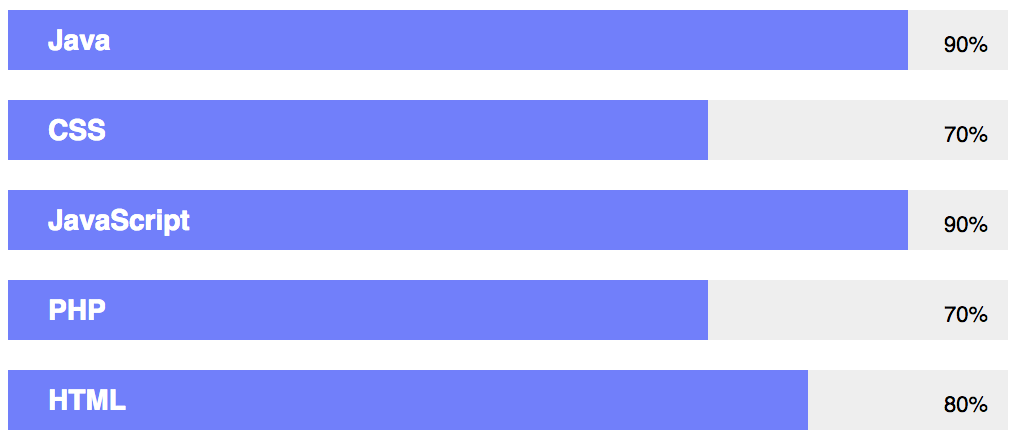
<skill-bar>
Install
Install the component using Bower:
$ bower install skill-bar --saveOr download as ZIP.
Usage
-
Import Web Components' polyfill:
<script src="bower_components/platform/platform.js"></script>
-
Import Custom Element:
<link rel="import" href="bower_components/skill-bar/dist/skill-bar.html">
-
Start using it!
<skill-bar skill="JavaScript" percent="90"></skill-bar>
Options
| Attribute | Options | Default | Description |
|---|---|---|---|
skill |
string | `` | The skill. |
percent |
number | `` | The percentage. |
Development
In order to run it locally you'll need to fetch some dependencies and a basic server setup.
-
$ [sudo] npm install -g bower grunt-cli
-
Install local dependencies:
$ bower install && npm install -
To test your project, start the development server and open
http://localhost:8000.$ grunt server
-
To build the distribution files before releasing a new version.
$ grunt build
-
To provide a live demo, send everything to
gh-pagesbranch.$ grunt deploy
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
History
For detailed changelog, check Releases.