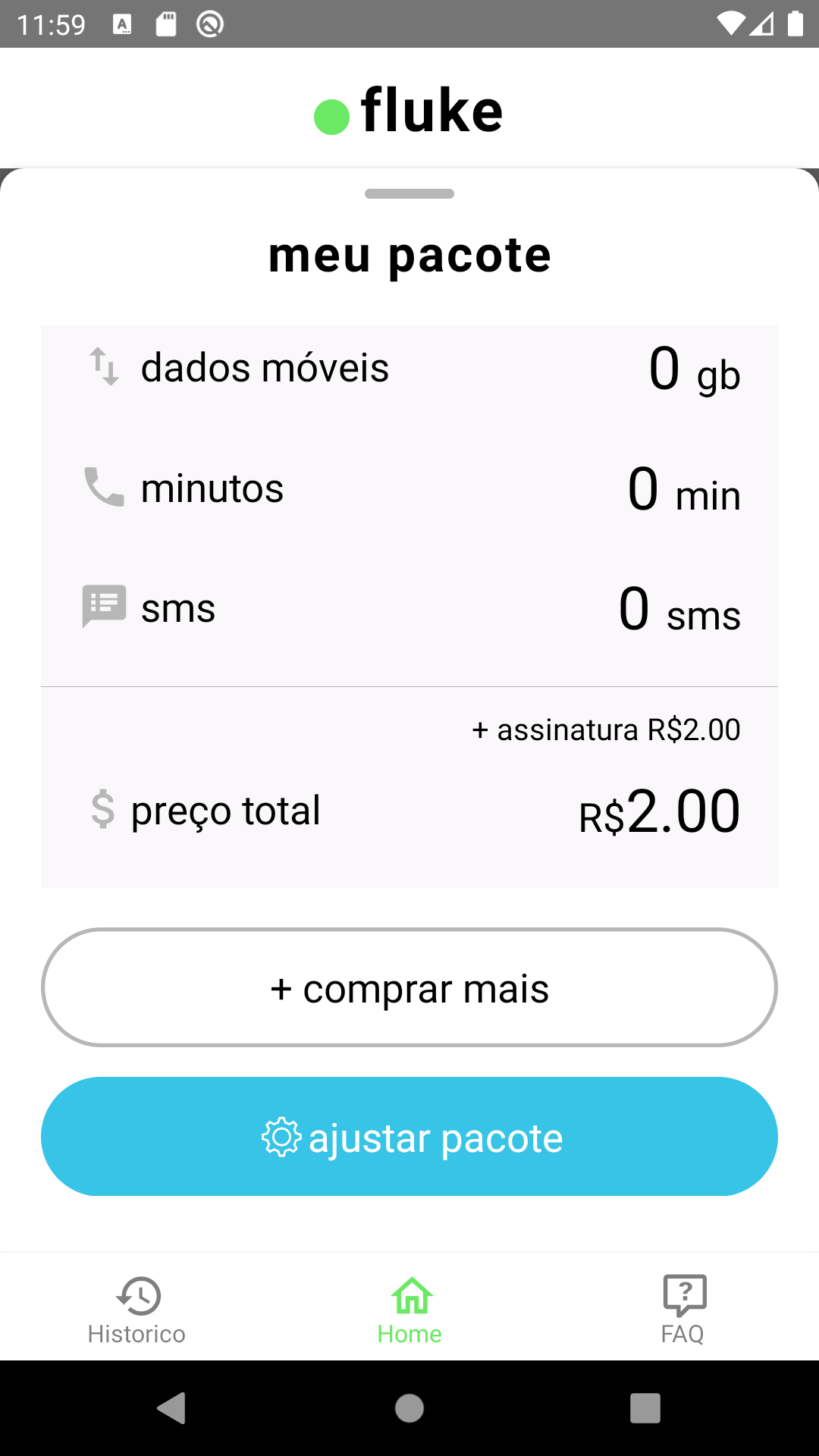
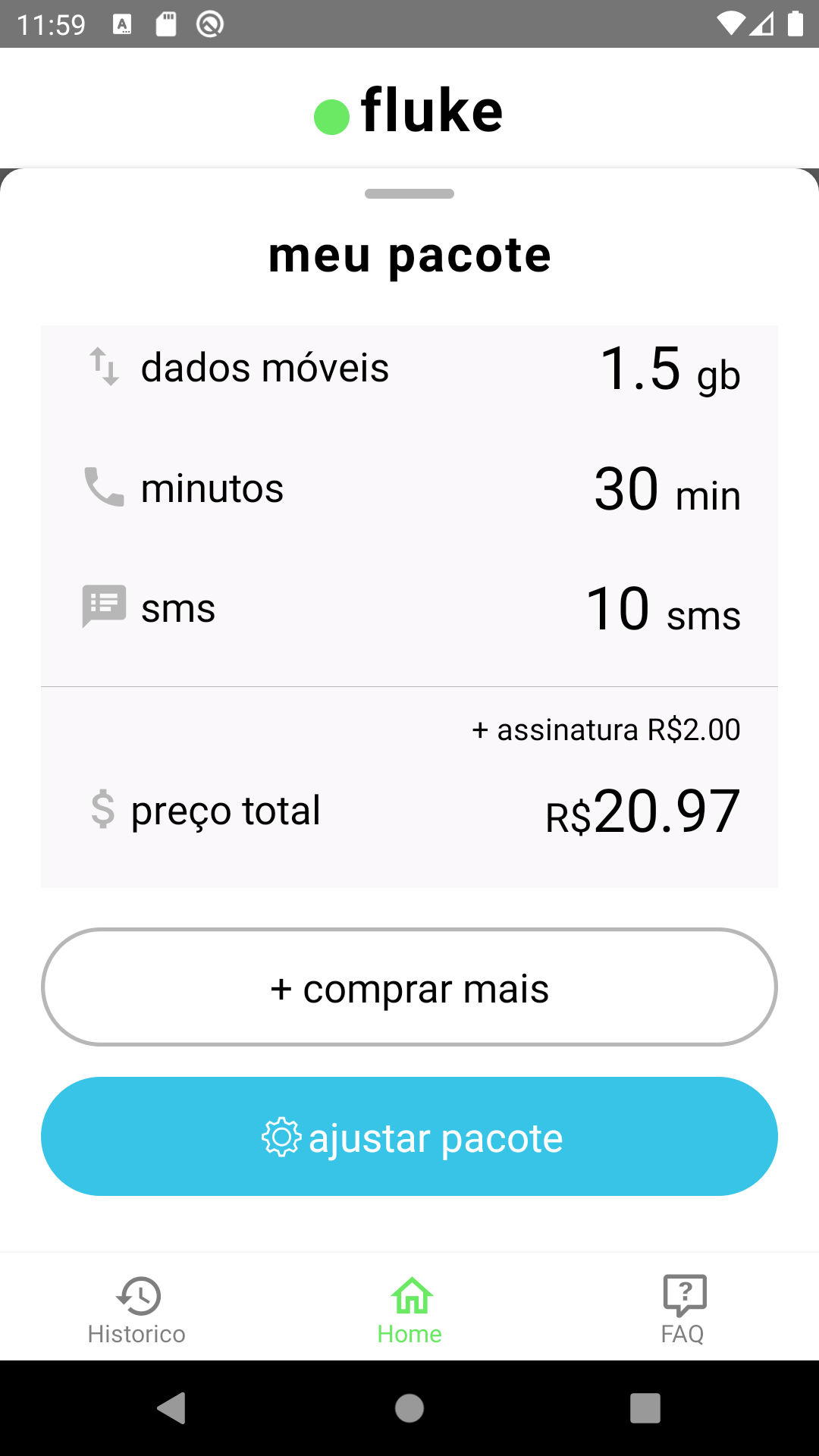
Nesta tela o usuário pode visualizar sua fatura no perído, estes dados só são validos durante o login, após o login eles são zerados. O botão de ajustar pacote não possui funcionalidade, o inclui apenas pela fidelidade na representação da UI da Fluke
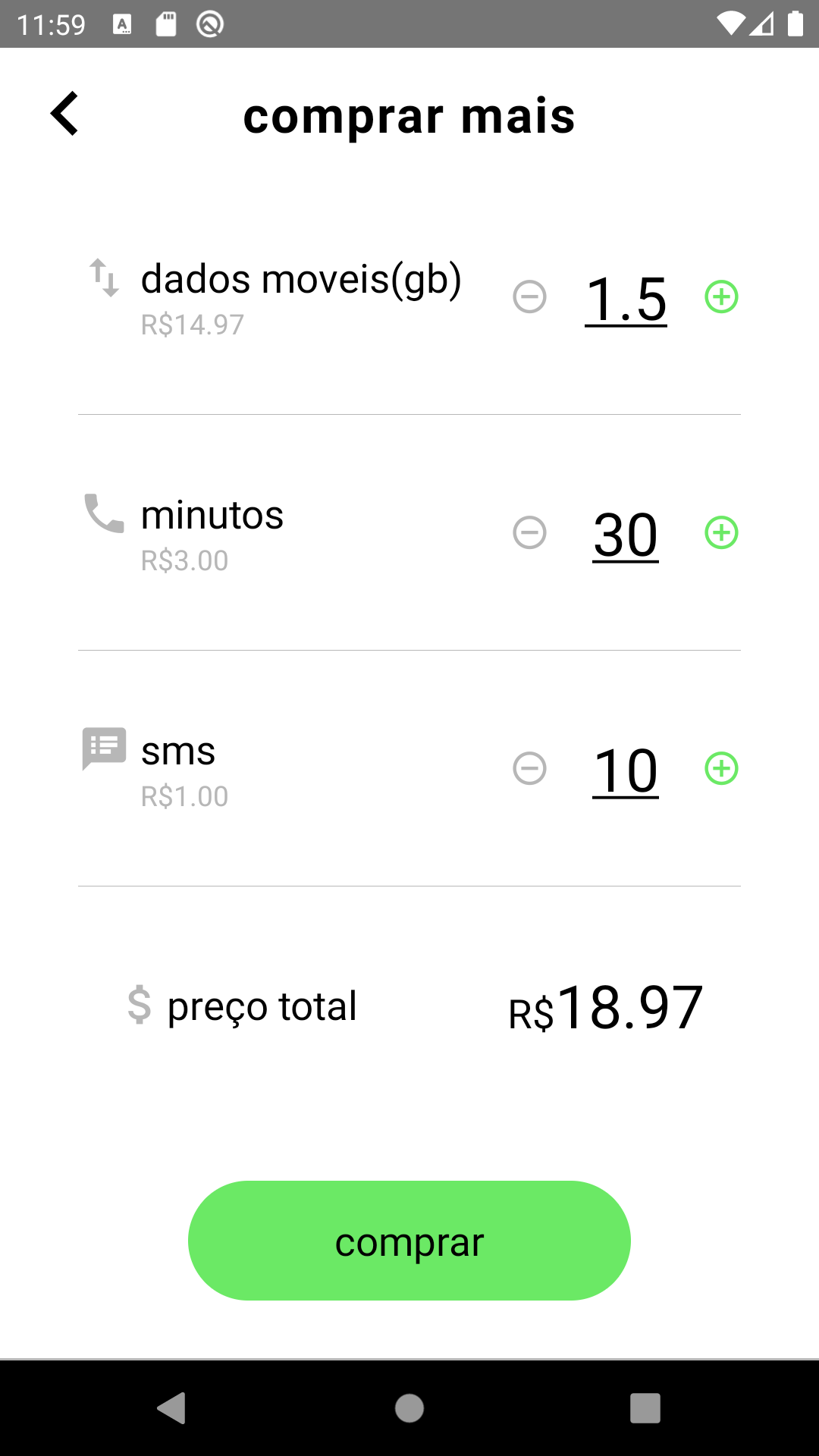
Na tela de compra de pacotes, o usuário pode visualizar quanto está comprando e quanto isso vai custar, após clicar em comprar os dados da fatura e da visualização do pacote são atualizados.
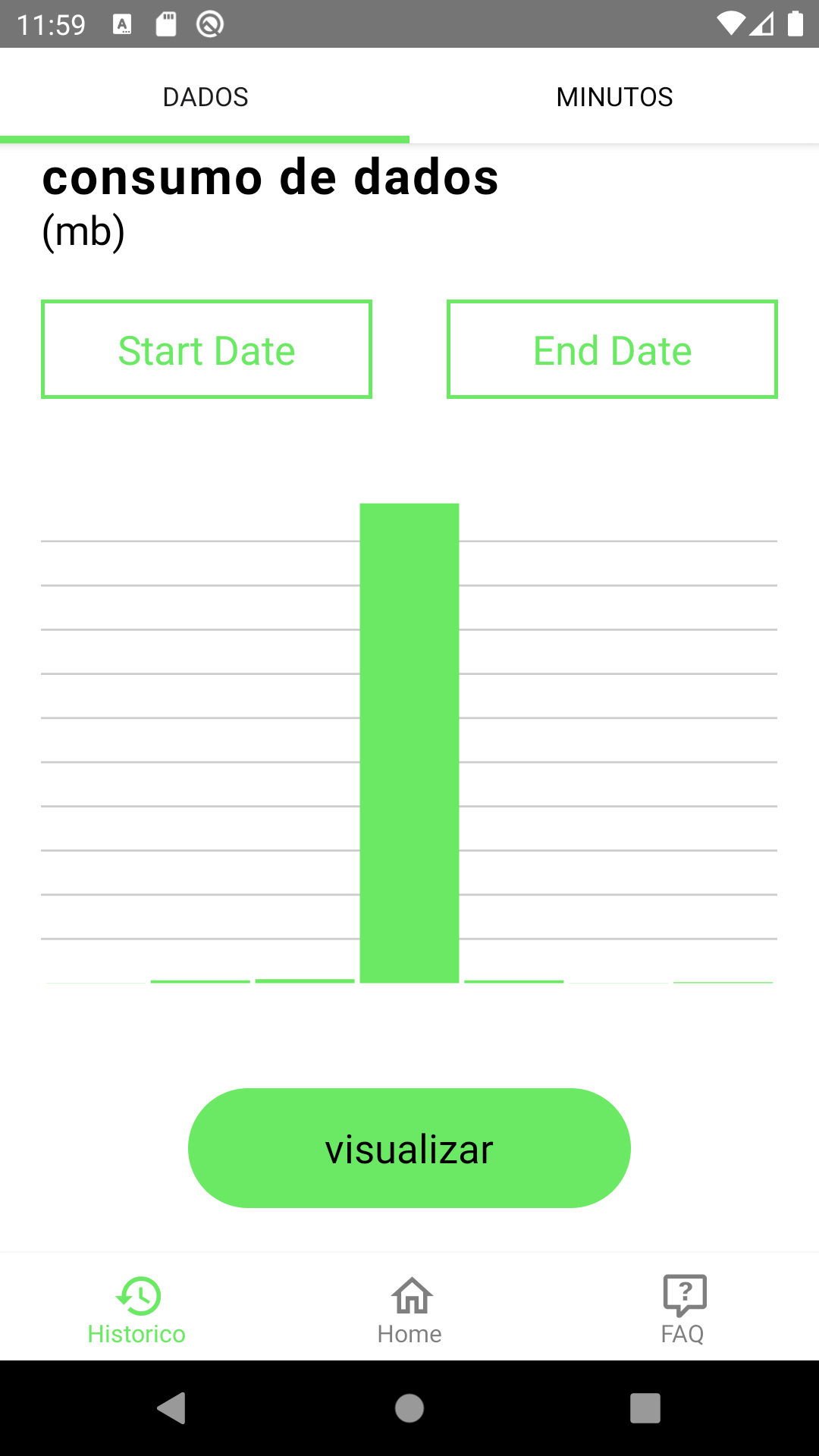
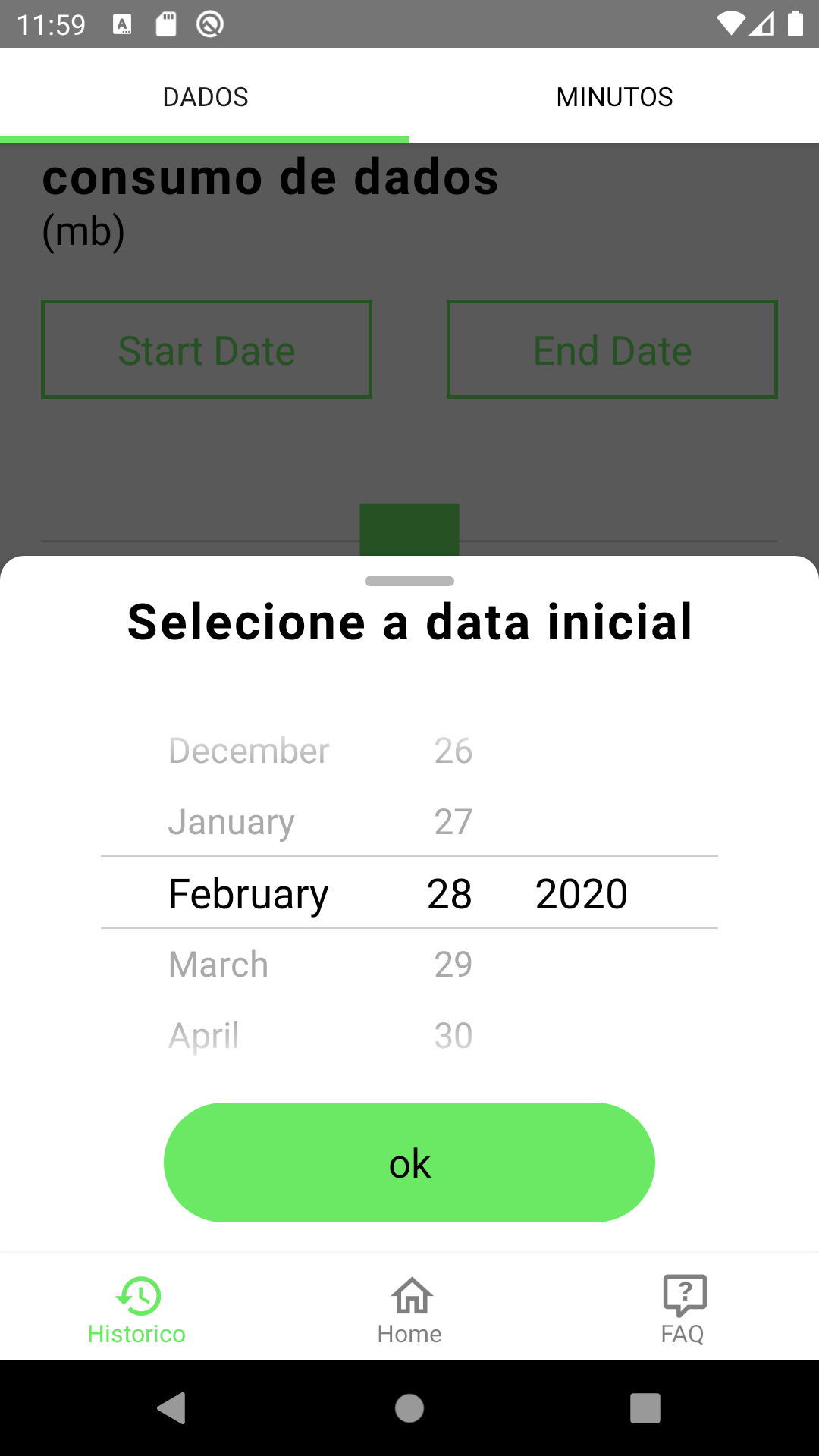
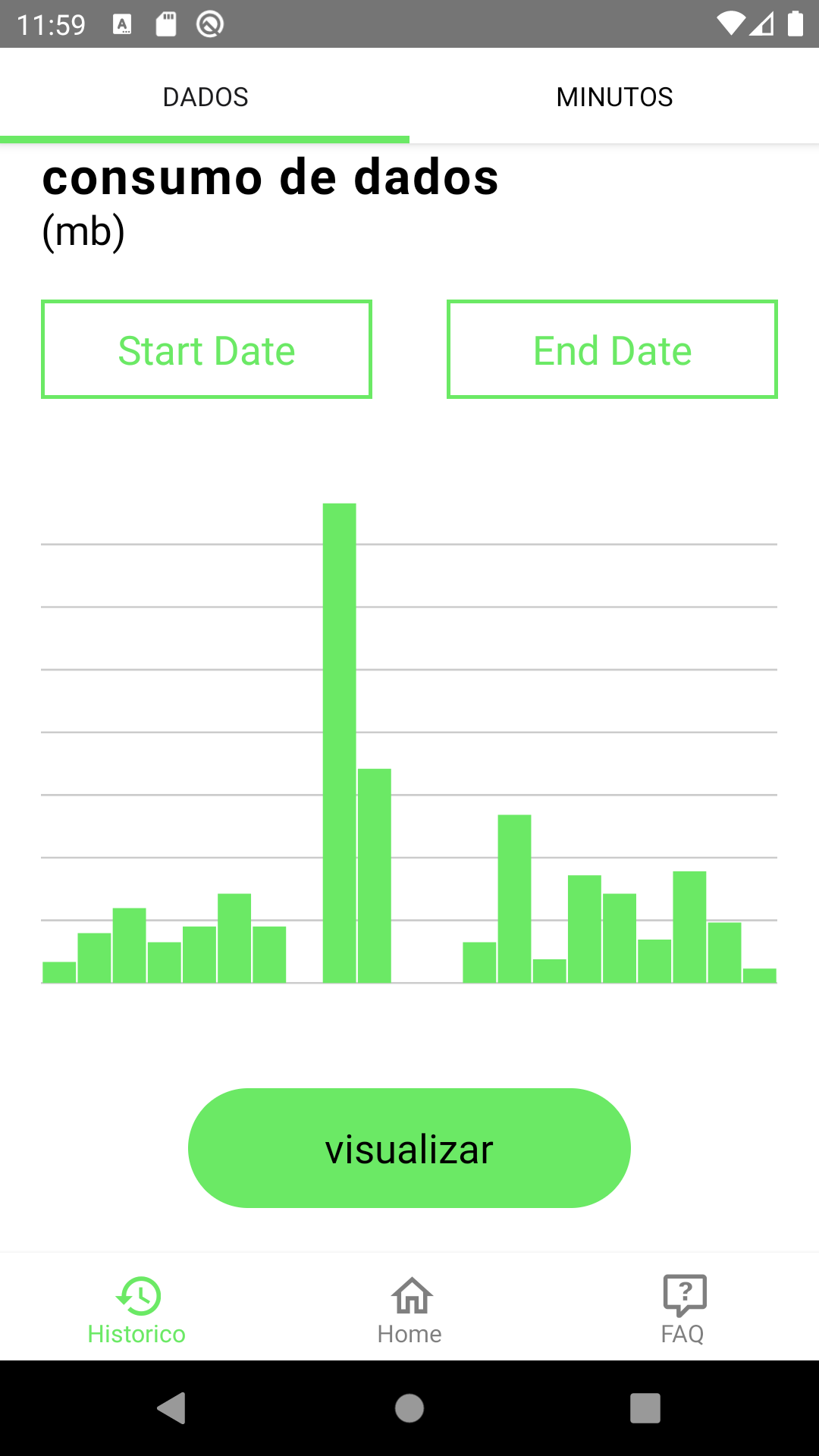
Nesta tela é possível visualizar o historíco de consumo de dados e minutos, inicialmente com 7 dias, mas podendo ser alterado ao pressionar os botões Start Date e End Date, e após escolhidas as datas, pressionar visualizar para os dados serem atualizados.
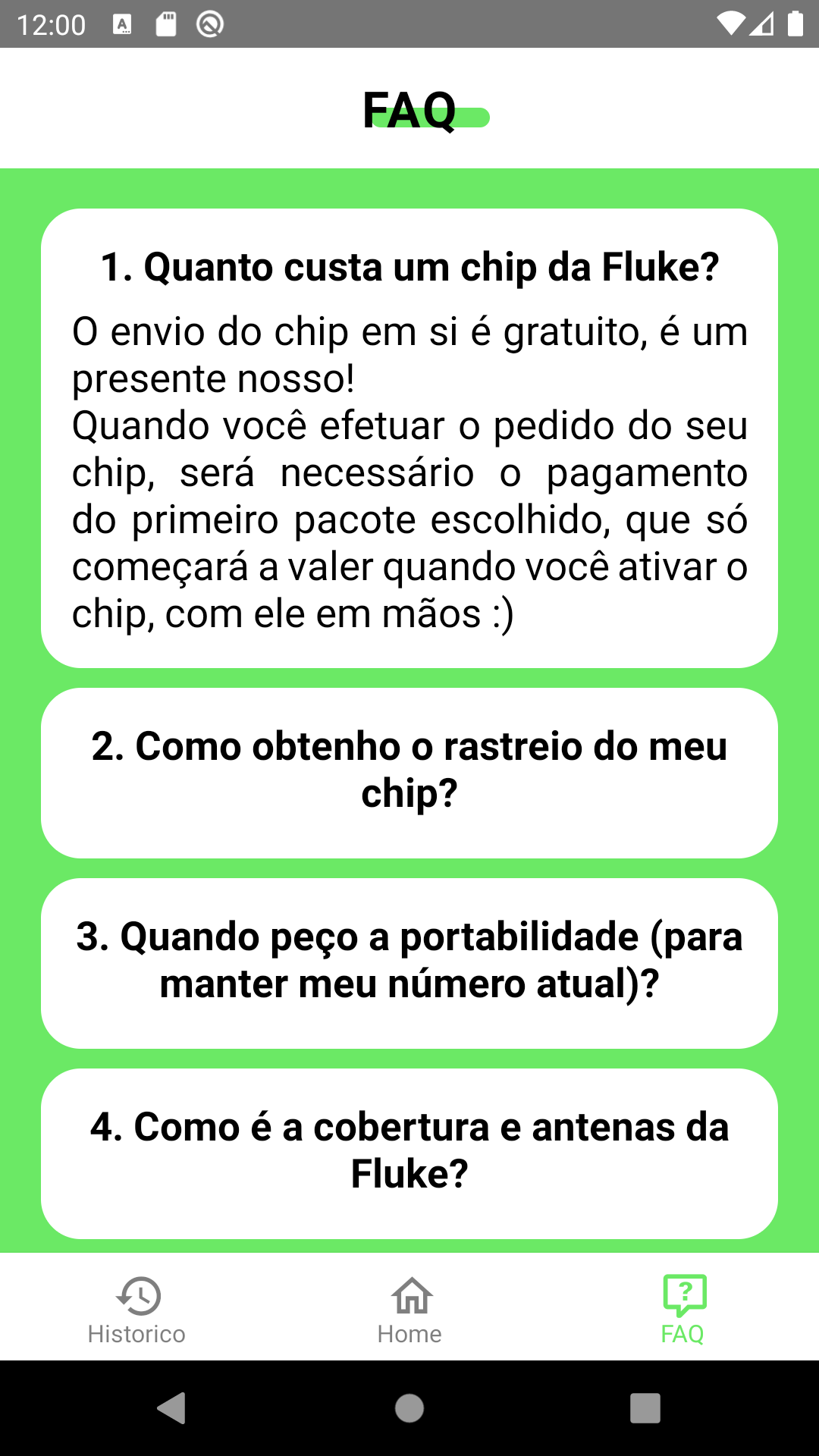
Nesta tela é possível visualizar as perguntas realizadas com maior frequencia, são varios accordions que, ao pressionados, se abrem exibindo as informações
- React-Native
- Redux
- React-Redux
- Axios
- Styled Components
- React Navigation
- React Hook Form
- Yup
- Moment JS
- Modalize
- React-Native-Date-Picker
- React-Native-Vector-Icons
- React-Native-Svg-Charts
- Made with ❤️ by Cirineu Rodrigues