👀 "All eyes, yeah I see 'em" — Yo Gotti, Down in the DM
compile 'com.xwray:passwordview:0.1' *(see below)
<com.xwray.passwordview.PasswordView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password_hint" />
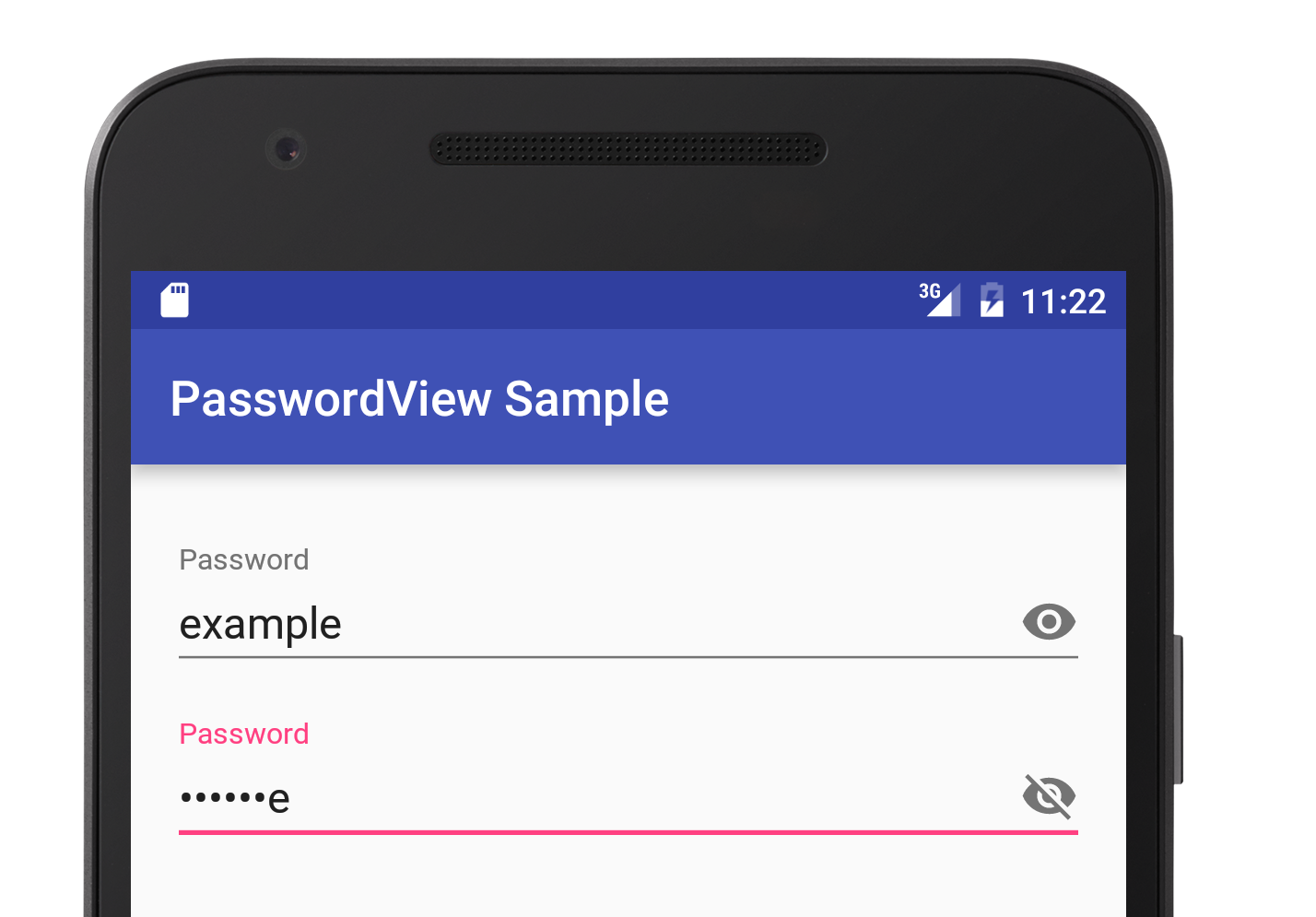
Touch the "eye" icon to toggle between traditional and visible password states.
In the spec, the password field is pictured in Roboto. I really liked how this looked, so, I made PasswordView support custom typefaces! If you set one, it will stay. If you don't, the default is still monospace — no worries.
passwordView.setTypeface(roboto);
By default, PasswordView adheres exactly to the spec, using 54% / 38% opacity for the visibility icon.
If you find opacity too subtle (insert eye roll 👀), you can use the visibility icon with a strikethrough instead. (idea credit, @thekeeperofpie)
app:useStrikeThrough="true" / passwordView.setUseStrikethrough(true)
*in the meantime you can use maven { url 'https://dl.bintray.com/lisawray/maven' } in your top-level build.gradle