This repo shows an example use case for how you can setup Firebase with Clerk as a custom authentication provider.
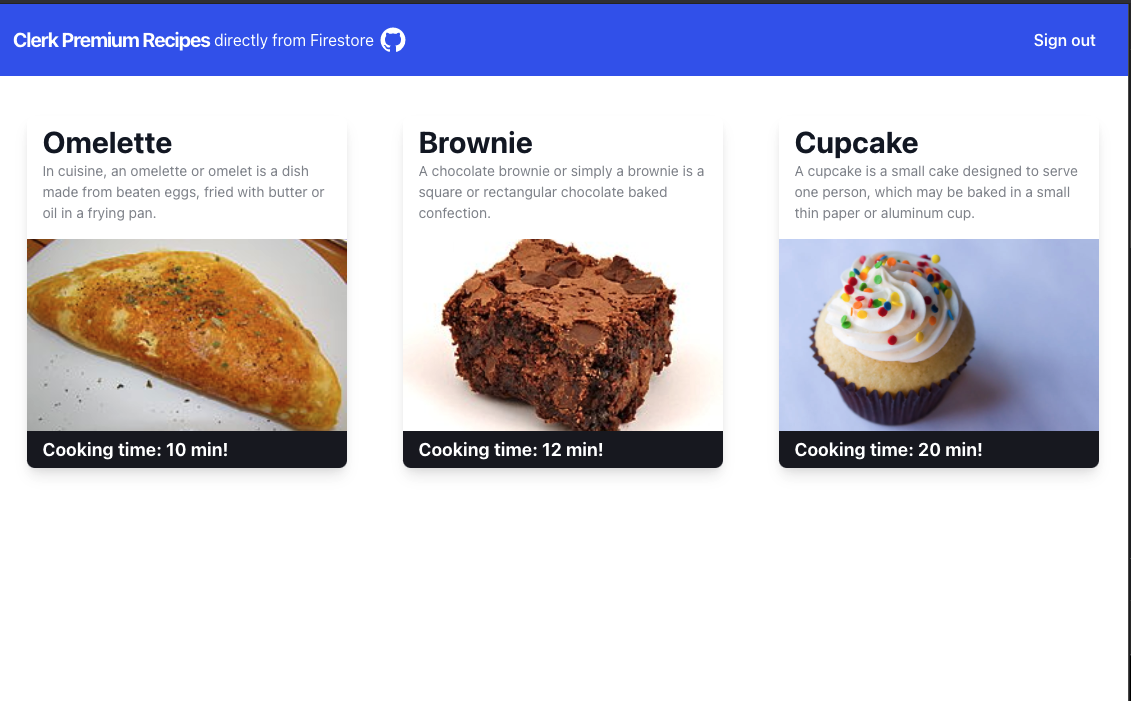
The Premium Recipes App allows only authenticated users to add their favorite recipes on the site to be shared with all other logged in members.
The app is live at https://fir-clerk.web.app/. Check it out!
This example app uses:
- Clerk as an authentication provider.
- Cloud Firestore for data storage.
Reading the /recipes collection is only possible for authenticated users based on Firebase rules.
The Clerk integration works by providing a custom authentication token to the Firebase signInWithCustomToken auth method. The only thing you need to do on the application level can be seen at the useRecipes file.
To get a better understanding of the integration, you can check out our documentation on the integration.
To run the example locally you need to:
- Sign up for a Clerk account at http://clerk.dev/.
- Turn on and configure the integration on your Clerk dashboard.
- Setup the required Clerk Frontend API variable from your Clerk project as shown at the example env file.
- Replace the Firebase configuration file with you own project settings file.
- Check the instructions on how to setup your Firebase project for a similar setup at the specific setup document.
yarnto install the required dependencies.yarn devand you are good to go.
If you have any specific use case or anything you would like to ask, please reach out!