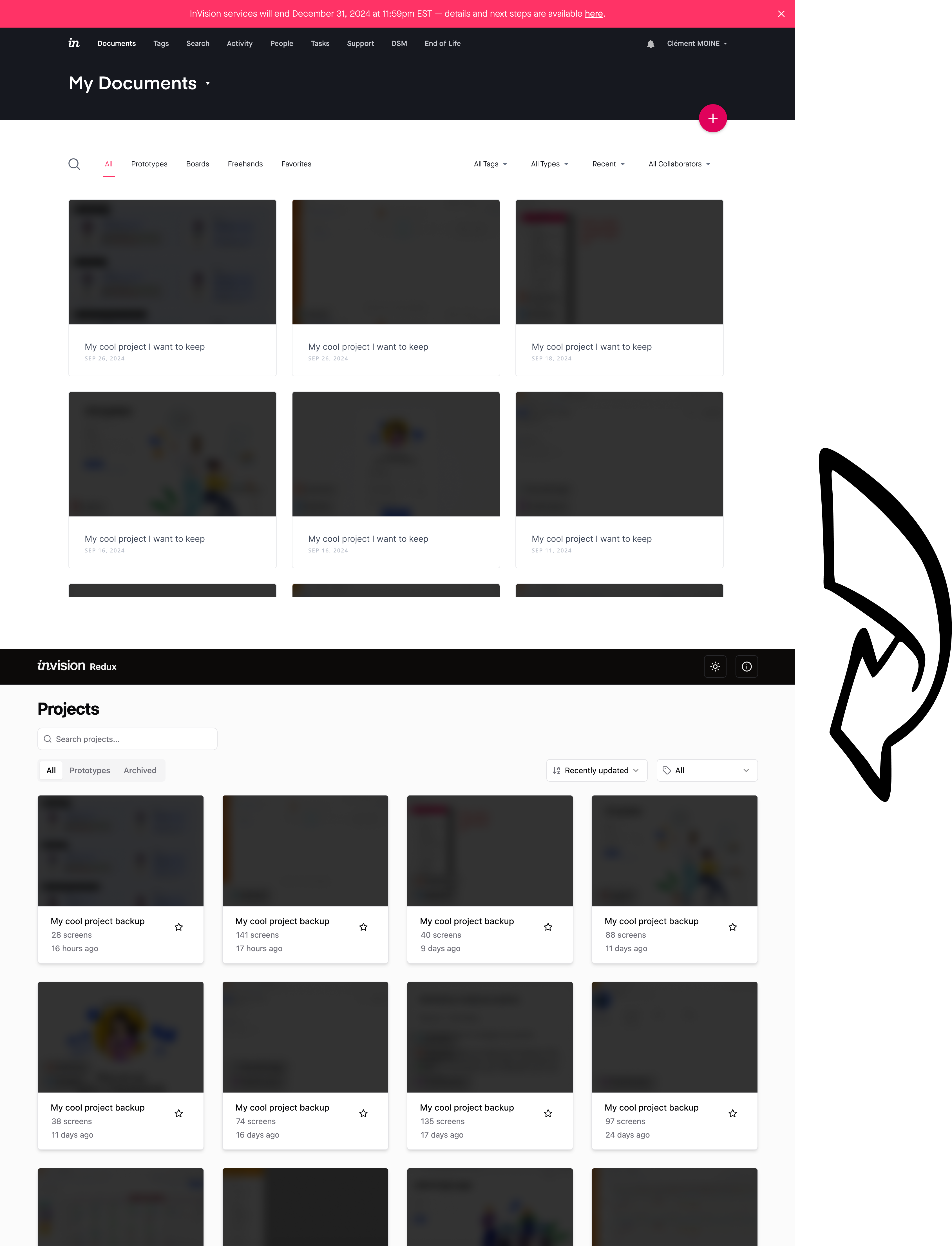
InVision Redux is a complete app designed to help users backup their projects from InVision before its closure in December 2024. With this tool, users can retrieve all their projects and preserve the prototypes along with their hotspots in complete web application.
Important note: Nicolas Cage could not be included in the final product (sorry).
Some features are not handled yet, here is the not prioritized roadmap/to-do list :
- Share button (QR Code and url copy to keyboard)
- Manage all modes (excluding build and comments) :
- Manage the mode in url
- Keyboard shortcuts
- Preview mode
- Comments in read only
- Quick navigate to a screen with thumbnails (dropdown on the current screen)
- Manage the hotspots
- Navigate to a screen (with id, previous, next or last visited)
- Display a screen as overlay
- Fix to permit scroll when overlay is higher than the original screen
- Open / close overlay
- Manage transitions
- Manage all event types (swipe, long press, double tap ...)
- Fixed header / footer
- Display these
- Manage hotspots in fixed footer and header
- Fix to follow the horizontal scroll
- Inspect mode
- Left panel
- List the layers
- Select a layer and display annotations and fonts / styles / code etc.
- Right panel
- Display the fonts / styles / code etc.
- Export assets (to be tested, never used that)
- Variables ? (to be tested, never used that)
- Screen panel
- Display the screen
- Display the annotations on hover
- Visual select of a layer
- Left panel
Some features are intentionally not meant to be done (at least for the ongoing version) :
- Flow mode
- History mode
- Build mode
- Comments
- Notifications
- Edit in general (rename, settings etc.)
- Upload new screens
To begin using InVision Redux, follow these steps:
-
Clone the Repository:
git clone https://github.com/clementmoine/invision-redux.git -
Navigate to the Project Directory:
cd invision-redux -
Install Dependencies and Set Up Environment: Run the following command to install dependencies and set up the environment:
make install -
Edit the .env File: The
.envfile is automatically generated during installation. Open the.envfile located in the root directory of the project and add your InVision email and password in the following format:INVISION_EMAIL=your_email@example.com INVISION_PASSWORD=your_passwordYou can also modify other settings as needed.
-
Run the Scraper: Execute the scraper to generate the necessary documentation files:
make scrape -
Review the Exported Projects: Once the scraper has finished running, you can find the exported projects in the
docsdirectory. To start the frontend and backend containers serving the documentation:make devor for production
make prod -
Stop the Project: To stop the containers, you can run:
make stop
By default, InVision Redux processes all projects available in your InVision account. However, you can enable a test mode to process only a single project of each type. To enable the test mode, set the TEST_MODE environment variable to True or 1 in your .env file. This can be useful for testing and debugging purposes.
Please note that InVision Redux is an independent tool developed to assist users in exporting their projects before the closure of InVision's services. It is not affiliated with InVision.
I welcome contributions from the community to improve and extend the functionality of InVision Redux. If you're interested in contributing, please feel free to fork the repository, make your changes, and submit a pull request. Your contributions are highly appreciated!