@axa-fr/react-oidc
A set of react components and HOC to make Oidc ((Open ID Connect)) client easy. It aim to simplify OAuth authentication between multiples providers.
- About
- Getting Started
- How It Works
- Packages
- Concepts
- Contribute
About
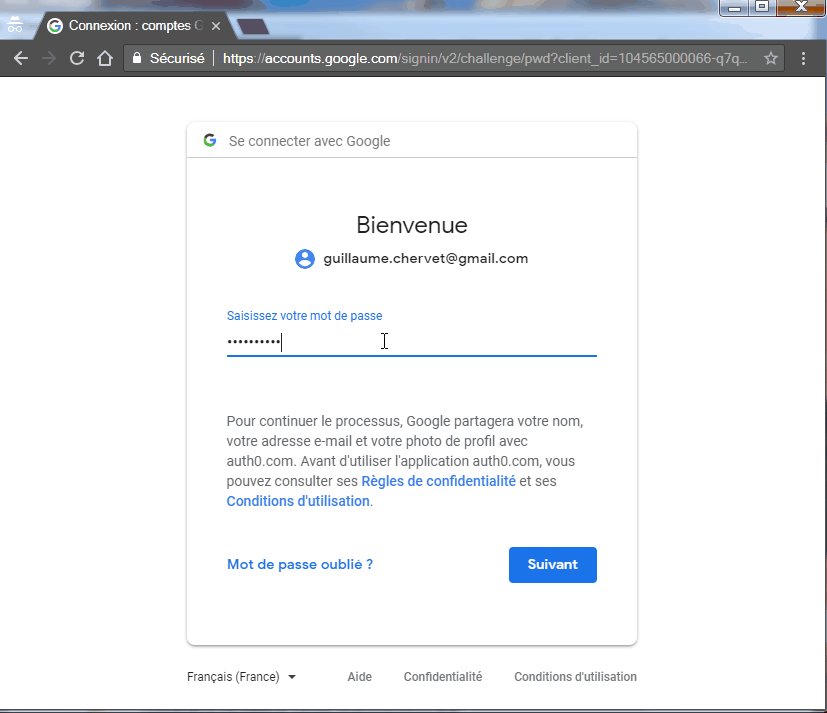
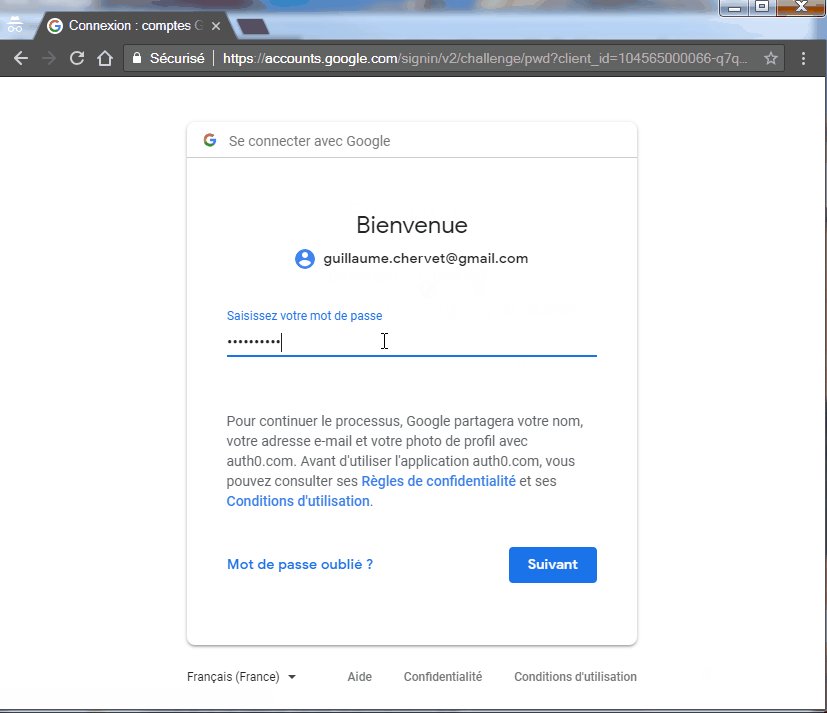
These components is used to manage client authentication. It uses the libraries "oidc client".
Two version of the component with different "State management" are available :
- with redux
- with react context api
Getting Started
@axa-fr/react-oidc-context@axa-fr/react-oidc-context-fetch@axa-fr/react-oidc-redux@axa-fr/react-oidc-redux-fetch@axa-fr/react-oidc-fetch-observable@axa-fr/vanilla-oidc
Examples
How It Works
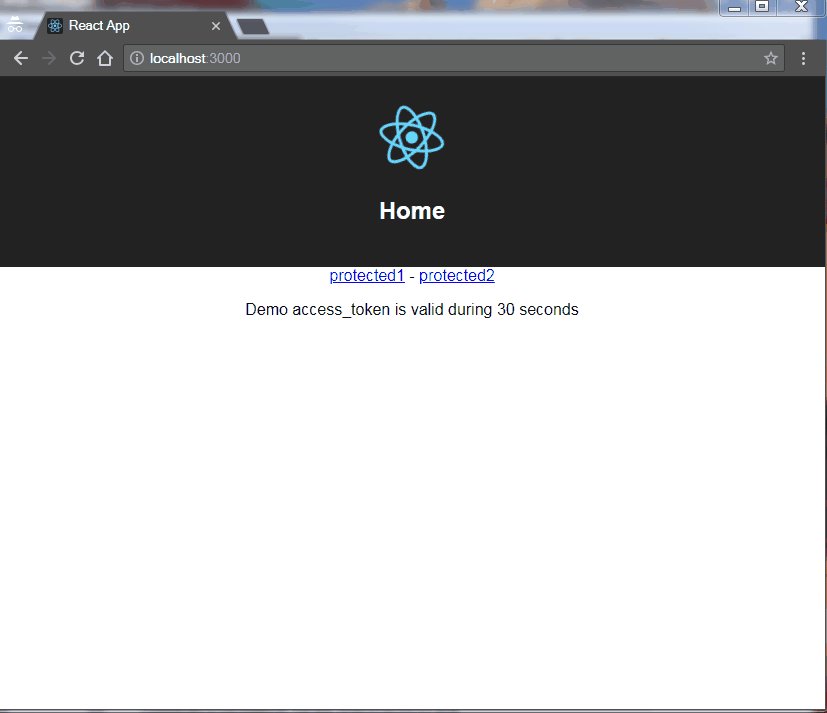
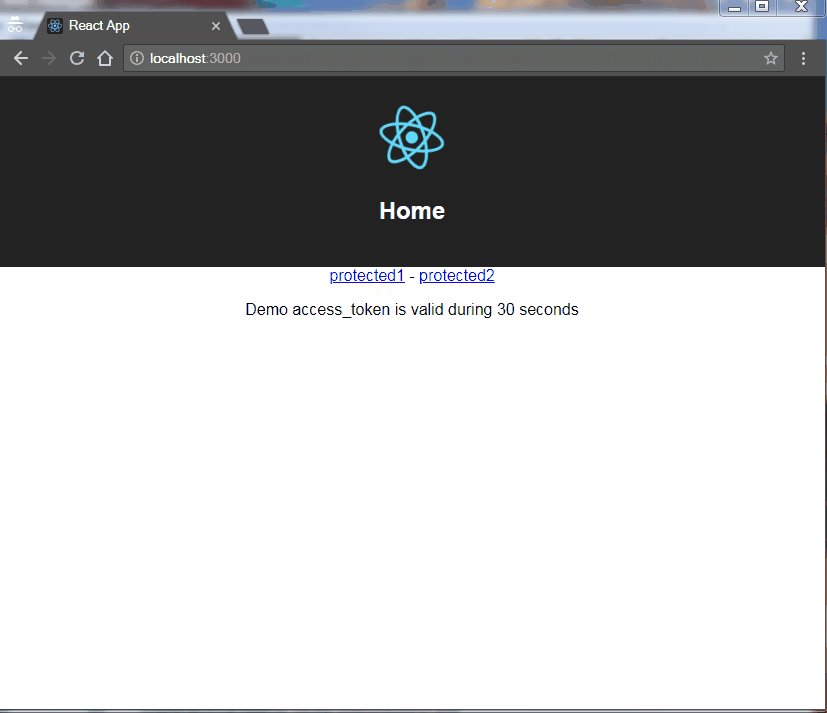
These components encapsulate the use of "react-router-dom" and "oidc client" in order to hide workfow complexity.
Concept
A set of react components and HOC to make Oidc client easy!
The purpose of the component is :
- Simple set up
- React component protection (by composing)
- Standardize the "Routes" used by the oauth flow
- Manage the recovery of tokens and different exchanges with "openid connect" server
- Flexible : You can customize routes and redirect components if you need it
- HOC => override "fetch" in order to retrieve a new "fetch" that will be able to manage http 401 and http 403 response.