Remotion + React Three Fiber Starter Template
This is a lightweight boilerplate for Remotion with React Three Fiber and @remotion/three preinstalled.
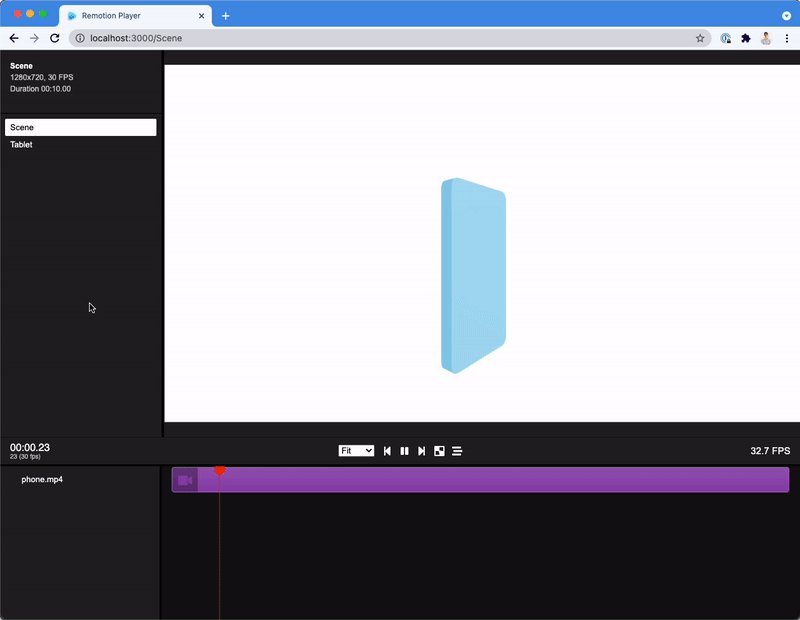
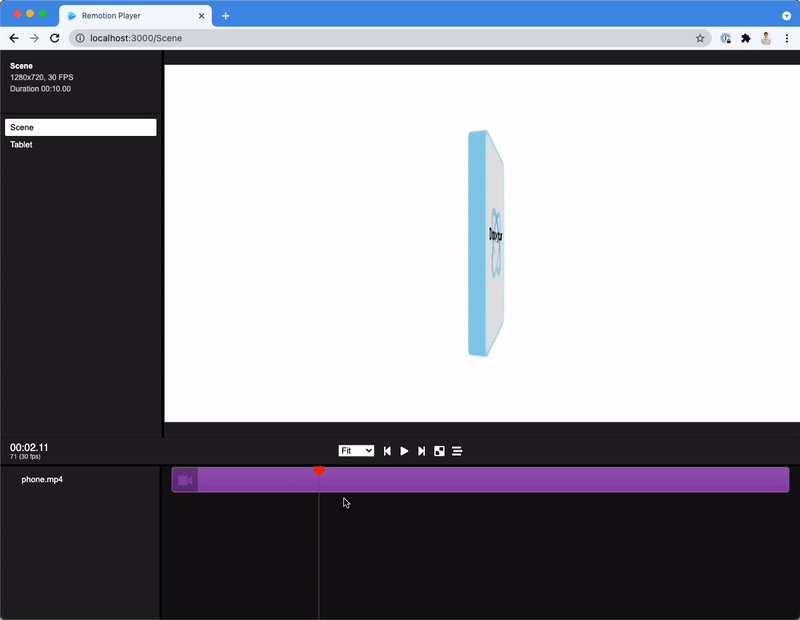
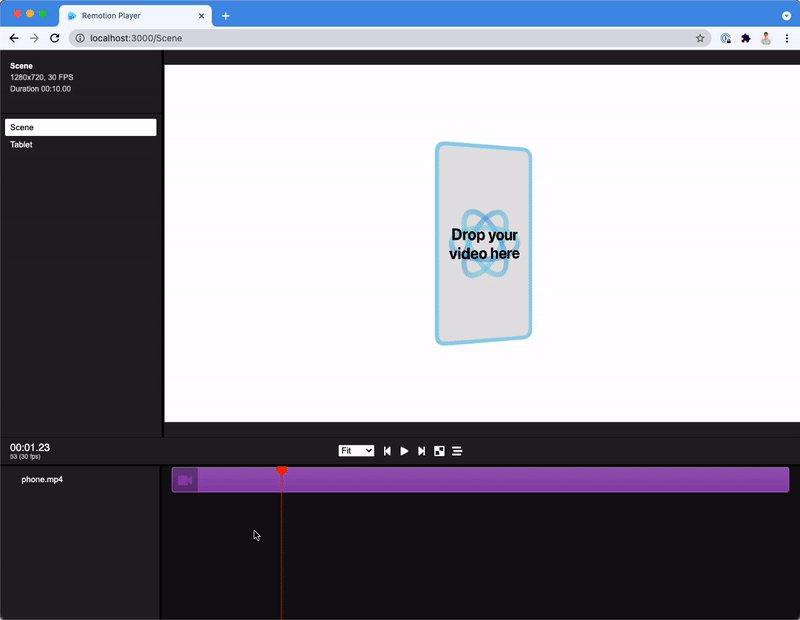
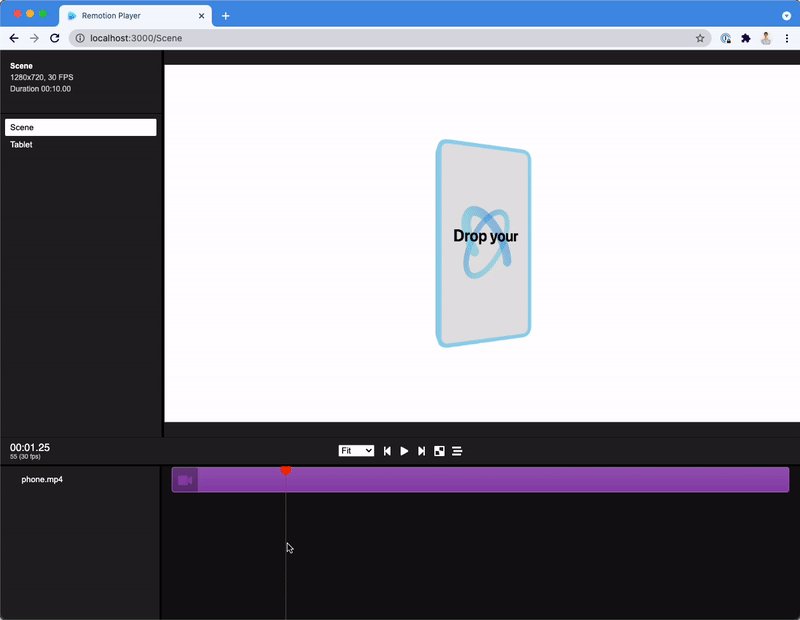
This example features a phone with a screen. You can easily switch out the video and change a series of parameters, like size, color, aspect ratio, corner radius etc. of the phone.
You can also simply delete everything inside the canvas to start off with your own 3D project.
Commands
Install Dependencies
npm installStart Preview
npm startRender MP4 video
npm run buildUpgrade Remotion
npm run upgradeDocs
Get started with Remotion by reading the fundamentals page.
Help
We provide help on our Discord server.
Issues
Found an issue with Remotion? File an issue here.
License
Note that for some entities a company license is needed. Read the terms here.
The content of this template is licensed under MIT.