Simple, elegant, and configurable redux-saga monitor.
This module is only compatible with Redux-Saga >=1.0.0. To support earlier versions of Redux-Saga please use: saga-monitor v1.0.10 or earlier.
$ yarn add @clarketm/saga-monitor$ npm install @clarketm/saga-monitor --save.es.js |
.js |
.min.js |
|---|---|---|
| 🔗 | 🔗 | 🔗 |
const defaultConfig = {
level: "debug", // logging level
verbose: true, // verbose mode
color: "#03A9F4", // default color
rootSagaStart: false, // show root saga start effect
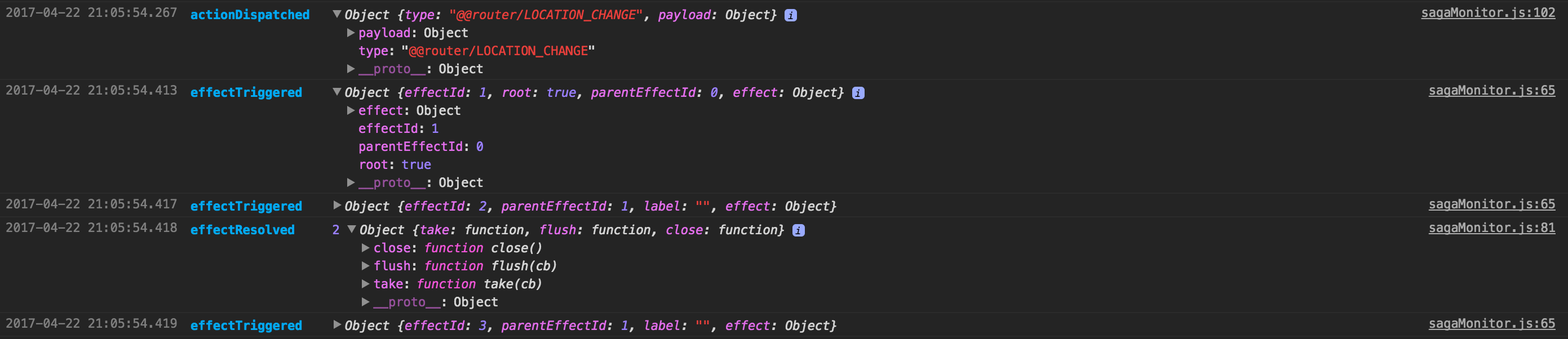
effectTrigger: false, // show triggered effects
effectResolve: false, // show resolved effects
effectReject: false, // show rejected effects
effectCancel: false, // show cancelled effects
actionDispatch: false // show dispatched actions
};import createSagaMonitor from "@clarketm/saga-monitor";
// configuration
const config = {
level: "log",
effectTrigger: true,
effectResolve: true,
actionDispatch: true
};
const middleware = [
// create saga middleware w/ sagaMonitor
createSagaMiddleware({
sagaMonitor: createSagaMonitor(config)
})
];Run
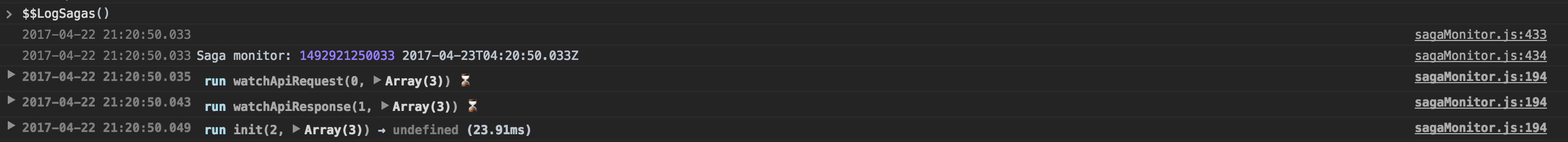
$$LogSagas()in the developer console to display a snapshot of all the available sagas.
This was adapted from the sagaMonitor example in the redux-saga repository.
MIT © Travis Clarke