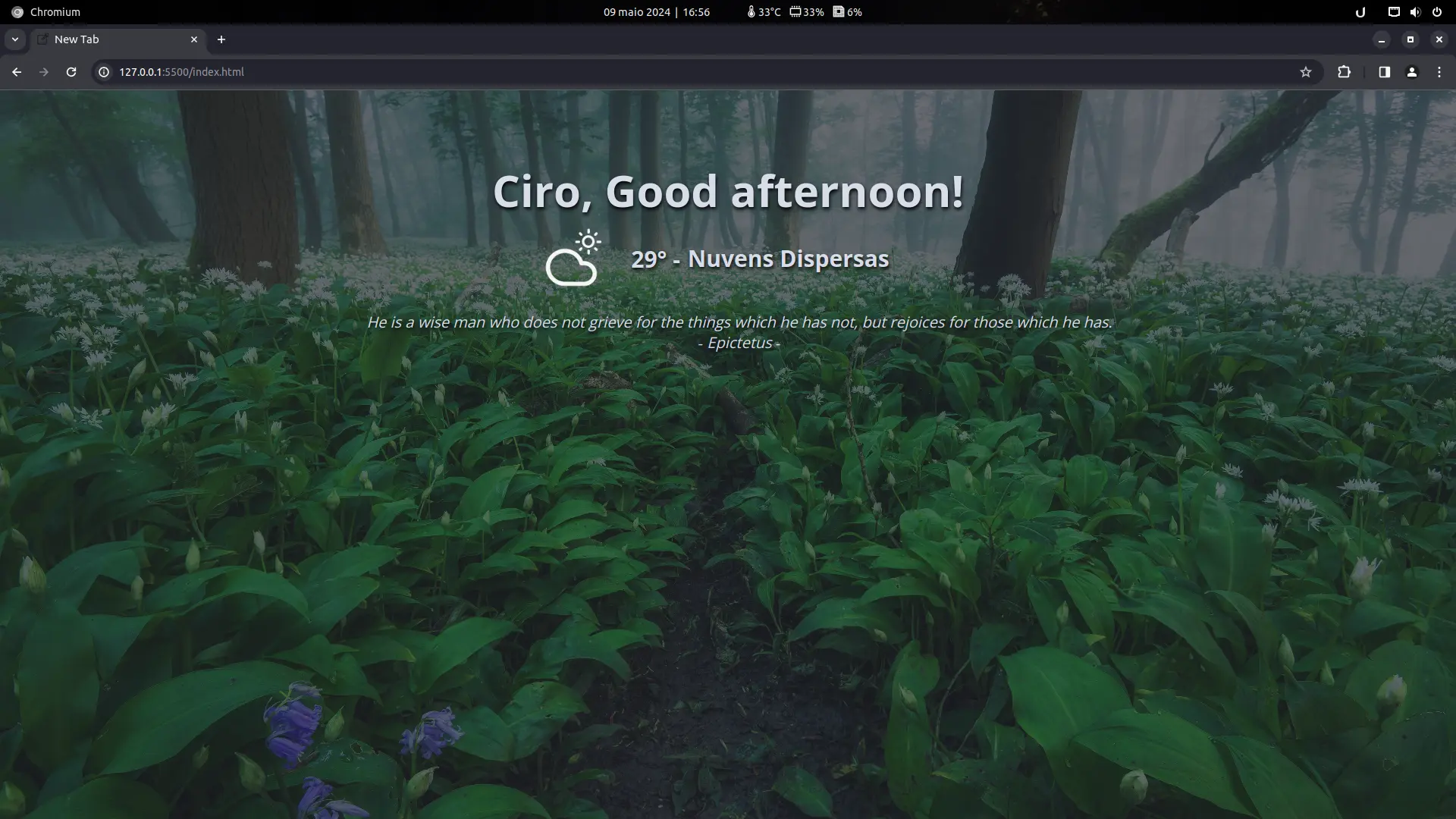
I didn't develop the elements of this project, I just put the pieces of the puzzle together to make it work based on what I would like to have.
- Bento of MiguelRAvila
- forismatic API from code example.
- Reddit API for random wallpaper.
Warning
You must check the licenses of the respective components if you wish to use any of them commercially.
- Greetings = Are easy to change to your name.
- Quotes = Expressions to stimulate your thought or inspire your day.
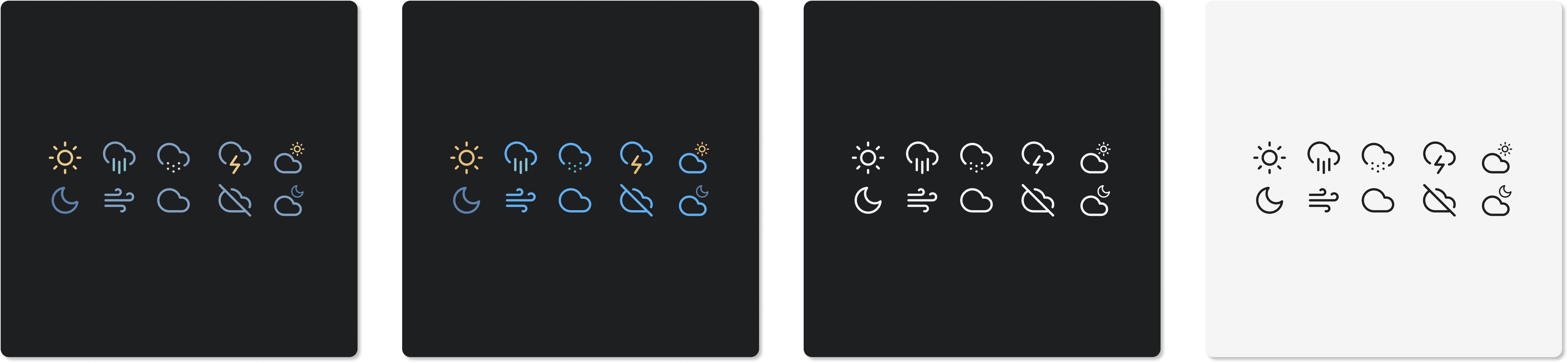
- Weather Icons = Provided by Bento of MiguelRAvila.
- Weather = Provided by OpenWeatherMap.
- Random Wallpapers = Provided by Reddit API.
- Responsive = Will adapt to most devices.
The files needed for editing below are contained in the js and css folder.
The main colors can be customized through the file style.css.
Tip
You can customize the font size and color via lines 4 to 8 of the file.
To configure weather you will need an API Key at: https://openweathermap.org/. Once you have your key you will need to set your latitude and longitude, you can use: https://www.latlong.net/ to get them.
Tip
Once you have the data you will need to configure it in the weather.js file on lines 22, 30 and 31 respectively.
Important
If you don't like to have your API Key public (me and Github strongly discourage this publication due to security issues), you can make the repo into a private one. You can still use the Github Pages service or Netlify.
See languages supported in: https://openweathermap.org/current#multi
Tip
You can set the language of weather conditions changing the variable in the line 2 on weather.js file.
- For example if you want the White icon theme, change the
WhitetoNord.
Tip
You can set the icon theme changing the variable in the line 5 on weather.js file:
In line 5 until 9 of the greeting.js:
var myname = 'Ciro';
var lateTxt = 'GO TO SLEEP!!!';
var morningTxt = 'Good morning!';
var afterTxt = 'Good afternoon!';
var evenTxt = 'Good evening!';Tip
You should put your name and change the greetings translations messages for your language.
- Fork this repo.
- Enable the Github Pages service
Settings»Pages»Source branch [main branch]»Save. - Or publish it to Netlify.
- You can use different Extensions:
- If you use Firefox: Custom New Tab Page.
- If you use Chromium (Brave, Vivaldi, Chrome): Custom New Tab URL.
You can run this Simple Startpage in a Docker Container buildind your own imagem provided by my Dockerfile included or via also included docker-compose file.
- Clone this repo.
docker buildx build -t startpage .docker run -d --restart=unless-stopped -p 8080:8080 startpage- The page will be available at the port 8080:
localhost:8080
- Clone this repo.
docker-compose -d up- The page will be available at the port 8080:
localhost:8080
If you like this work, give me it a star on GitHub, and consider supporting it: