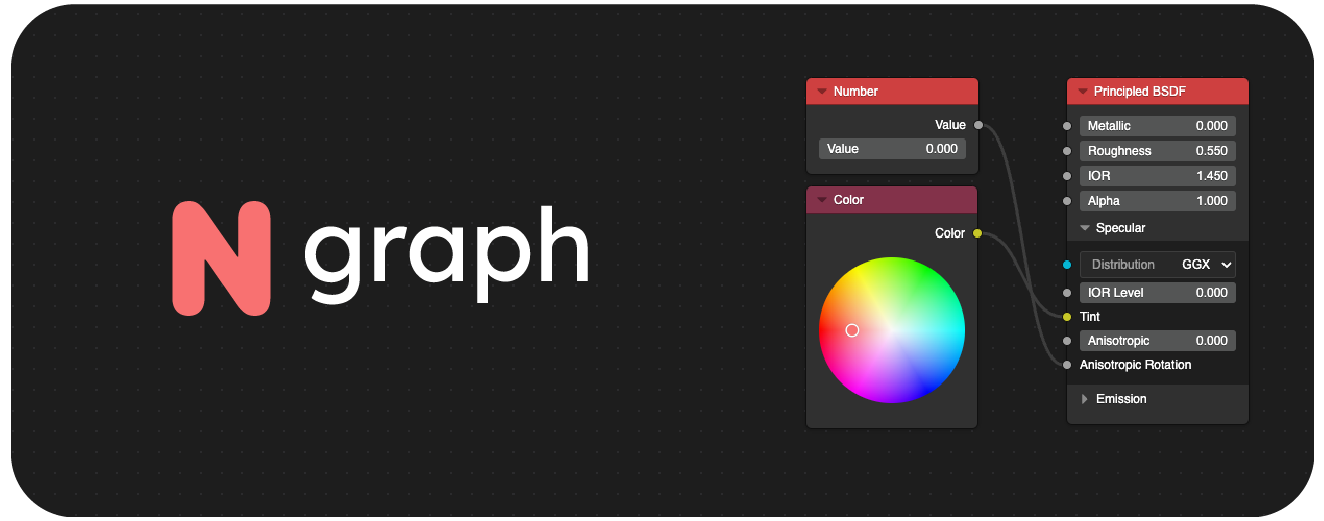
A Blender-style node editor built on xyflow. Try it out in Storybook or checkout the getting started CodeSandbox.
Note: This project is still in development and the API is likely to change.
- Declarative JSON-based types, inputs, and nodes.
- Custom node and input types using React components when the declarative approach is insufficient.
- Color-coded node groups, value types, and connections.
- Collapsable nodes.
- Copy and paste nodes and connections.
- Many input types supported including text input, checkboxes, button groups, and select dropdowns.
- Multiple socket shapes supported including square, circle, diamond, and diamond with a dot (similar to Blender).
- Property-as-inputs allow you to set the value directly using an input, or connect it to the output of another node.
- Built-in support for Dagre layout engine.
npm install @xyflow/react @clarkmcc/ngraph
The design for this project is inspired almost entirely by the roman01la/threegn (now archived).