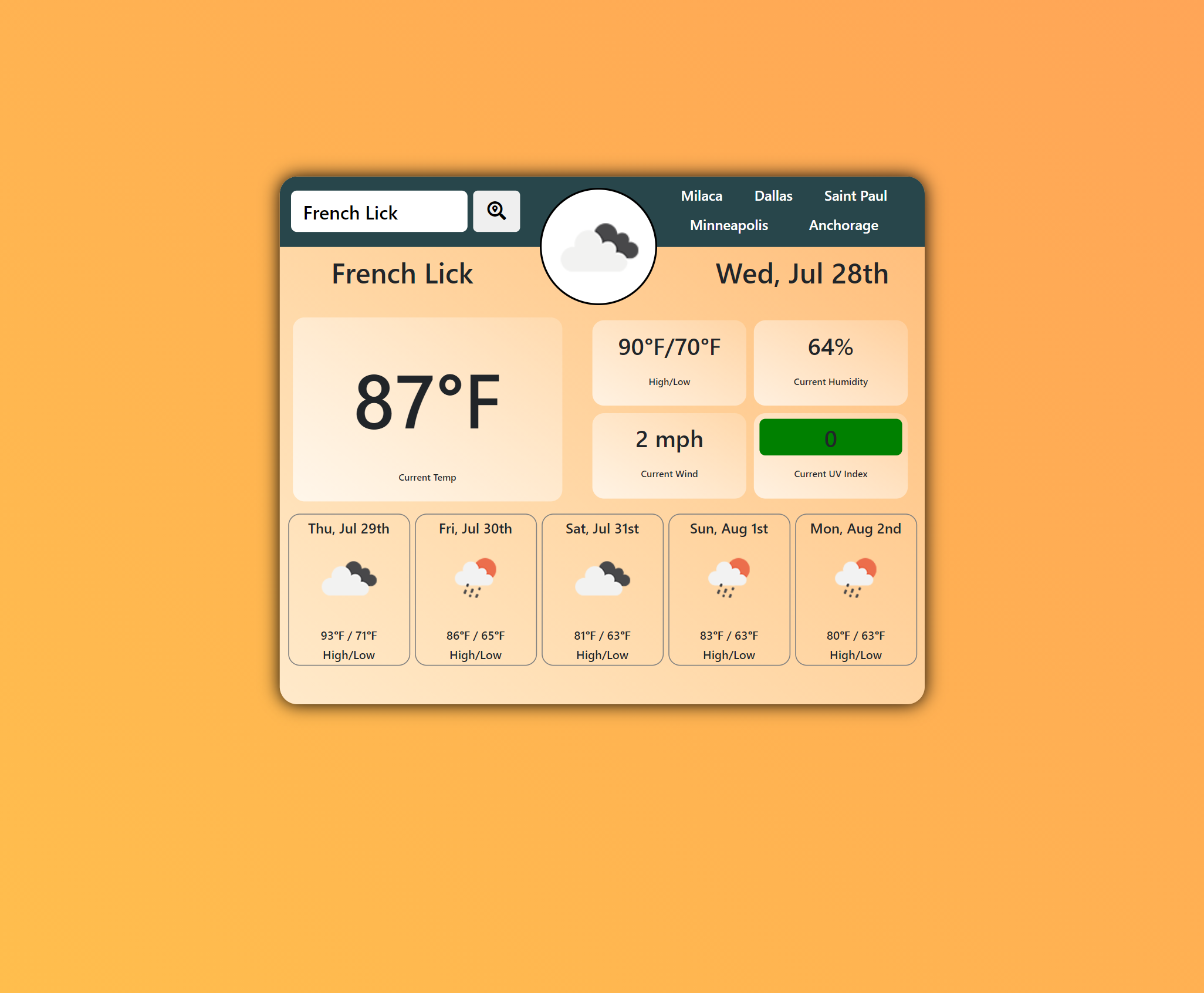
This is a project from the U of M coding bootcamp. Below is a screenshot of the final project as well as links to the code, a hosted version of the app and the criteria I was required to meet.
Final website at https://clerick44.github.io/weather_dashboard//
Third-party APIs allow developers to access their data and functionality by making requests with specific parameters to a URL. Developers are often tasked with retrieving data from another application's API and using it in the context of their own. Your challenge is to build a weather dashboard that will run in the browser and feature dynamically updated HTML and CSS.
Use the OpenWeather API to retrieve weather data for cities. The documentation includes a section called "How to start" that provides basic setup and usage instructions. You will use localStorage to store any persistent data.
AS A traveler
I WANT to see the weather outlook for multiple cities
SO THAT I can plan a trip accordingly
GIVEN a weather dashboard with form inputs
WHEN I search for a city
THEN I am presented with current and future conditions for that city and that city is added to the search history
WHEN I view current weather conditions for that city
THEN I am presented with the city name, the date, an icon representation of weather conditions, the temperature, the humidity, the wind speed, and the UV index
WHEN I view the UV index
THEN I am presented with a color that indicates whether the conditions are favorable, moderate, or severe
WHEN I view future weather conditions for that city
THEN I am presented with a 5-day forecast that displays the date, an icon representation of weather conditions, the temperature, and the humidity
WHEN I click on a city in the search history
THEN I am again presented with current and future conditions for that city
The following image shows the web application's appearance and functionality:
This homework is graded based on the following criteria:
-
Satisfies all of the above acceptance criteria plus the following:
-
Uses the OpenWeather API to retrieve weather data.
-
Uses
localStorageto store persistent data.
-
-
Application deployed at live URL.
-
Application loads with no errors.
-
Application GitHub URL submitted.
-
GitHub repository that contains application code.
-
Application user experience is intuitive and easy to navigate.
-
Application user interface style is clean and polished.
-
Application resembles the mock-up functionality provided in the homework instructions.
-
Repository has a unique name.
-
Repository follows best practices for file structure and naming conventions.
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages.
-
Repository contains quality readme file with description, screenshot, and link to deployed application.
You are required to submit BOTH of the following for review:
-
The URL of the functional, deployed application.
-
The URL of the GitHub repository. Give the repository a unique name and include a readme describing the project.
© 2021 Trilogy Education Services, LLC, a 2U, Inc. brand. Confidential and Proprietary. All Rights Reserved.