Published May 13 2019
Authors Chris Breaux, Gary Bermudez, Victoria Martinez, Doris Warren, Maly Phongsavanh
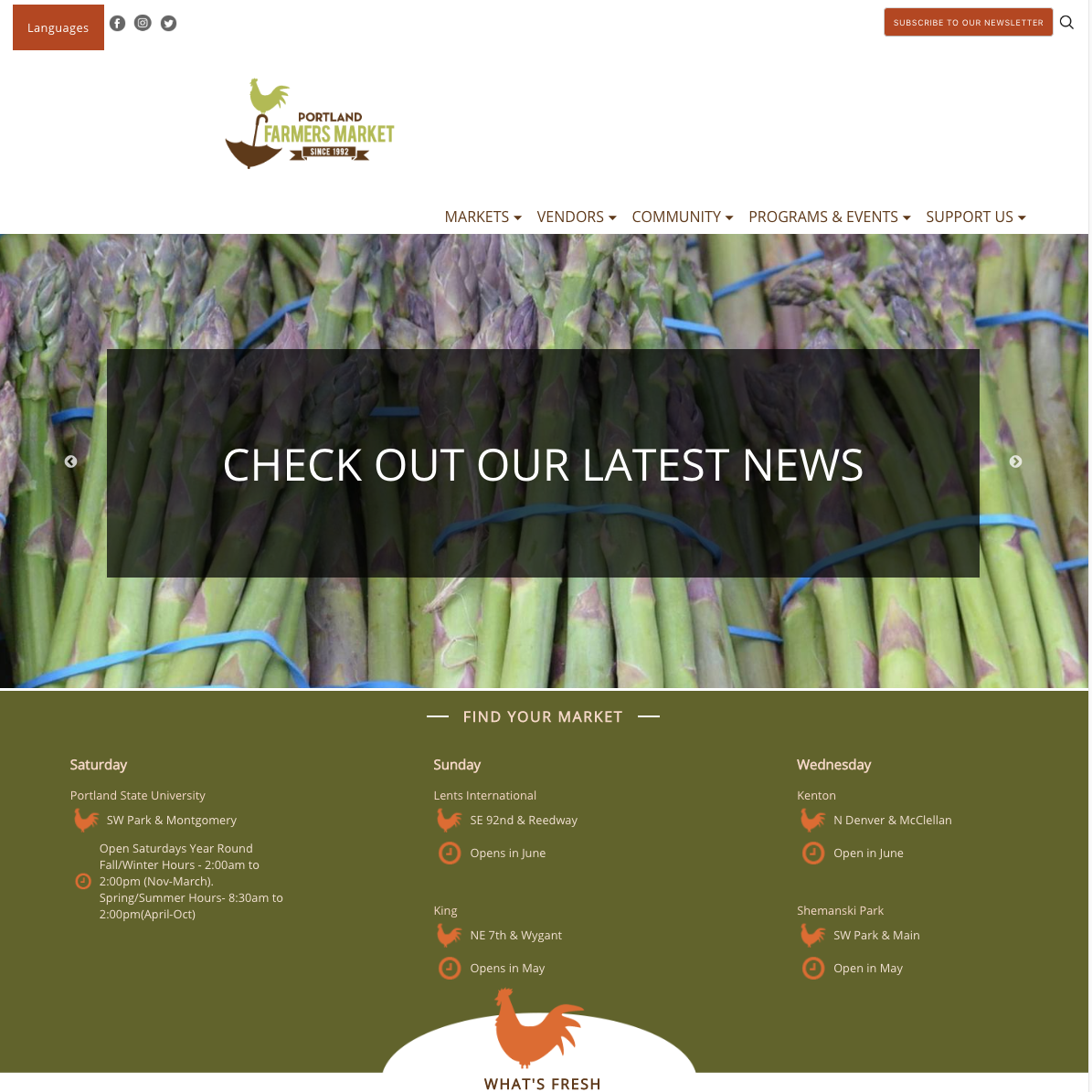
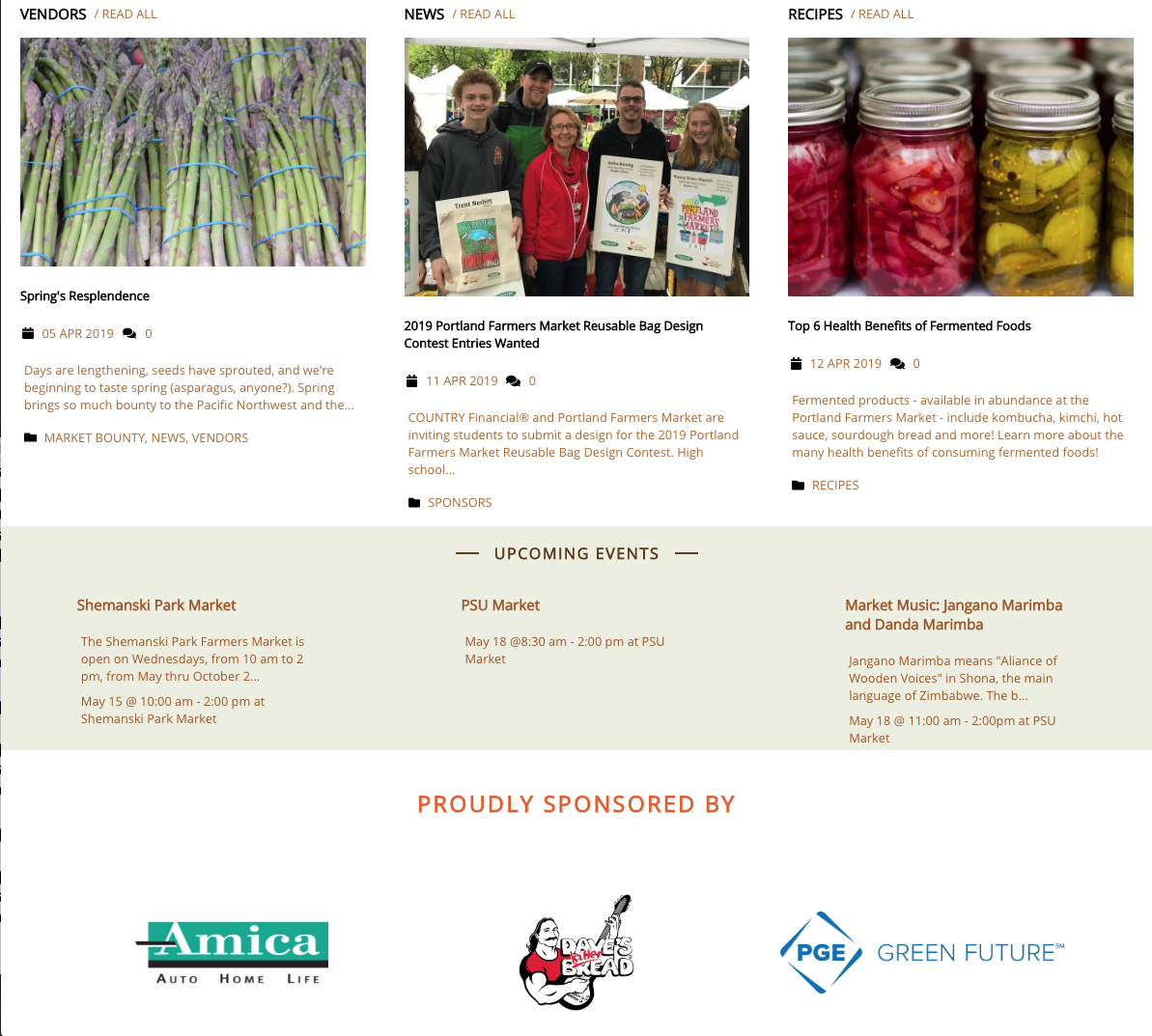
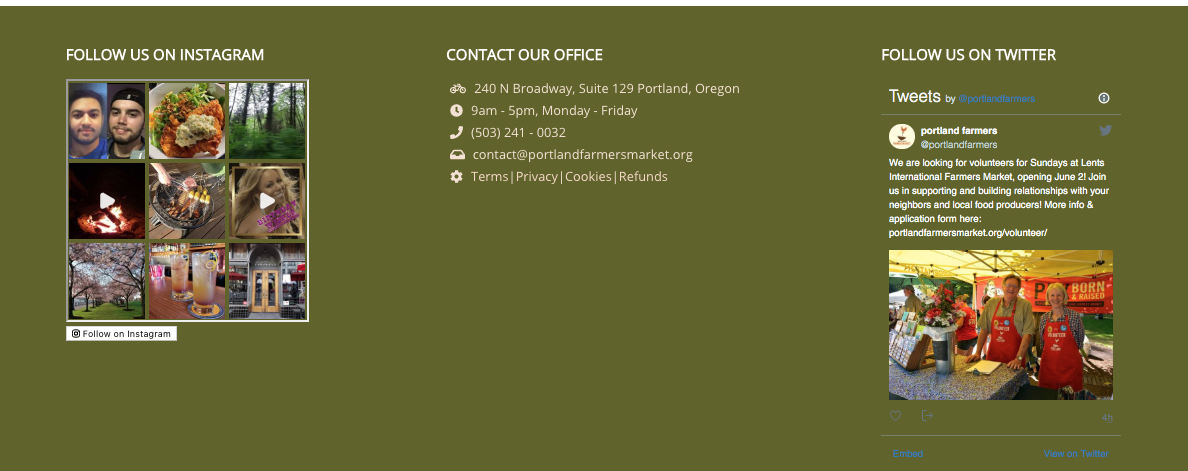
Successibility was a team-week project at Epicodus. Utilizing a suite of accessibility tools, we cloned the home page of www.portlandfarmersmarket.org using ReactJS and added features recommended by the Web Accessibility Content Guidelines.
- Working as a team.
- Leaning about accessibility guidelines and how to implement them.
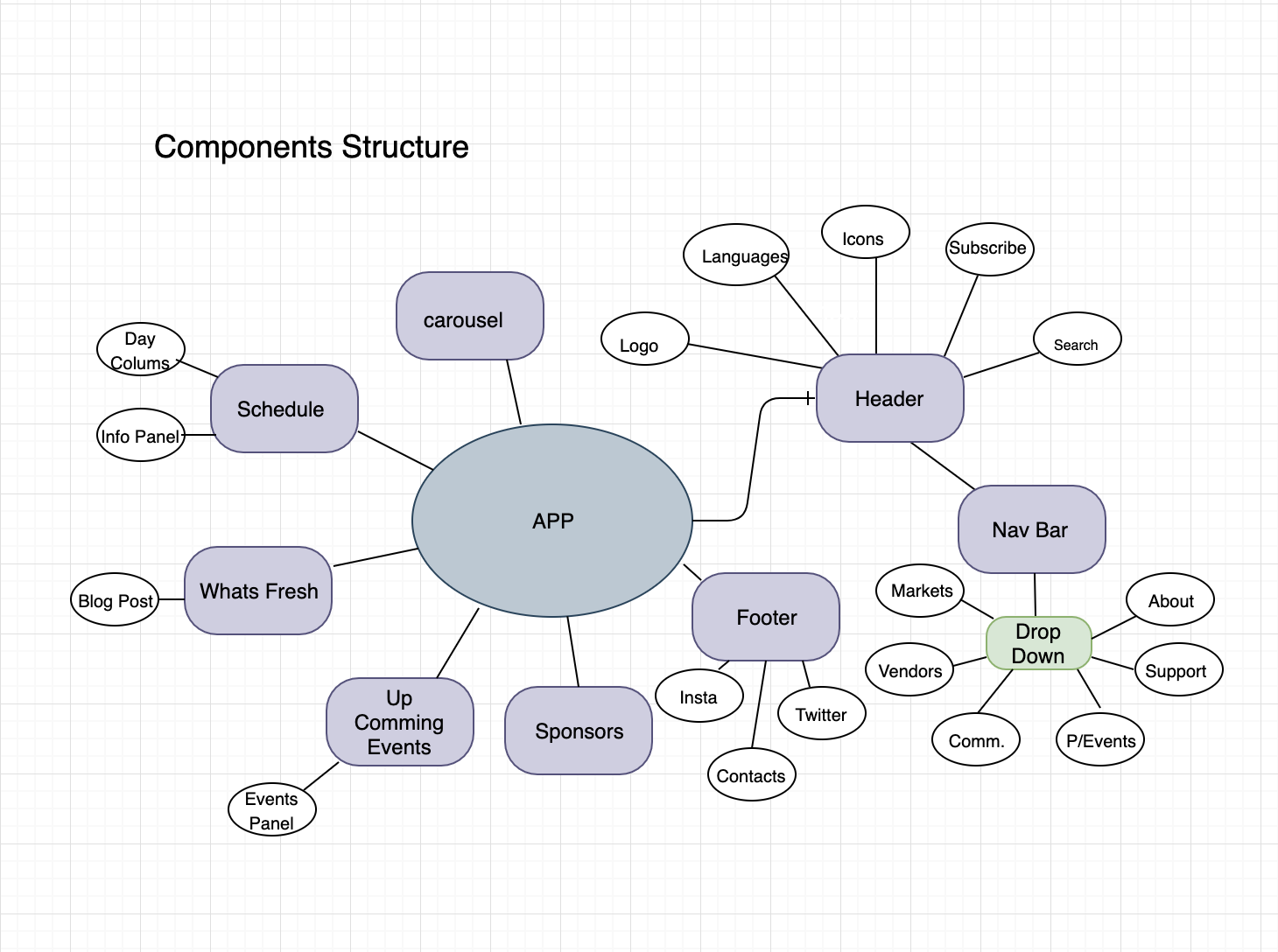
- Working with React and building an accessible web app.
- Persons interested in implementing accessibility into their web app
As a user,
I want to have access to a farmer's market site ,
So that I am able to keep up to date with weekly farmers markets,
As a screen reader user,
I want I want to understand, know what each form label is for each form field,
So that I can effectively enter the correct information in the form.
As a user who has trouble reading due to low vision,
I want to be able to make the text larger on the screen,
So that I can read it.
As a user who is color blind,
I want to have access to information conveyed in color,
So that I do not miss anything and I understand the content.
As a user who is color blind,
I want I want to links to be distinguishable on the page,
So that I can a find the links and navigate the site.
- Creating more pages
- Routing links to their proper pages
- Connecting Instagram to the Farmers Market Instagram account