一个基于 bpmn.js,Vue 2.x 和 ElementUI 开发的流程设计器。
您可以使用它在浏览器上查看和编辑符合 BPMN 2.0 规范的流程文件。
在线demo请访问 MiyueFE Blog
码云同步镜像请访问 Gitee/MiyueSC Process Designer
- Bpmn.js 中文文档和json描述文件说明
- yiuman: 低代码平台citrus,已集成 activiti7 工作流引擎后端部分
- 霖呆呆(掘金五级大佬): 《全网最详bpmn.js教材目录》,关于bpmn.js交流群的说明
- PL-FE:Bpmn Document
- 运维咖啡吧 《BPMN系列原创文章》
npm install
// or yarn installnpm run demo
// or yarn run demo| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
value/v-model |
初始化流程对应的 xml 字符串 |
String | - | - |
translations |
翻译文件 | Object | - | zh.js |
additionalModel |
自定义的附加模块 | Object[] / Object | - | - |
moddleExtension |
自定义的扩展模块 | Object | - | - |
onlyCustomizeAddi |
仅使用开发时的自定义附加模块 | Boolean | - | false |
onlyCustomizeModdle |
仅使用开发时的自定义扩展模块 | Boolean | - | false |
prefix |
流程引擎对应扩展属性前缀 | String | camunda, activiti, flowable |
camunda |
events |
需要使用的事件列表,可用事件见 Bpmn.js 中文文档 | Array | - | [element.click] |
headerButtonSize |
头部按钮组的大小 | String | "default", "medium", "small", "mini" |
small |
| Event Name | Description | Callback Parameters |
|---|---|---|
init-finished |
流程实例等初始化完成之后 | modeler |
change |
流程发生可监听的改变时 ( EventBus.on("commandStack.changed")) |
XMLString |
destroy |
组件准备销毁时,此时流程实例已经销毁 | modeler |
BpmnEvents |
Like element.click, will replace . to - (ex: "element.click" => "element-click" ). If you want to use an event, you must add the event name to the "events" parameter传入参数 events 对应的事件发生时触发,会将 events 数组内部的事件名称中的 . 替换成 - 来适配 vue 的自定义监听事件。比如 "element.click" 会变成 element-click |
element, InternalEventInstance |
| Method Name | Parameters | Description |
|---|---|---|
downloadProcessAsXml |
name: string = "diagram" |
下载文件为 ${name}.xml 格式的文件 |
downloadProcessAsBpmn |
name: string = "diagram" |
下载文件为 ${name}.bpmn 格式的文件 |
downloadProcessAsSvg |
name: string = "diagram" |
下载文件为 ${name}.svg 格式的文件 |
processRedo |
- | 恢复上次操作 |
processUndo |
- | 撤销本次操作 |
processZoomIn |
newZoom: number = 0.1 |
按照指定倍率缩小视图(小数点后两位) |
processZoomOut |
newZoom: number = 1 |
按照指定倍率放大视图(小数点后两位) |
processZoomTo |
newZoom: number = 1 |
缩放视图到指定倍率 |
processReZoom |
- | 重置缩放倍率并居中显示全部元素 |
processRestart |
- | 重置所有编辑过程并清空画布 |
createNewDiagram |
xml: string |
重新导入新的xml字符串 |
| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
bpmn-modeler |
初始化生成的 modeler 实例,必须 |
Object | - | - |
prefix |
流程引擎对应扩展属性前缀 | String | camunda, activiti, flowable |
camunda |
width |
侧边栏宽度 | Number | - | 480 |
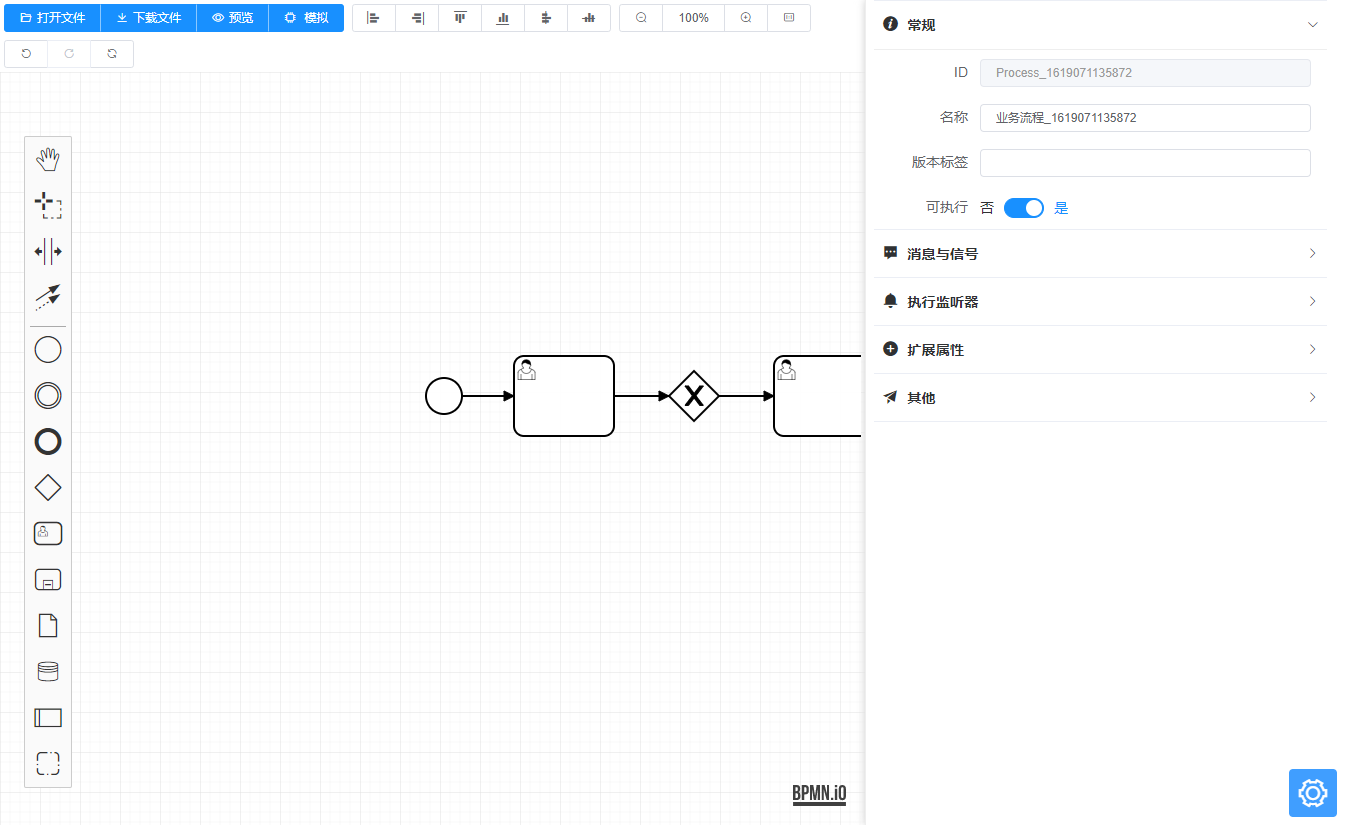
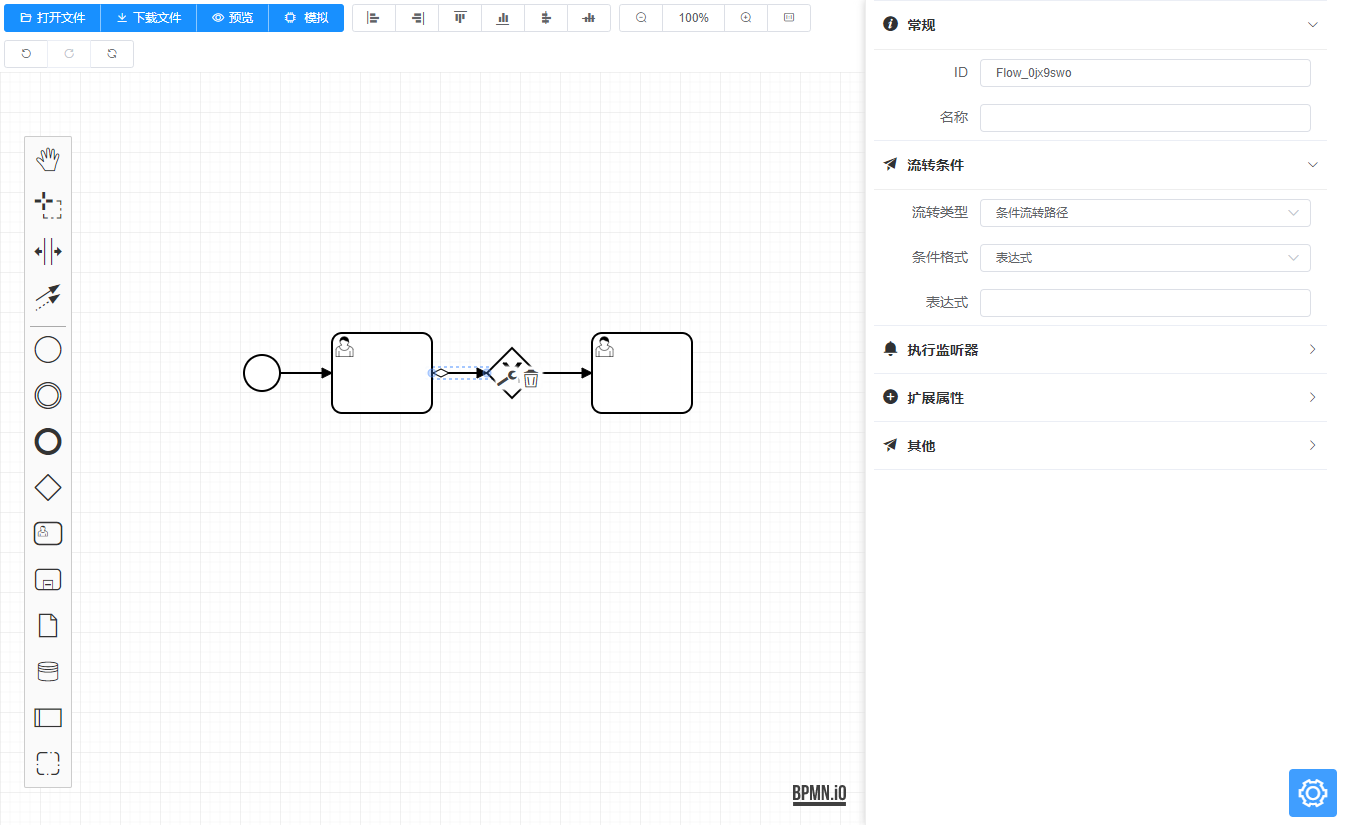
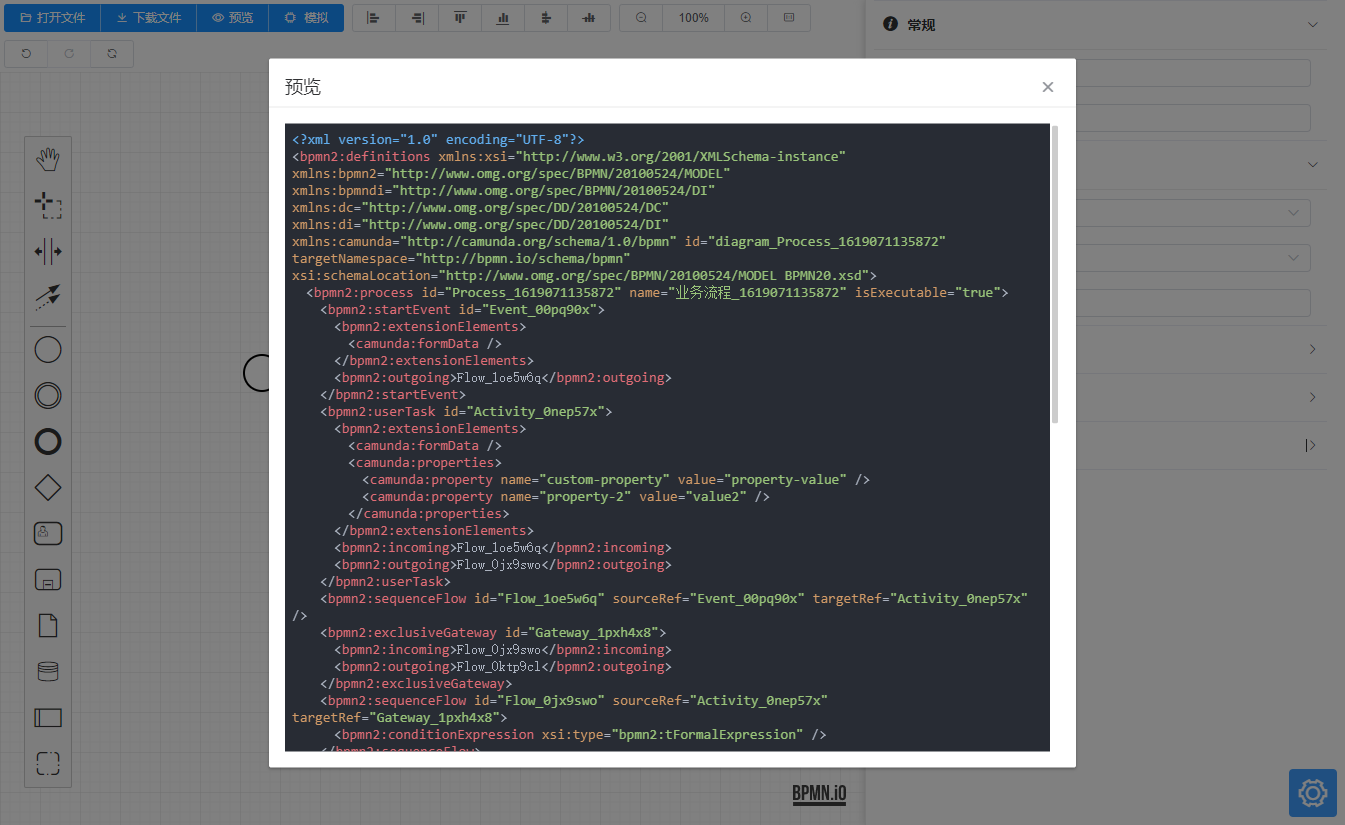
- 工具栏:包含常见操作,比如打开文件、下载文件、预览、对齐方式、缩放管理、撤销删除等
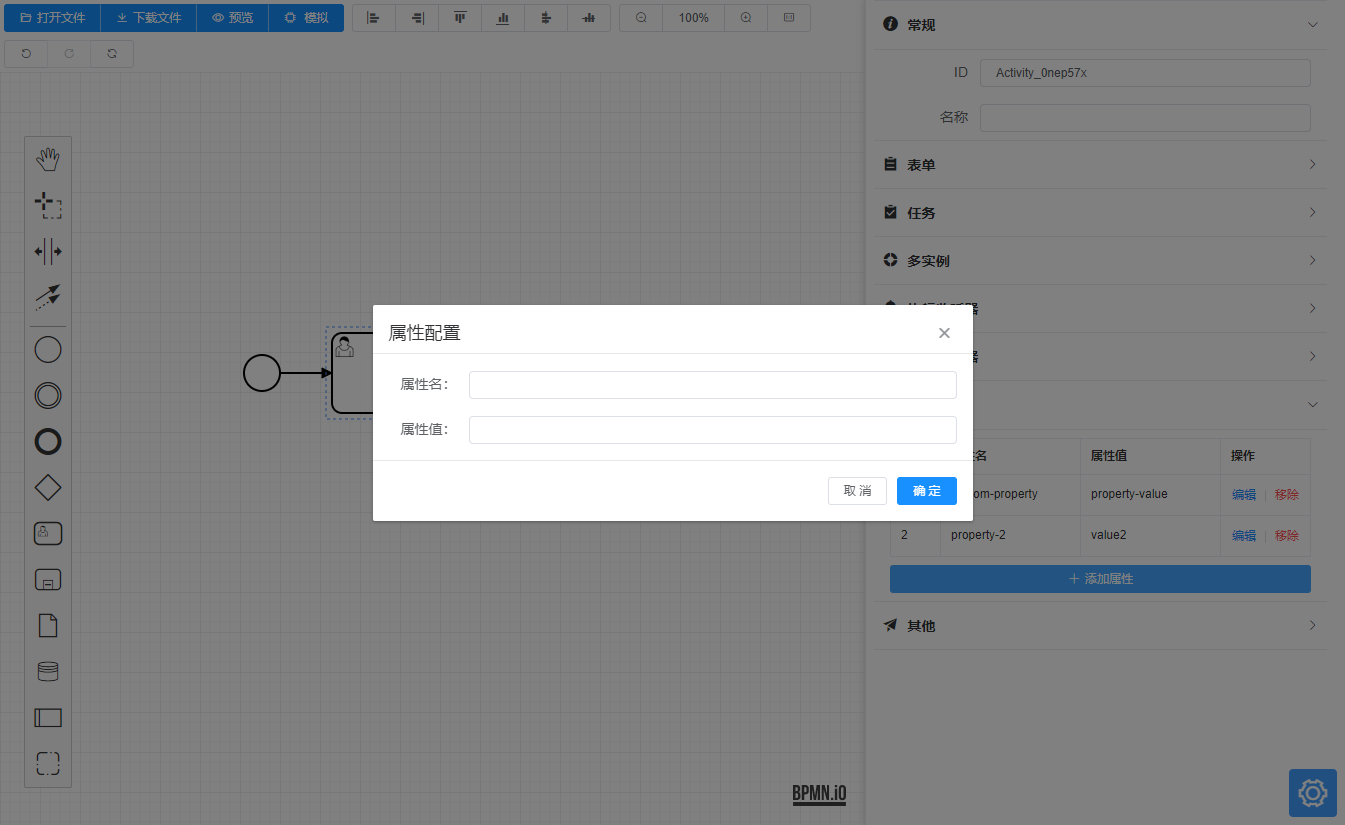
- 常规信息:id、名称、扩展属性、元素文档
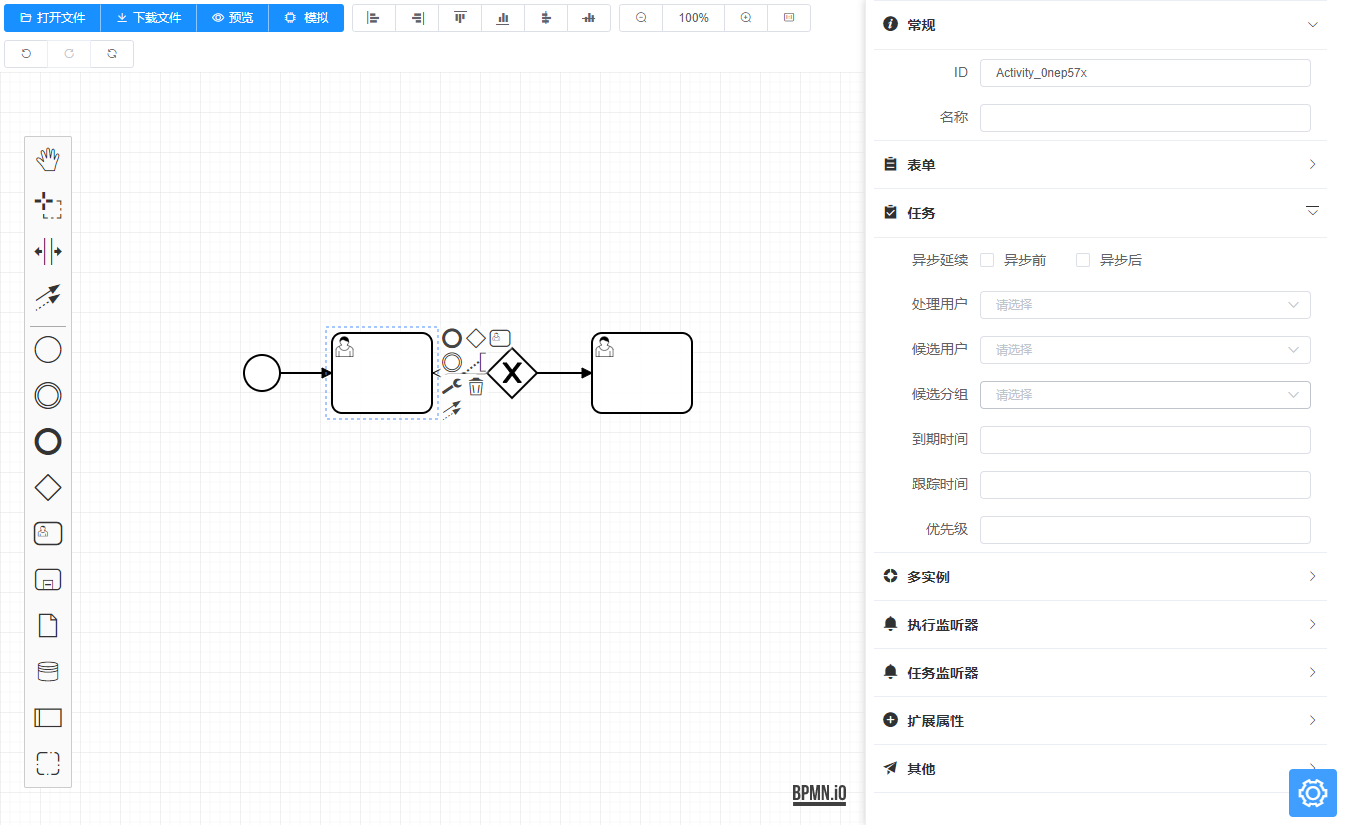
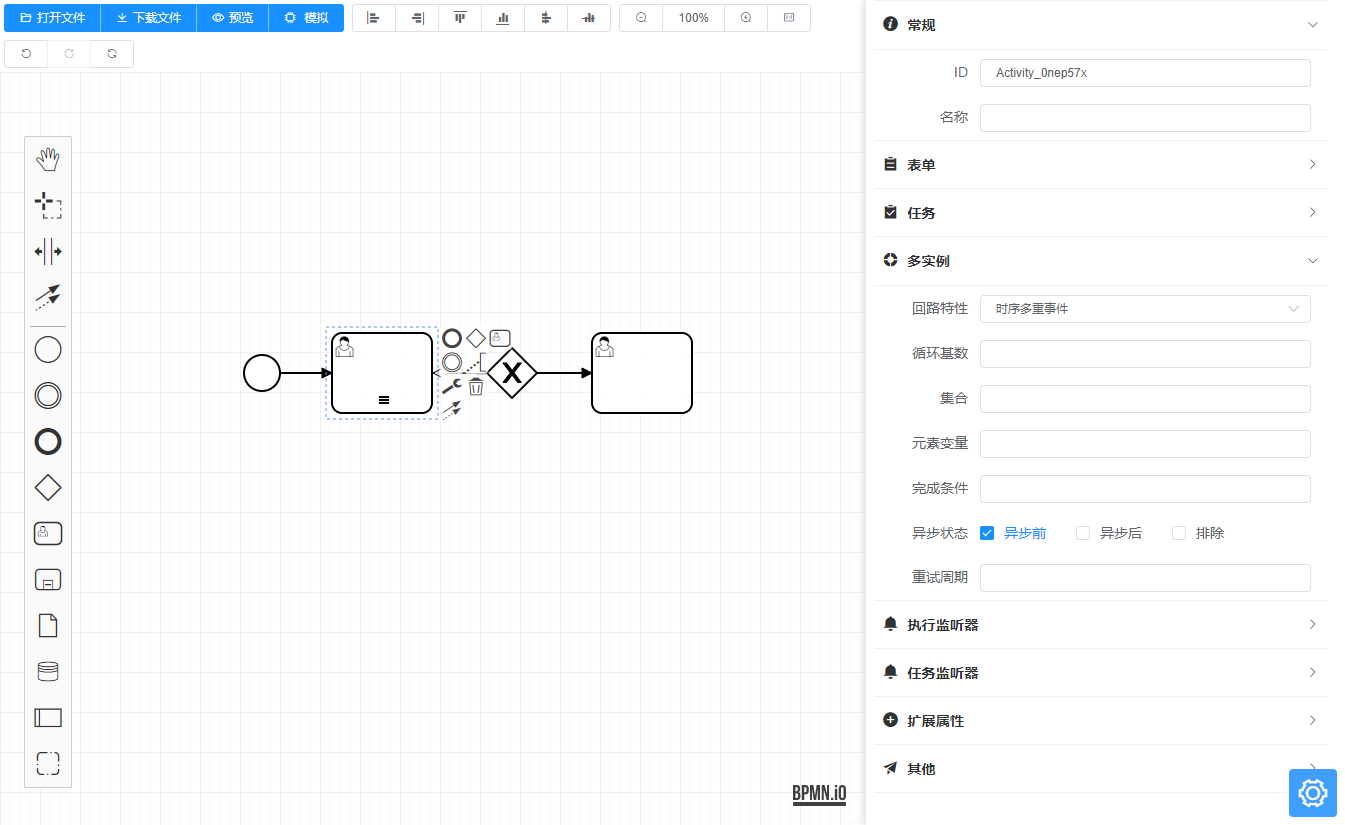
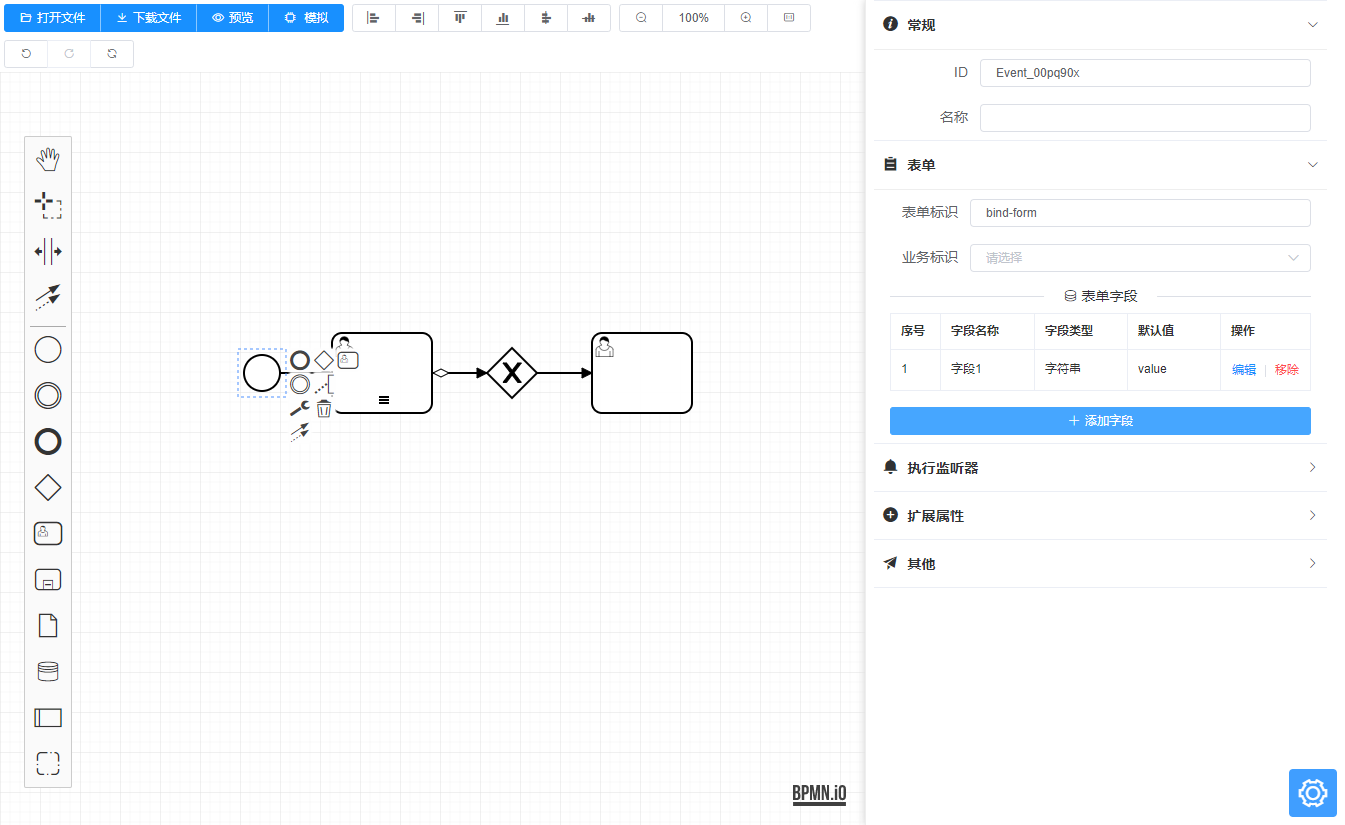
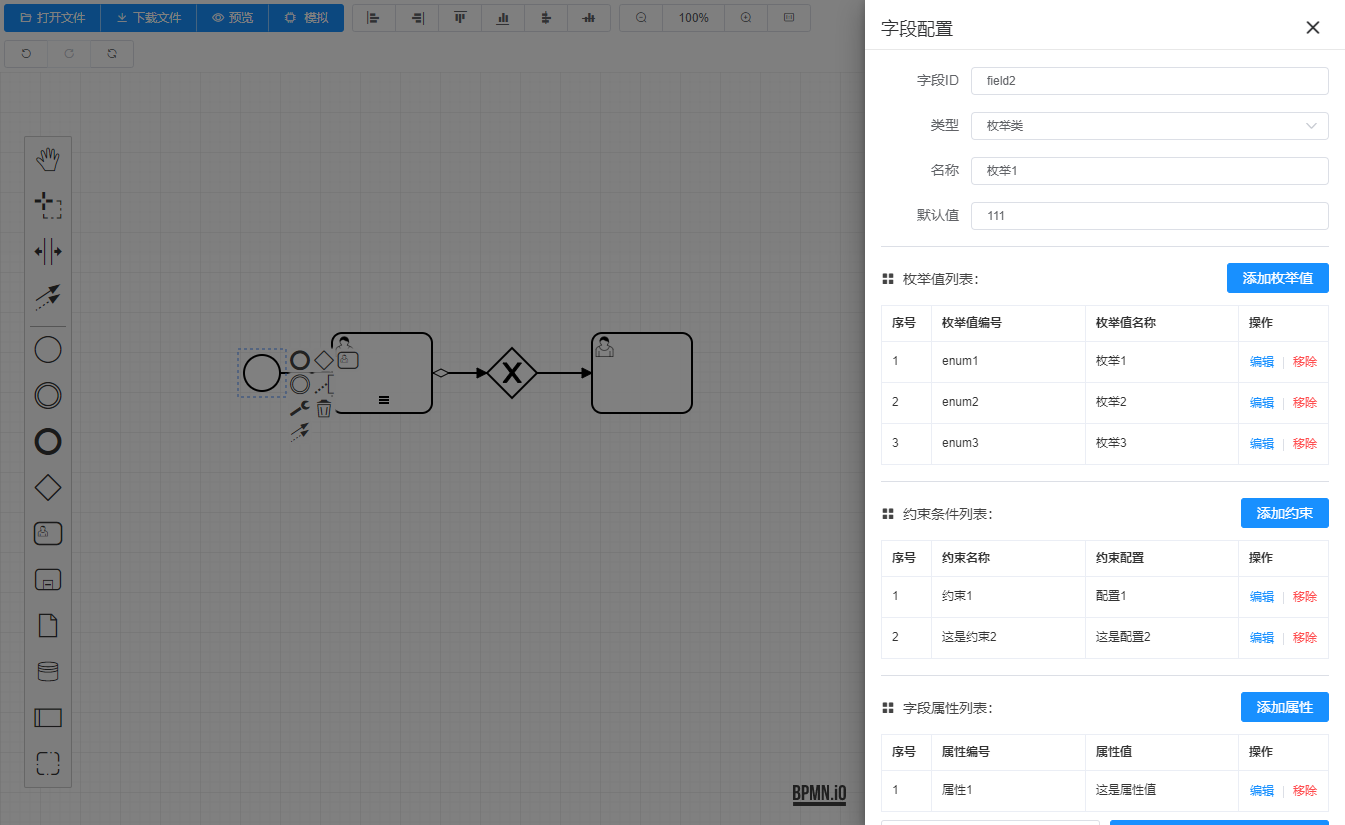
- 特殊节点属性:
- 流程全局消息与信号
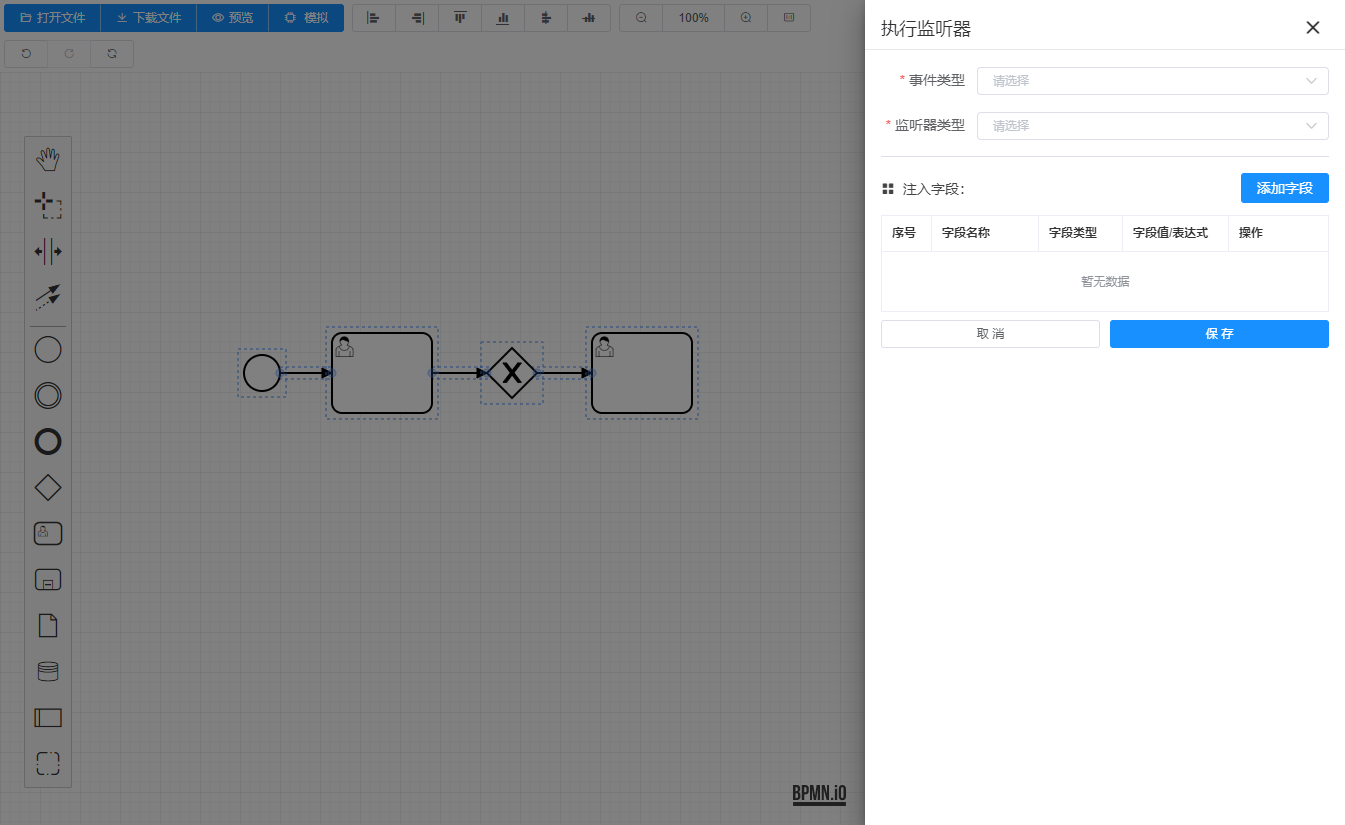
- 执行监听器
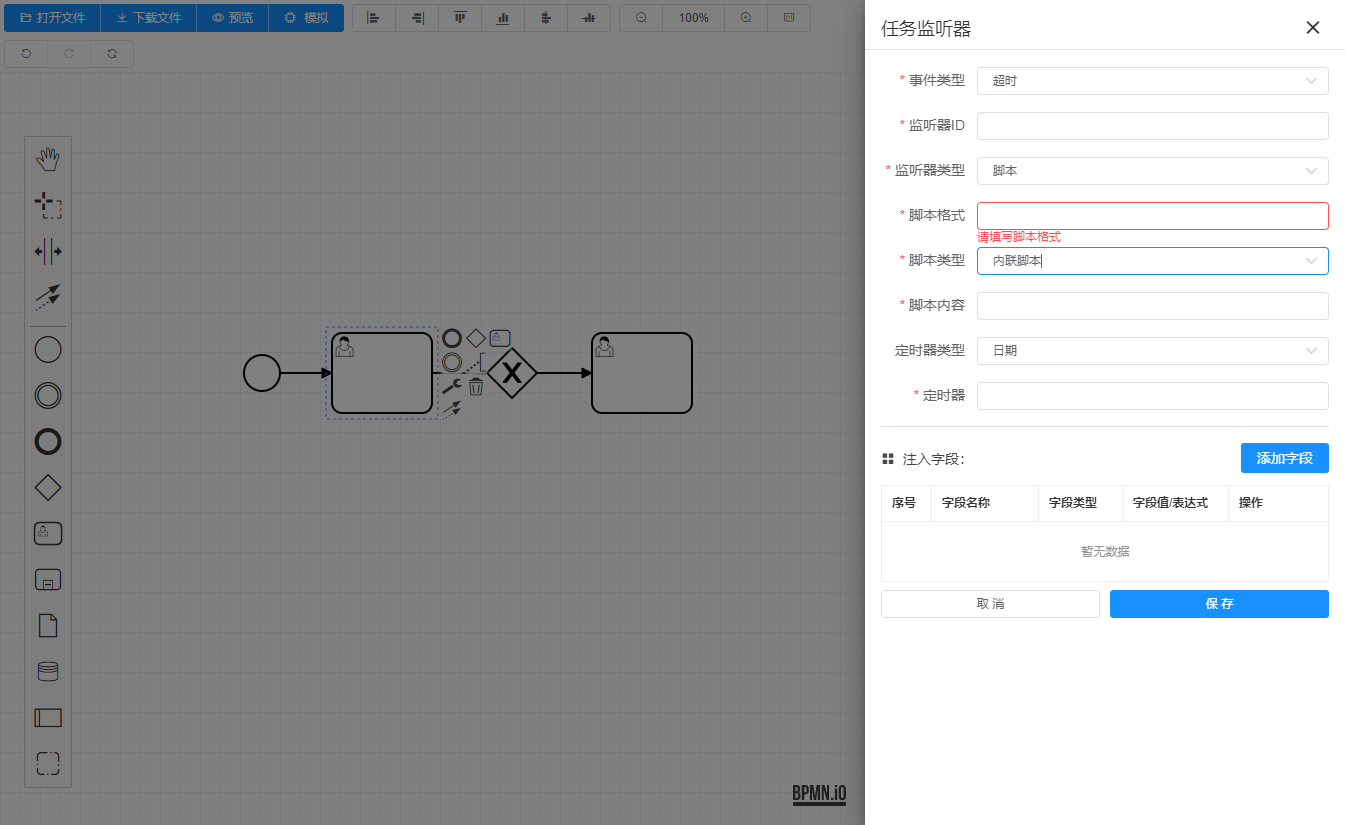
- 用户任务节点 任务监听器
- 表单配置
- 任务配置
- 多实例任务
- 流转条件
- 内置常用
camunda,flowable,activiti解析文件 - 自定义左侧元素栏
platte与弹出菜单contentPad示例模块 - 自定义渲染方法
renderer模块实例
偷偷丢个赞赏码吧~~~~
如果您觉得这些文章对您有帮助,想和我一起学习,欢迎您关注我的微信订阅号。
订阅号名称:前端小白MiyueFE
订阅号:前端小白MiyueFE