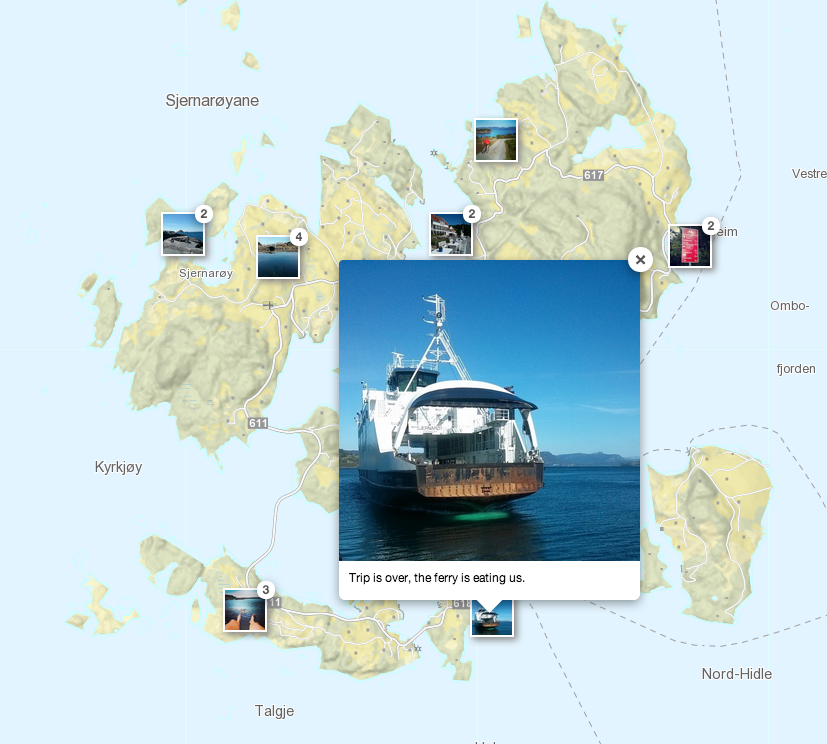
Leaflet.Instagram
Plugin to show Instagram photos and videos on your Leaflet map. Read more
Requires
Image cluster also requires:
Fancybox also requires:
Usage
Load data from Instagram API:
L.instagram('instagram_api_url_with_access_token').addTo(map);Load data from CartoDB:
L.instagram('cartodb_url_with_sql').addTo(map); With image cluster:
L.instagram.cluster('cartodb_url_with_sql').addTo(map); Fancybox instead of popup:
L.instagram.fancybox('cartodb_url_with_sql').addTo(map); Fancybox with image cluster:
L.instagram.cluster('cartodb_url_with_sql', {
featureGroup: L.instagram.fancybox
}).addTo(map); Options
L.Instagram(url, options)
| Option | Type | Default | Description |
|---|---|---|---|
| icon | Object | { iconSize: [40, 40], className: 'leaflet-marker-instagram' } | Icon options |
| popup | Object | { className: 'leaflet-popup-instagram' } | Popup options |
| imageTemplate | String | See source code | Template string for image and video |
| videoTemplate | String | See source code | Template string for image and video |
| onClick | Function | Open popoup with image/video. | Image click handler |
L.Instagram.Cluster(url, options)
| Option | Type | Default | Description |
|---|---|---|---|
| featureGroup | Object | L.instagram | Alternative: L.instagram.fancybox |
| iconCreateFunction | Function | Icon showing number of images in cluster | Function to create cluster icon |
You can also use all Leaflet.markercluster options.
L.Instagram.Fancybox(url, options)
| Option | Type | Default | Description |
|---|---|---|---|
| fancybox | Object | See source code | Fancybox options |
| onClick | Function | Open lightbox with image/video | Image click handler |
License
The MIT License (MIT)
Important! The license does not cover external code in the lib folder. Fancybox is licensed under a CC BY-NC 3.0 license.