This Essential UI Kit repository contains elegantly designed XAML templates for Xamarin.Forms apps. These templates are compatible with Android, iOS, and UWP platforms, and use the MVVM design pattern to provide trouble-free integration.
Install the app to preview the templates instantly
- Build Status
- Key Features
- Supported Platforms
- System Requirements
- The Visual Studio Extension
- Coding Style
- Recent Blogs
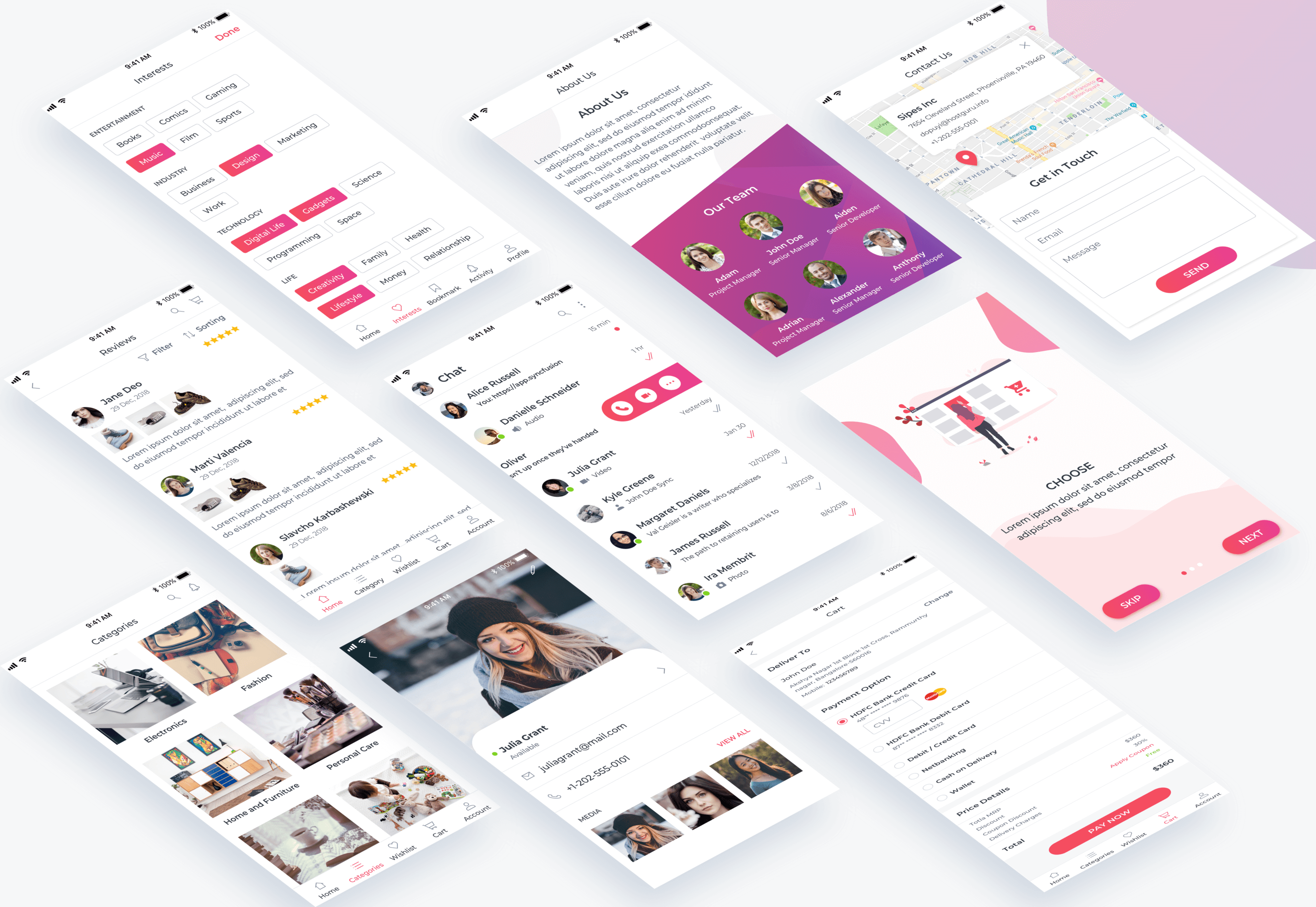
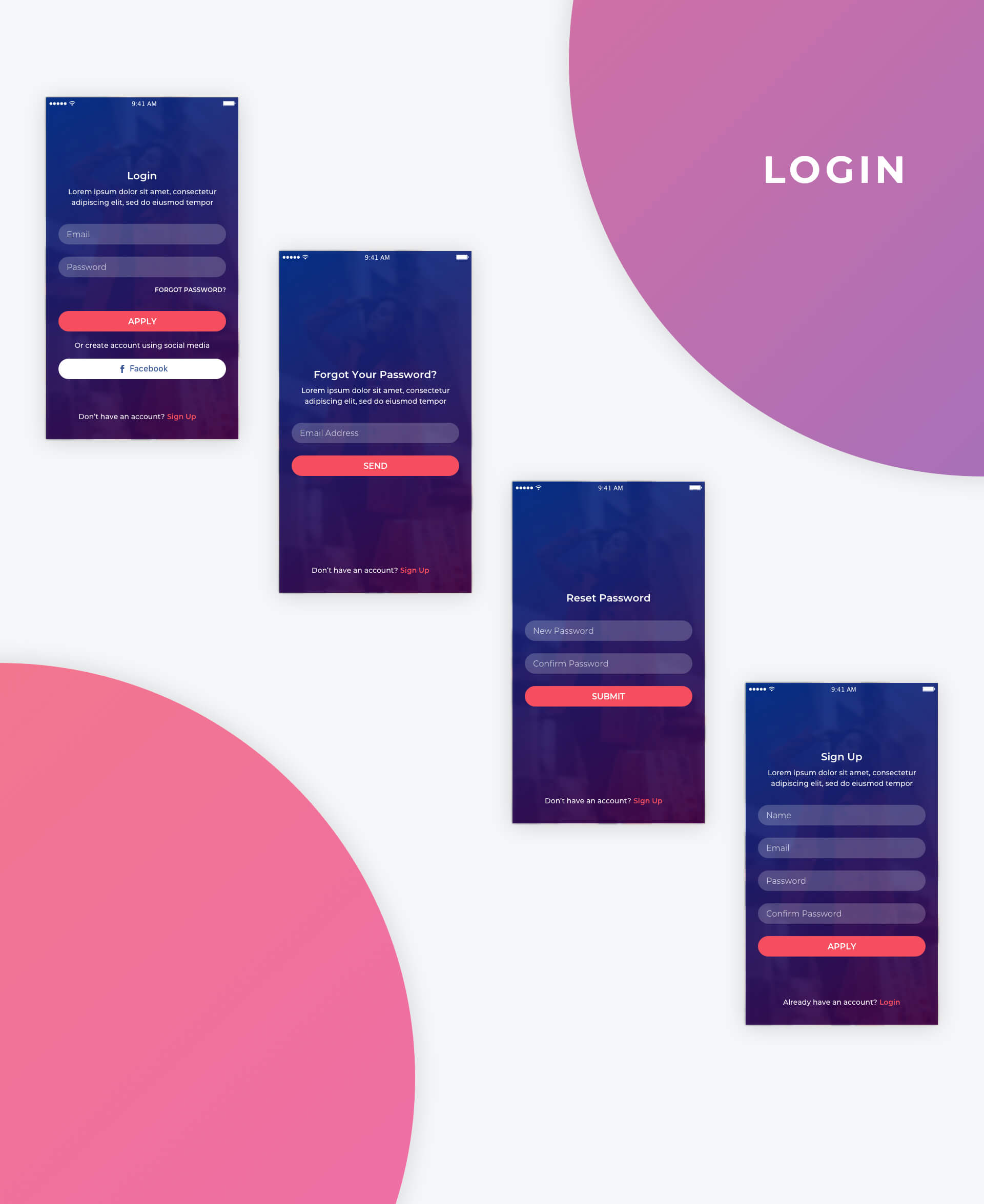
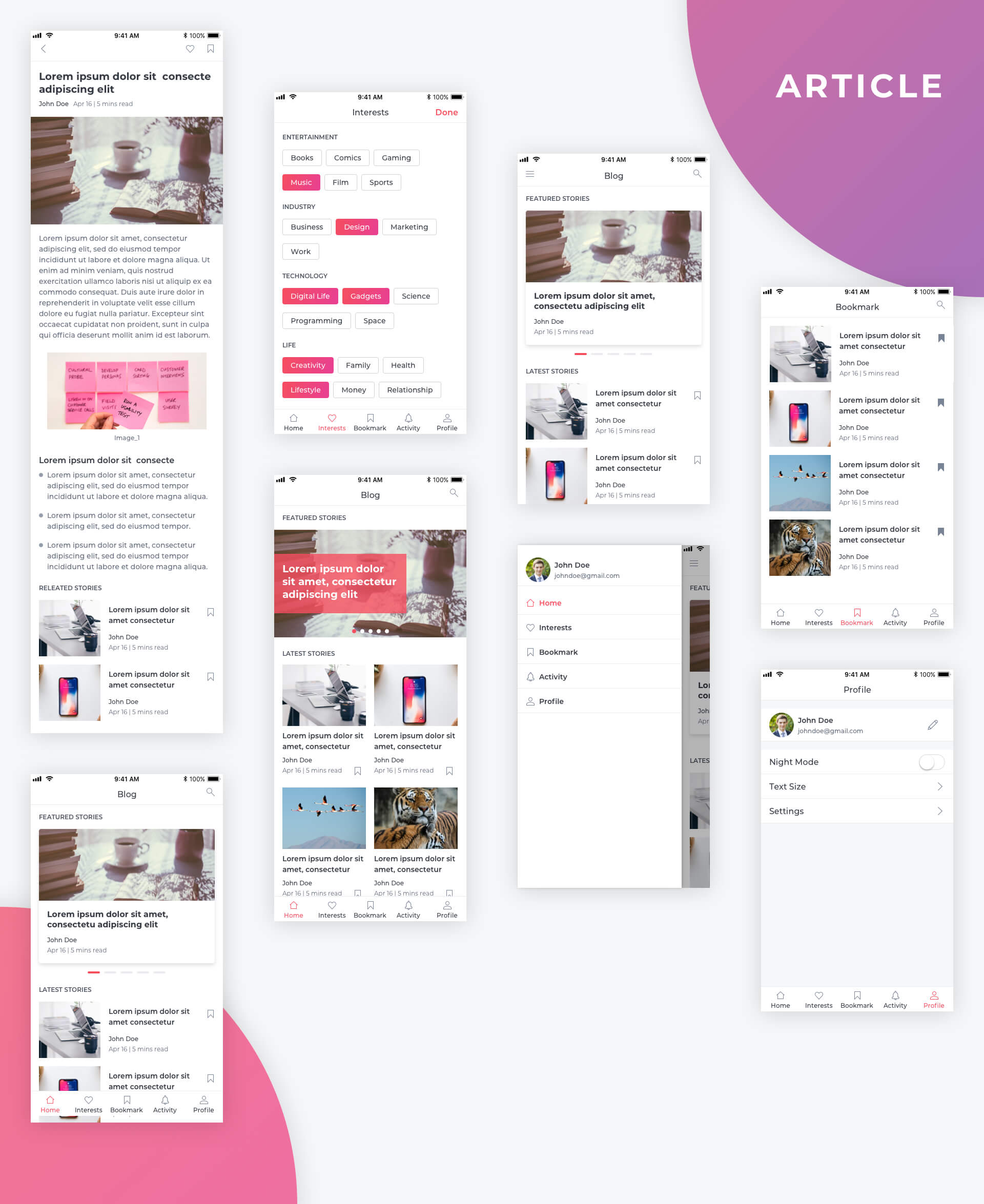
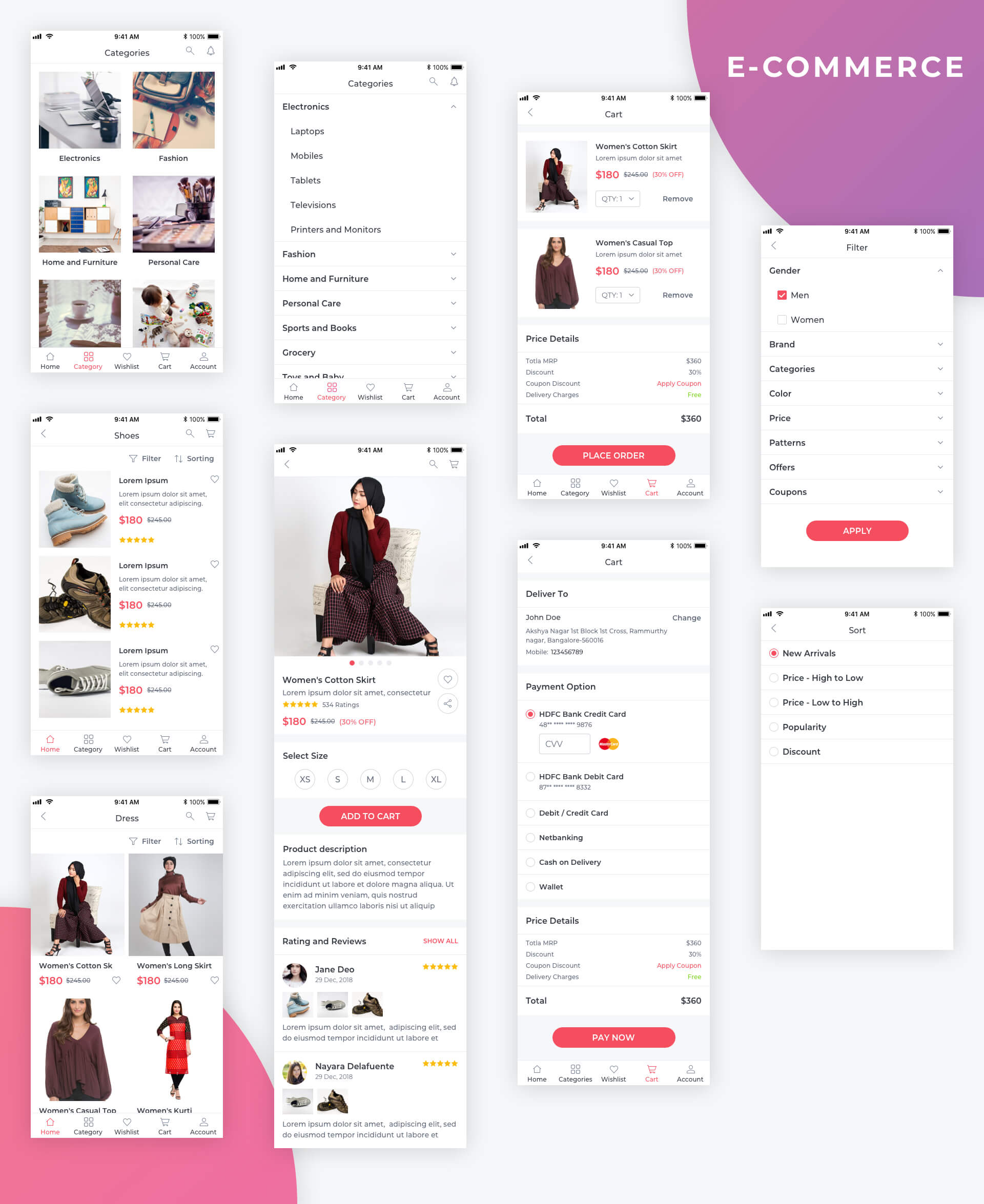
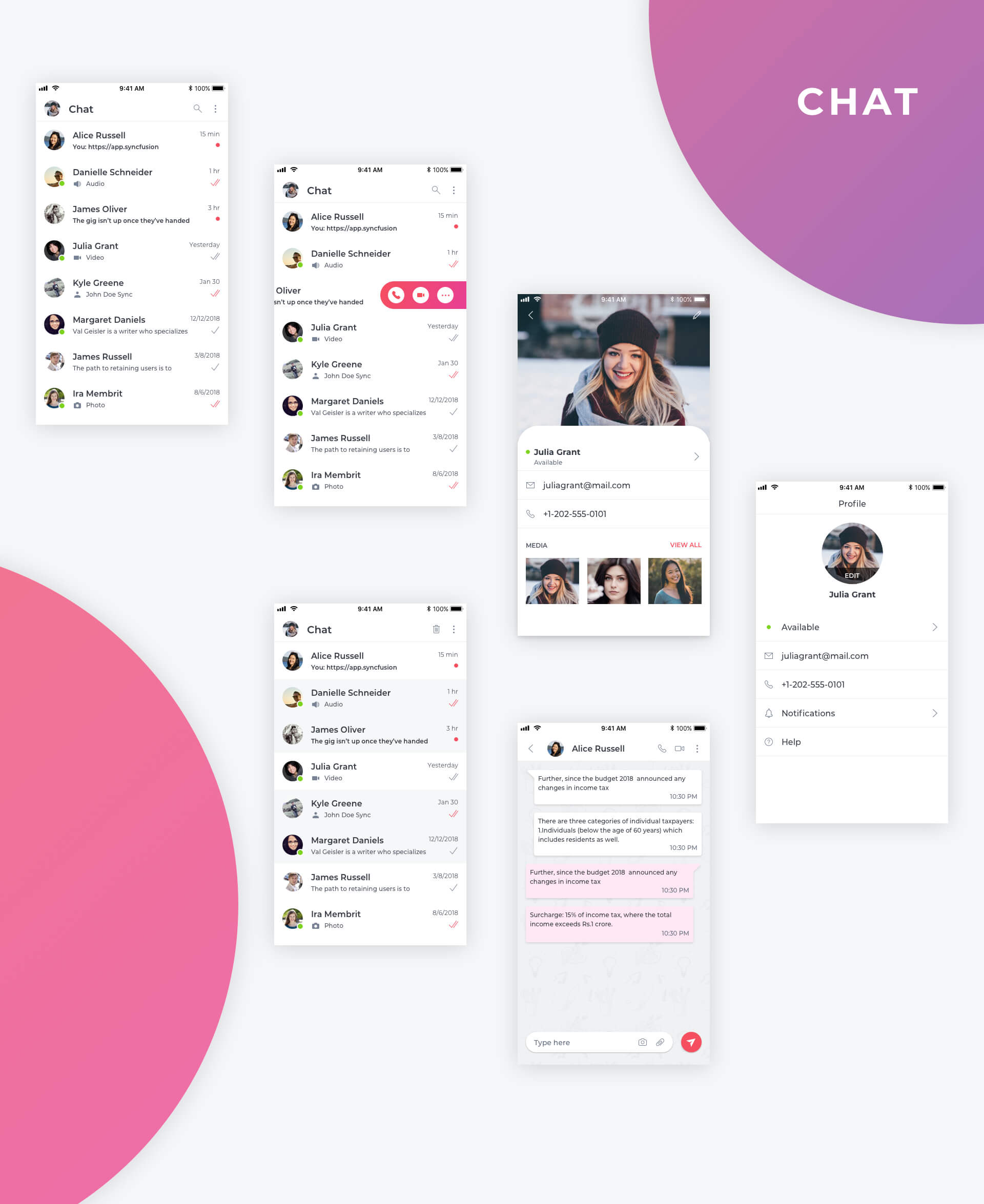
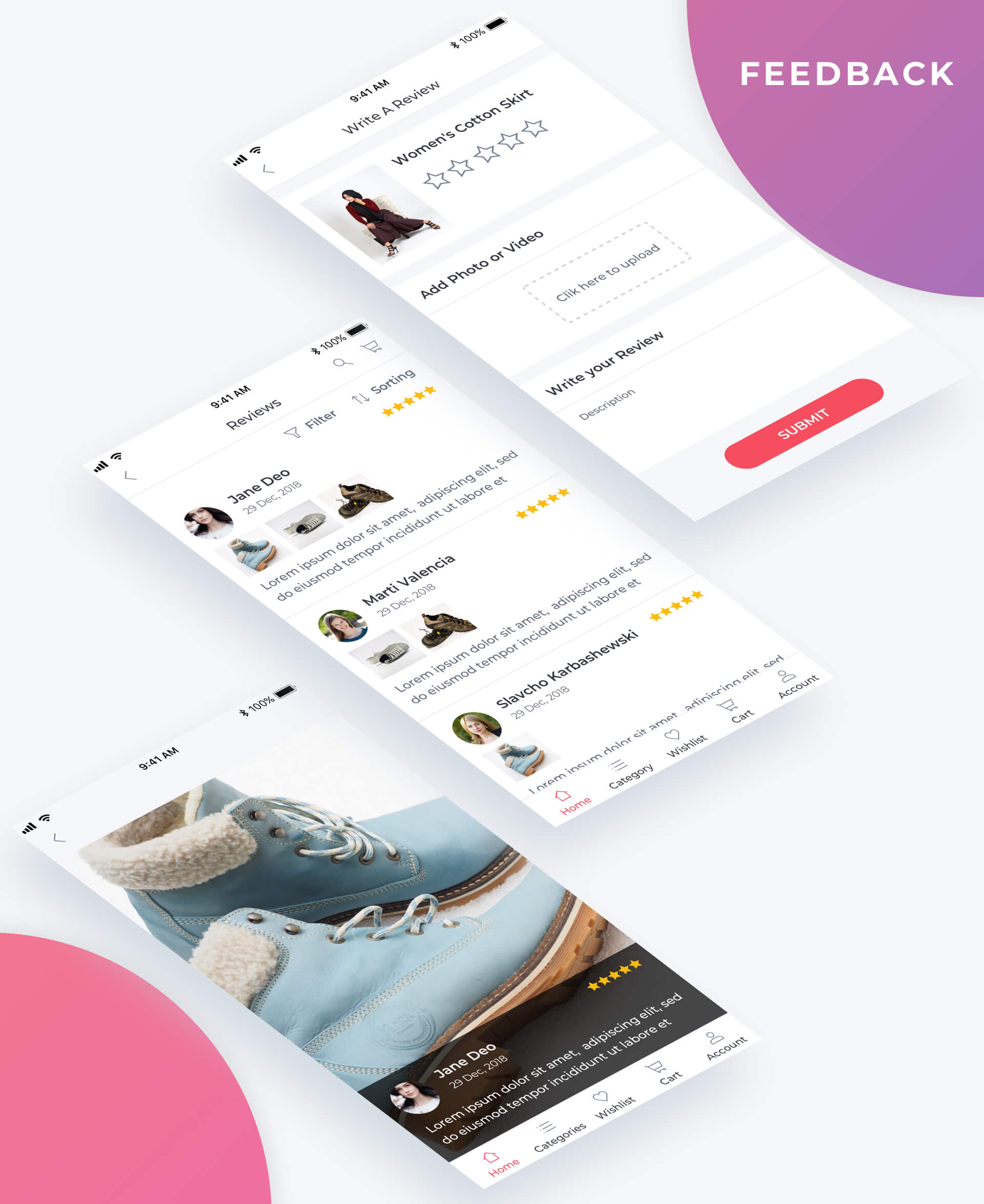
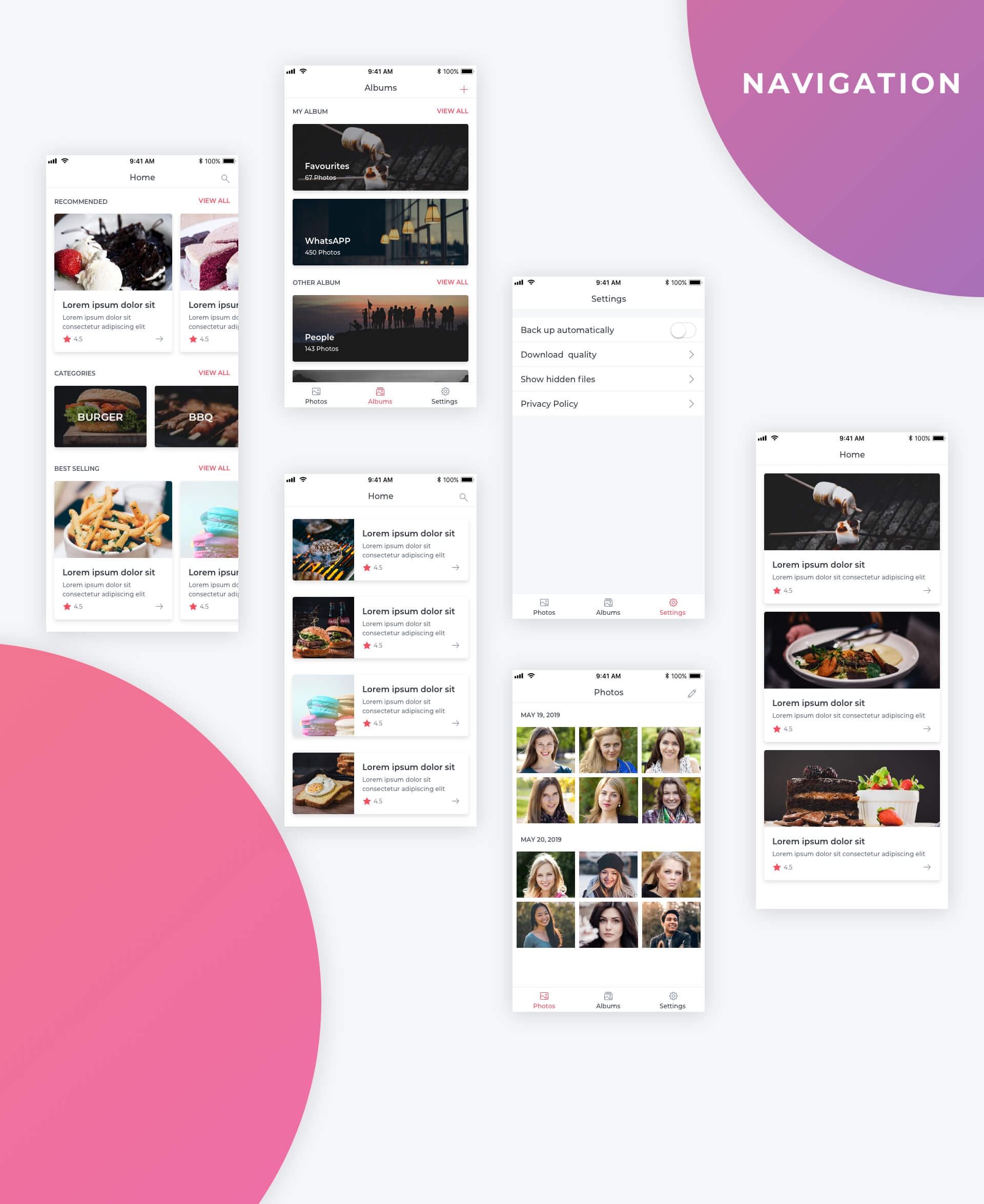
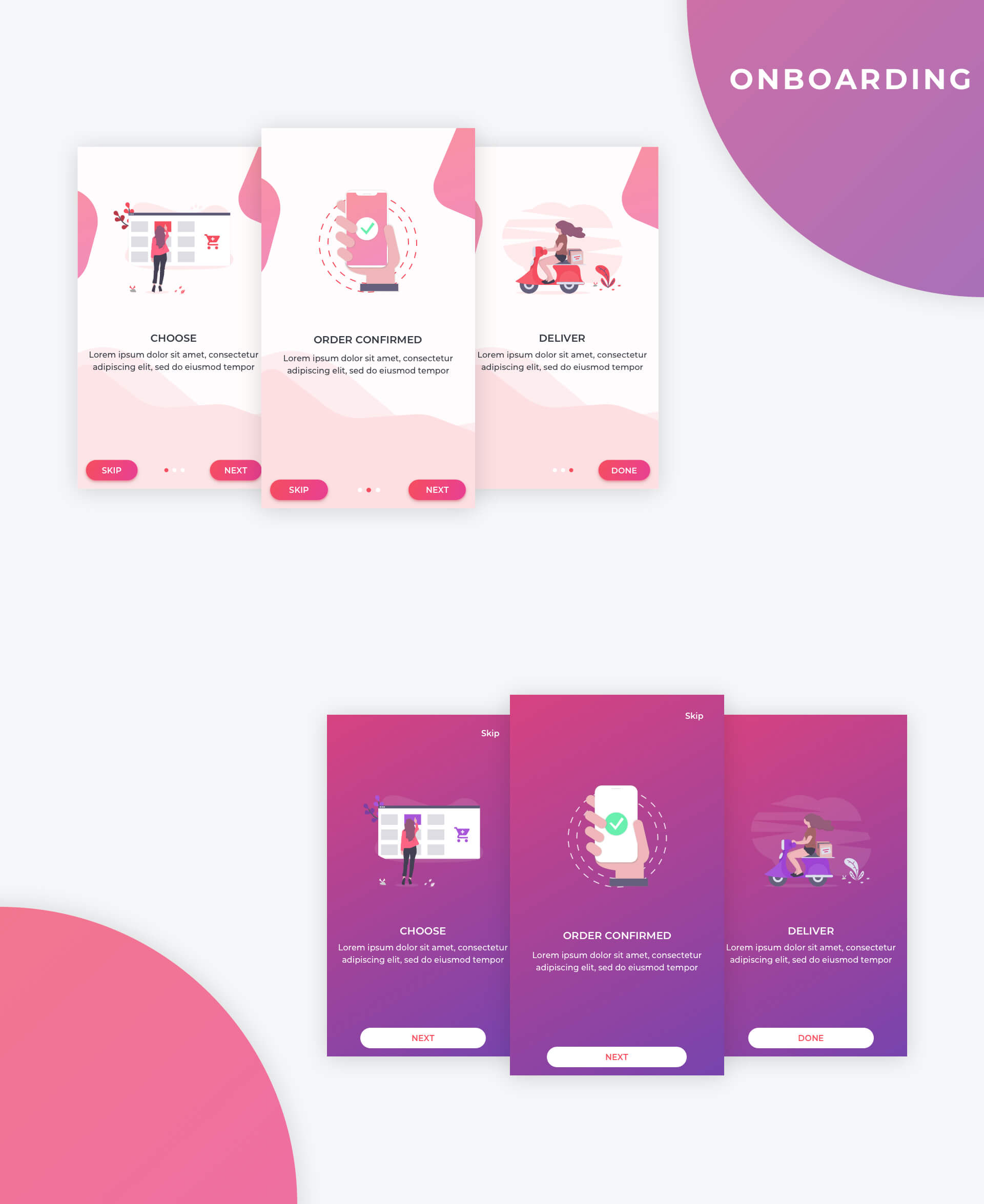
- Screenshots
- Requesting Screens & Reporting Bugs
- License
- About Syncfusion
| CI Tool | Build Status |
|---|---|
| App Center, iOS | |
| App Center, Android |
- Rich, elegant XAML layouts for most common scenarios.
- Layouts optimized for phones, tablets, and desktop.
- Based on the MVVM design pattern to work with any MVVM framework.
- Easy integration.
- Developer-friendly APIs.
- Appearance customization using styles.
- Optimized layouts to get the best possible performance.
- Right-to-left rendering support.
- Android 5.0 (or API level 21) and later versions.
- iOS 9.0 and later versions.
- UWP Build 17763 and later versions
The required minimum version of Xamarin.Forms is 4.0.0.425677.
Refer to the Xamarin system requirements documentation to learn more about the development environments.
The Visual Studio extension allows you to add the required templates quickly through a few clicks. The extension setup is available in the Visual Studio Marketplace with detailed information on how to add the templates.
https://marketplace.visualstudio.com/items?itemName=SyncfusionInc.Essential-UI-Kit-Xamarin-Forms
We follow the style used by the .NET Foundation, with a few exceptions:
- We use tabs instead of spaces.
- We do not prefix internal and private instance fields with
_, static fields withs_and thread static fields witht_.
- https://www.syncfusion.com/blogs/post/create-beautiful-mobile-apps-in-20-minutes-with-the-new-xamarin-ui-kit-webinar-qa.aspx
- https://www.syncfusion.com/blogs/post/the-essential-ui-kit-for-xamarin-forms-is-ready-to-use.aspx
- https://www.syncfusion.com/blogs/post/sneak-peek-new-essential-ui-kit-for-xamarin-forms.aspx
- https://www.syncfusion.com/blogs/post/introducing-ui-templates-for-xamarin-forms.aspx
Install the app to preview the templates instantly
If you would like to request a new screen or report a bug in existing screens, create a feature request or submit a bug through our feedback portal.
These are samples/templates. The samples/templates may have various licenses but Syncfusion licenses this as MIT. You may need to obtain additional licenses to use the samples/templates from third parties.
This project uses Syncfusion controls and FFImageLoading (by Daniel Luberda) libraries.
The demo images and illustrations exhibited in this app are obtained from the following website.
Note: This license by no means modifies the license under which 3rd party intellectual property is provided and that such intellectual property is deemed directly licensed from the 3rd party by the user. You are solely responsible for obtaining all 3rd party licenses directly from the provider. These licenses to any third party intellectual property must be independently obtained by Customer from the provider.
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor, mobile (Xamarin,Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.