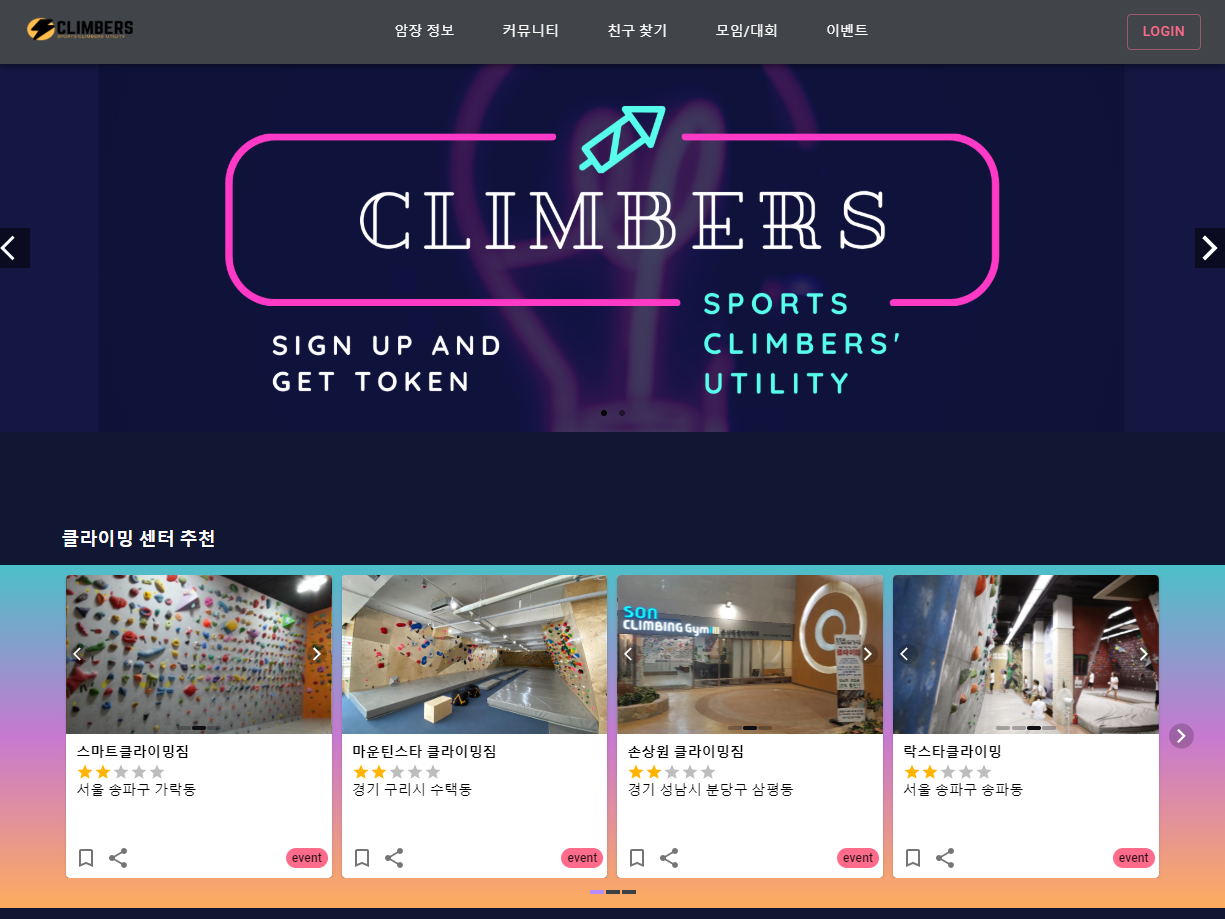
스포츠 클라이밍을 즐기는 사람들을 위해 클라이밍 센터 정보 제공, 모임/대회 주최, 커뮤니티 기능을 제공하는 커뮤니티 플랫폼 입니다.
- Frontend : React.js
- Backend : Node.js, Express.js
- css Framework: Material-ui
- styling : styled-components
- state management : redux, redux-saga
- database : mongoDB
- deployment : heroku
- image storage : AWS S3 storage
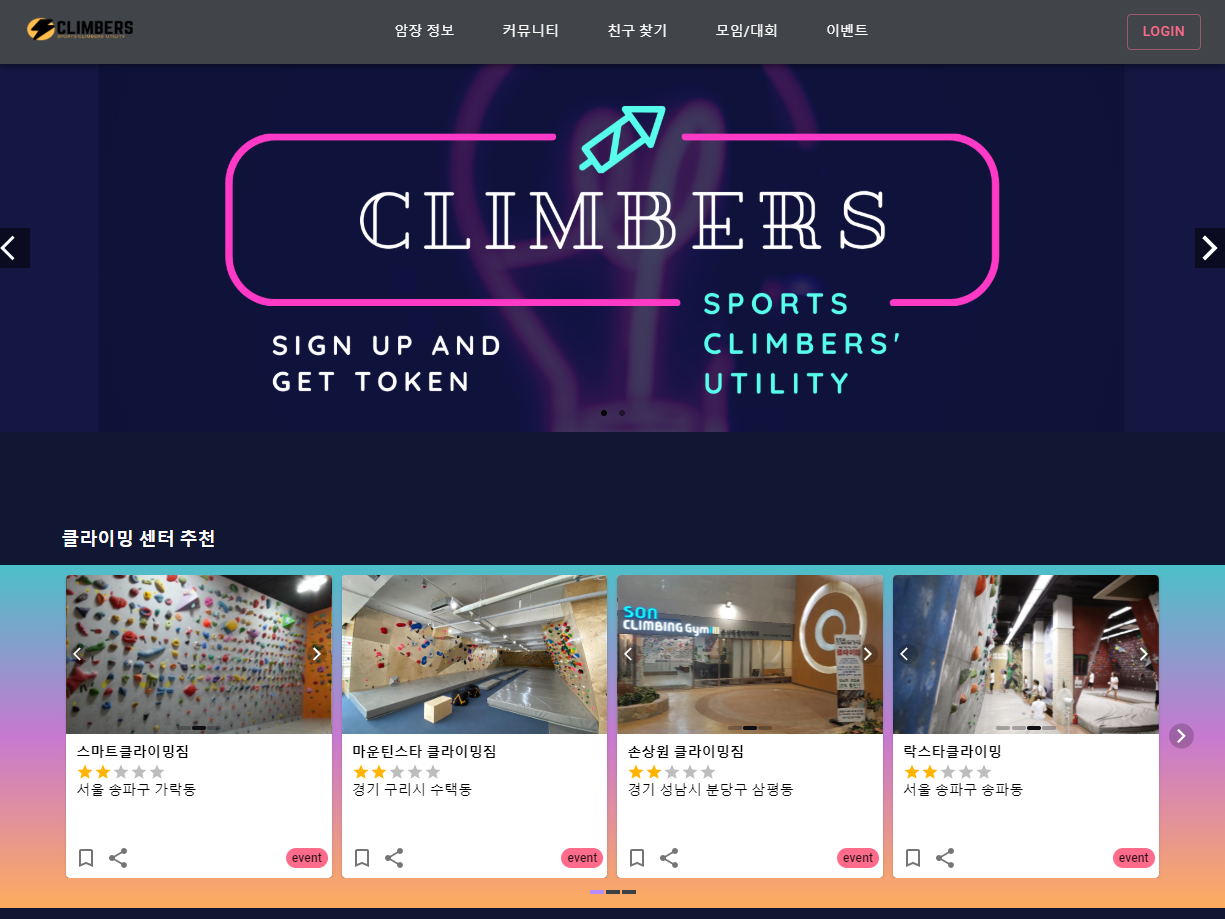
| 홈 |
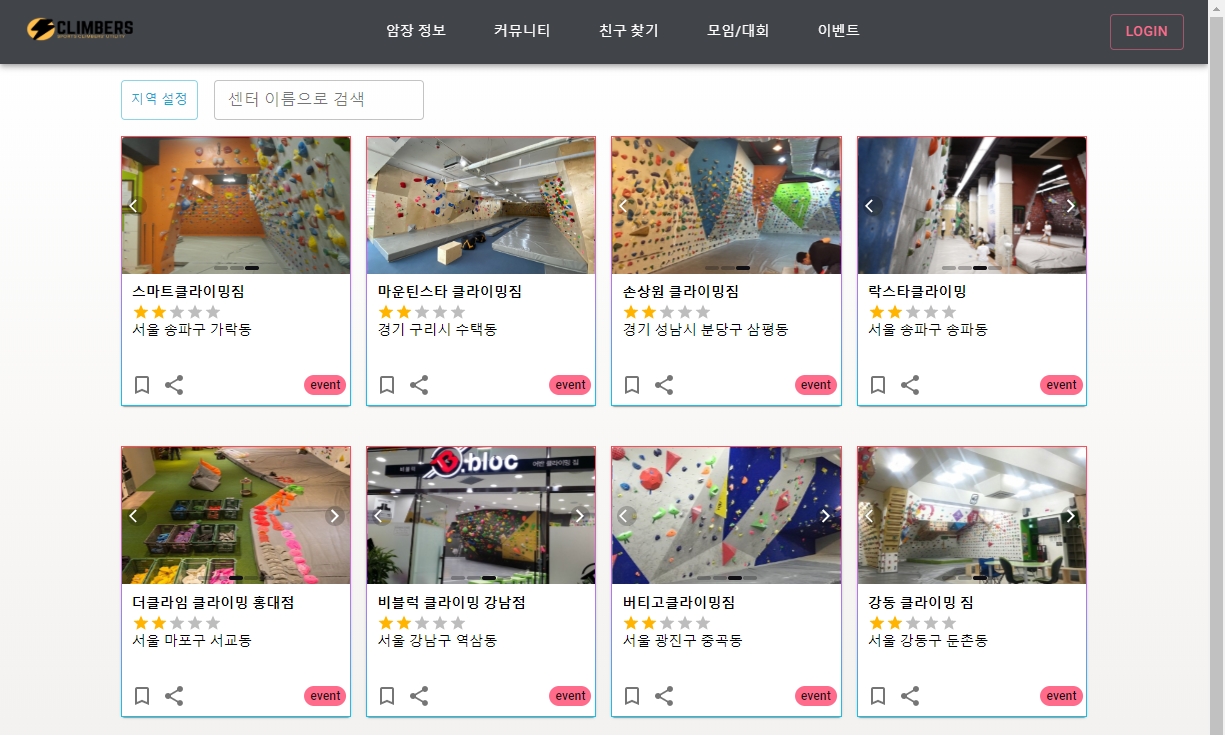
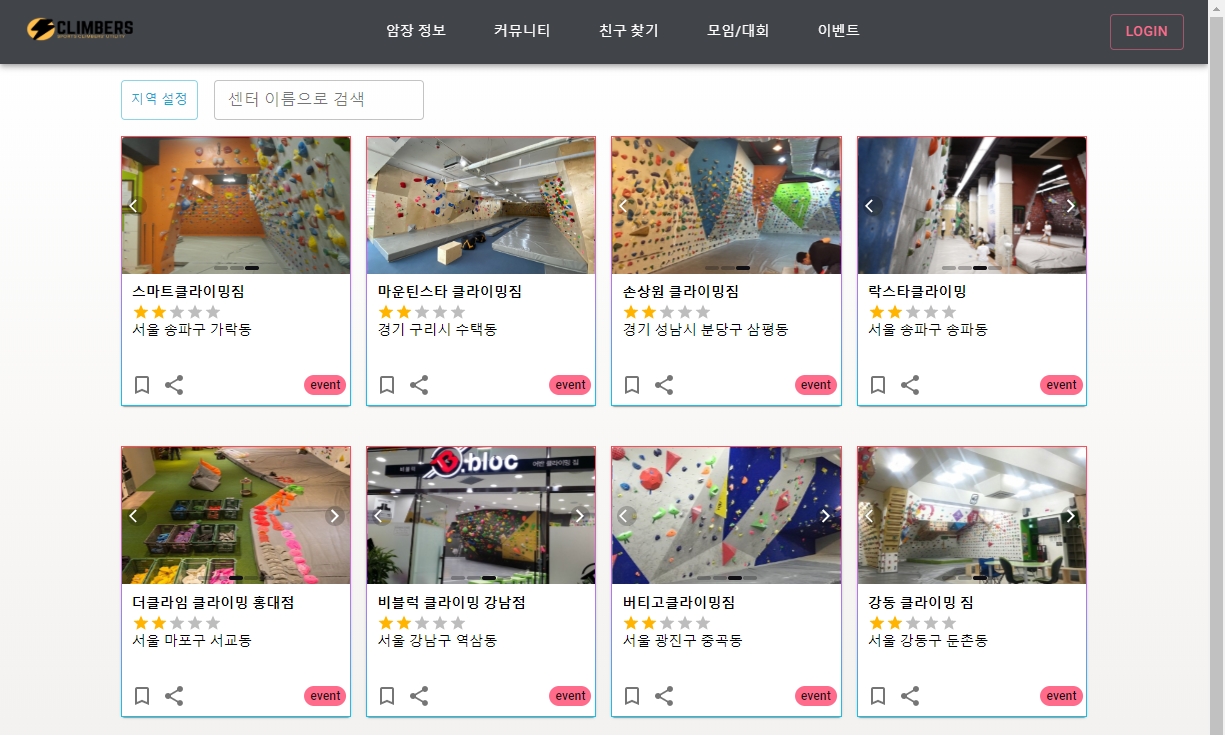
암장 정보 |
 |
 |
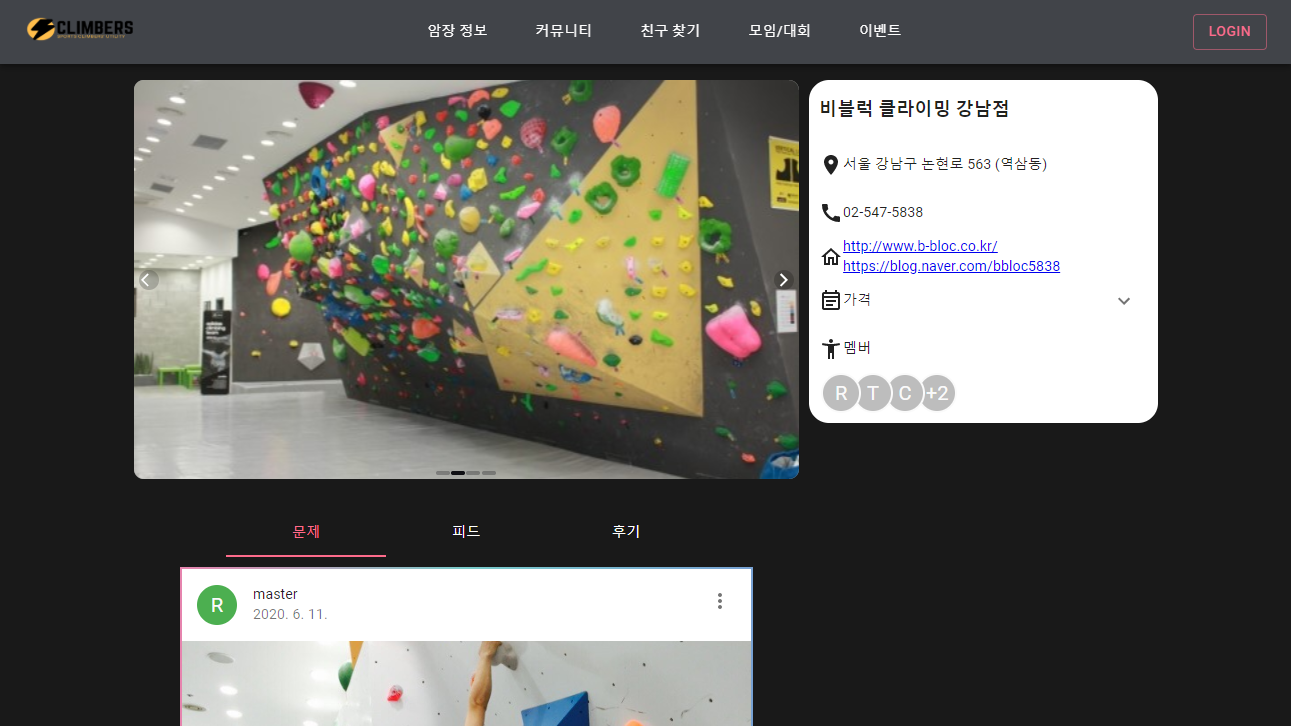
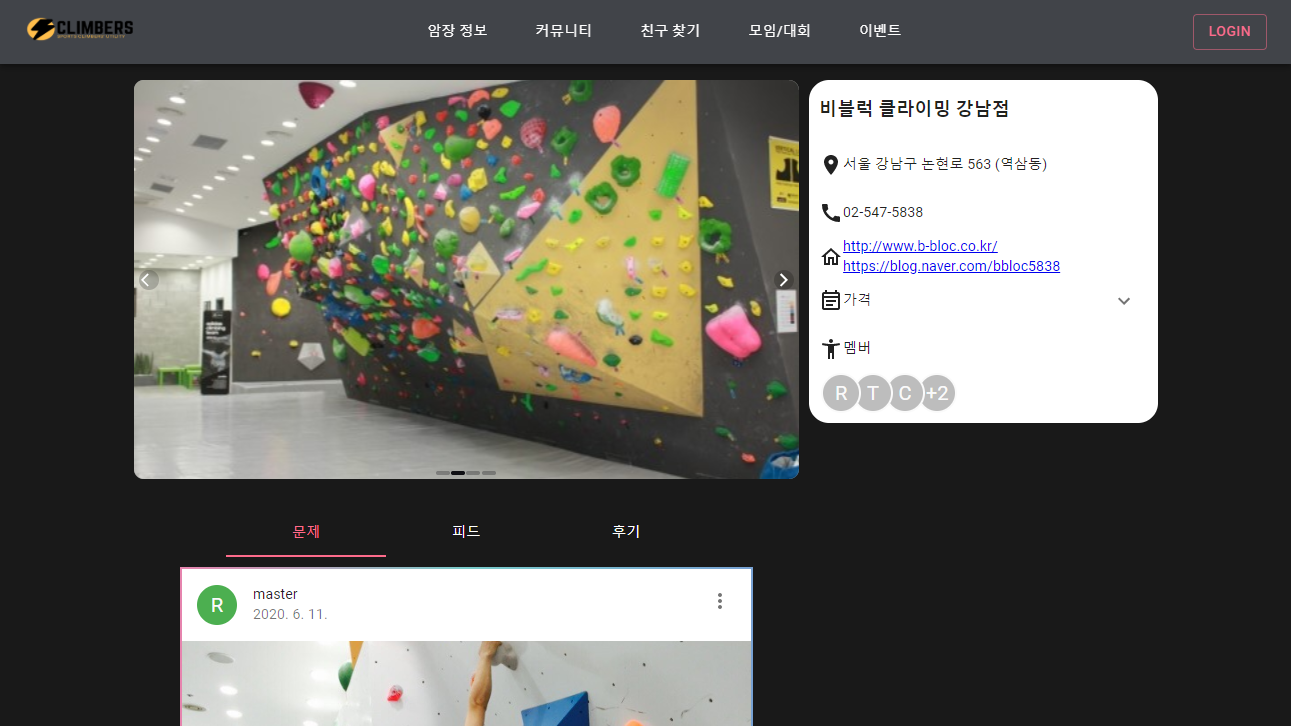
| 암장 상세 |
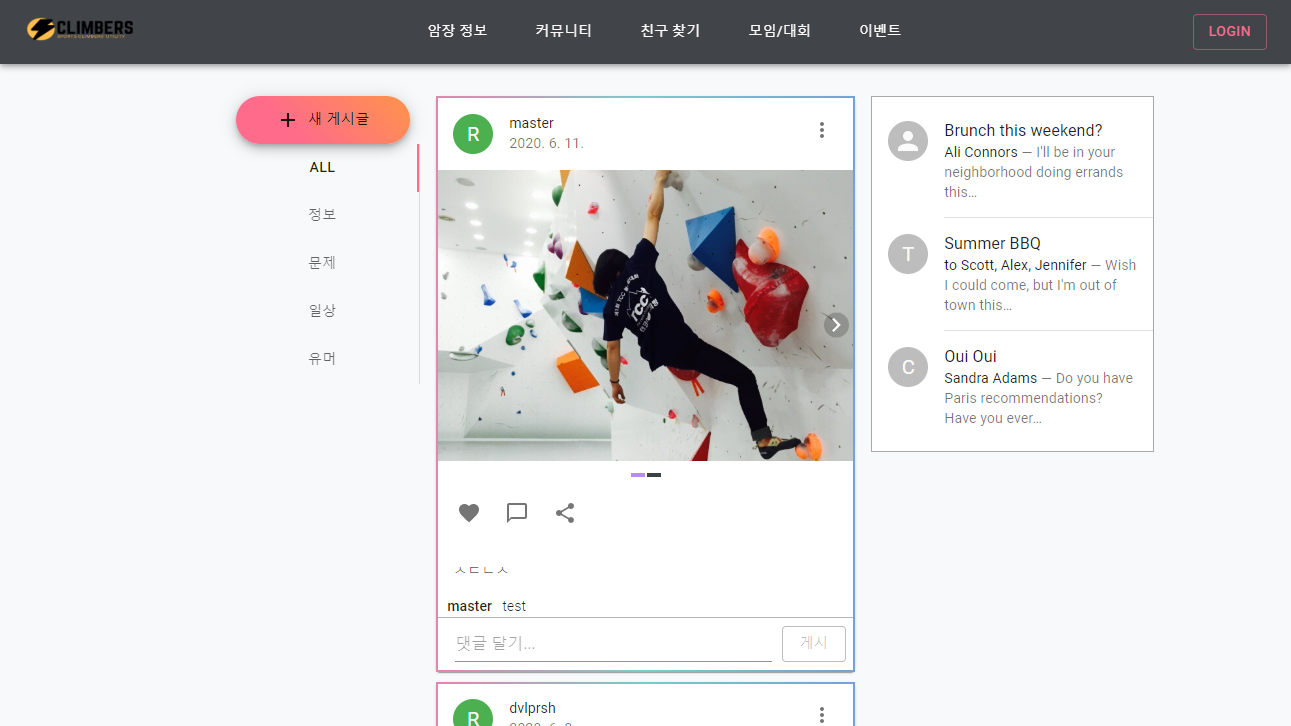
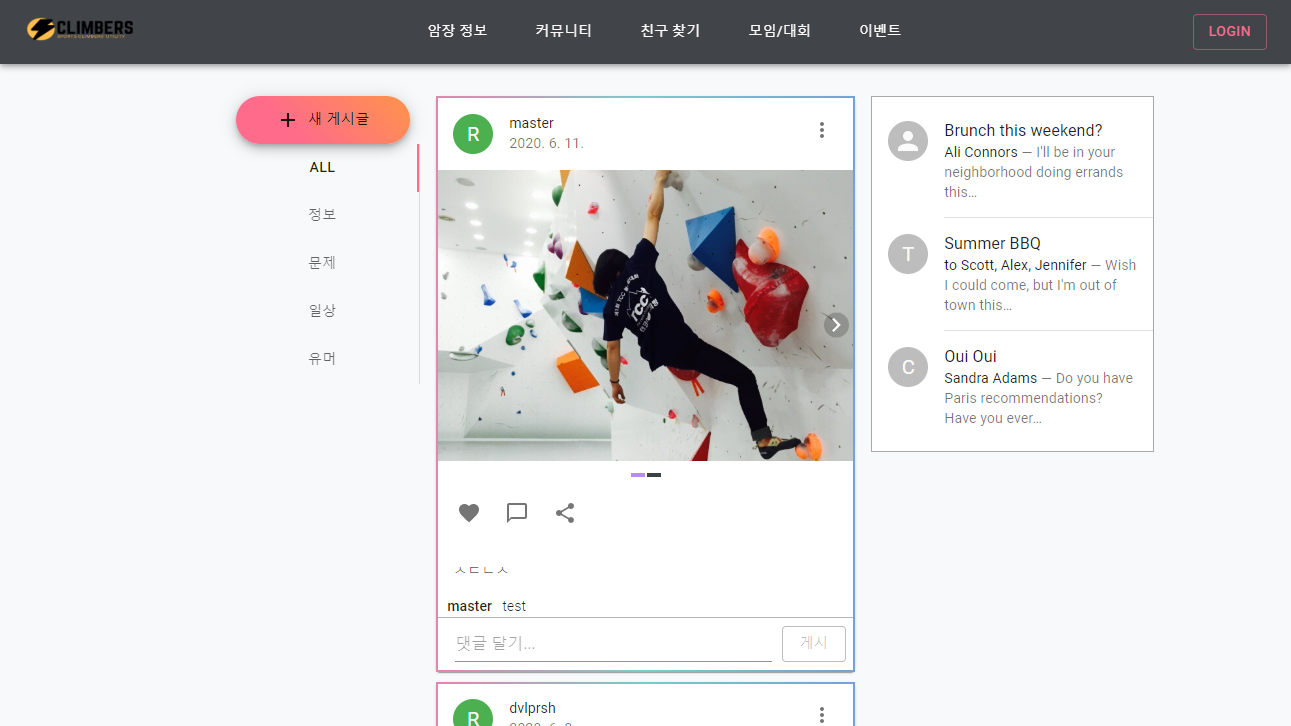
커뮤니티 |
 |
 |
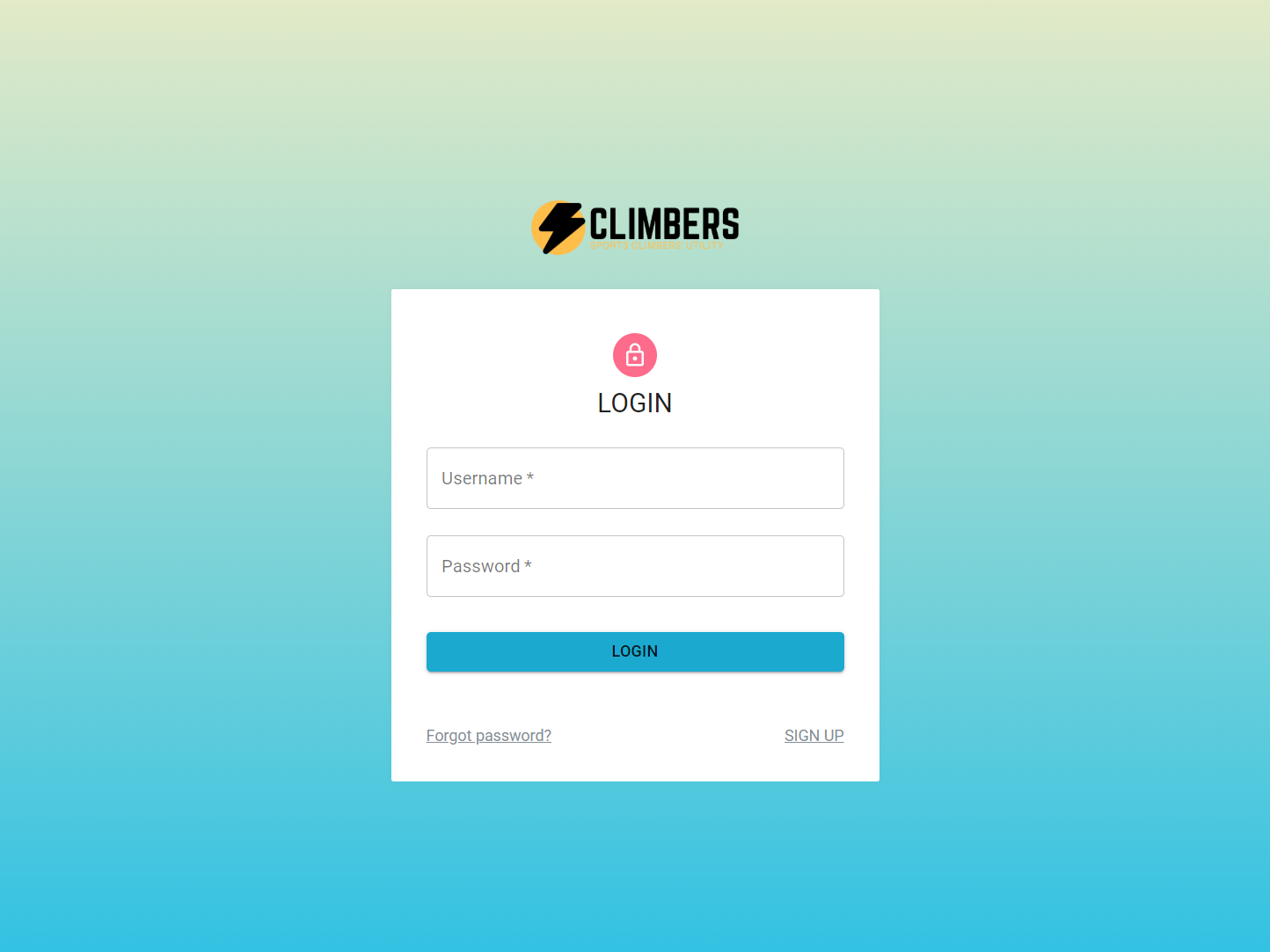
| 로그인 |
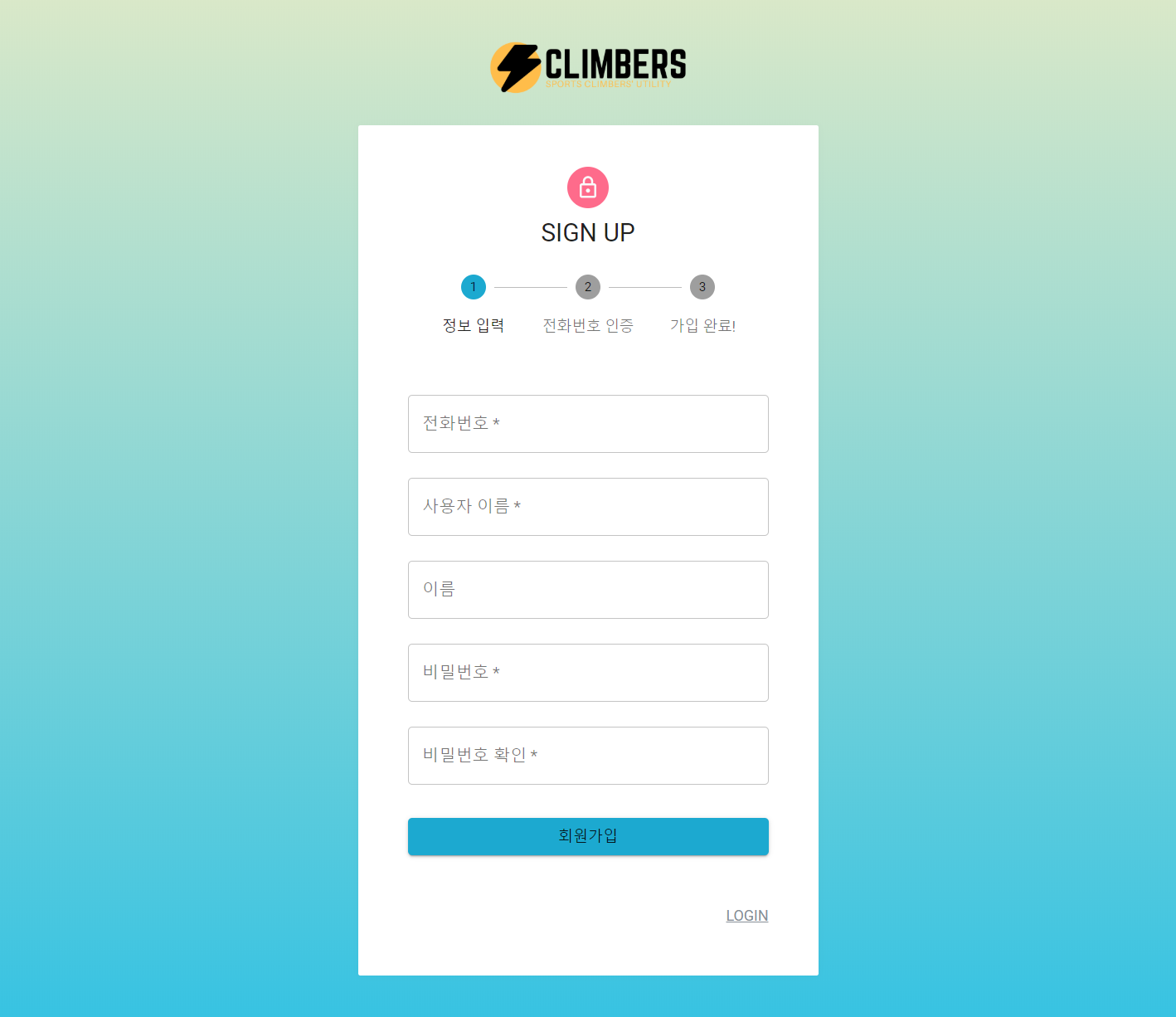
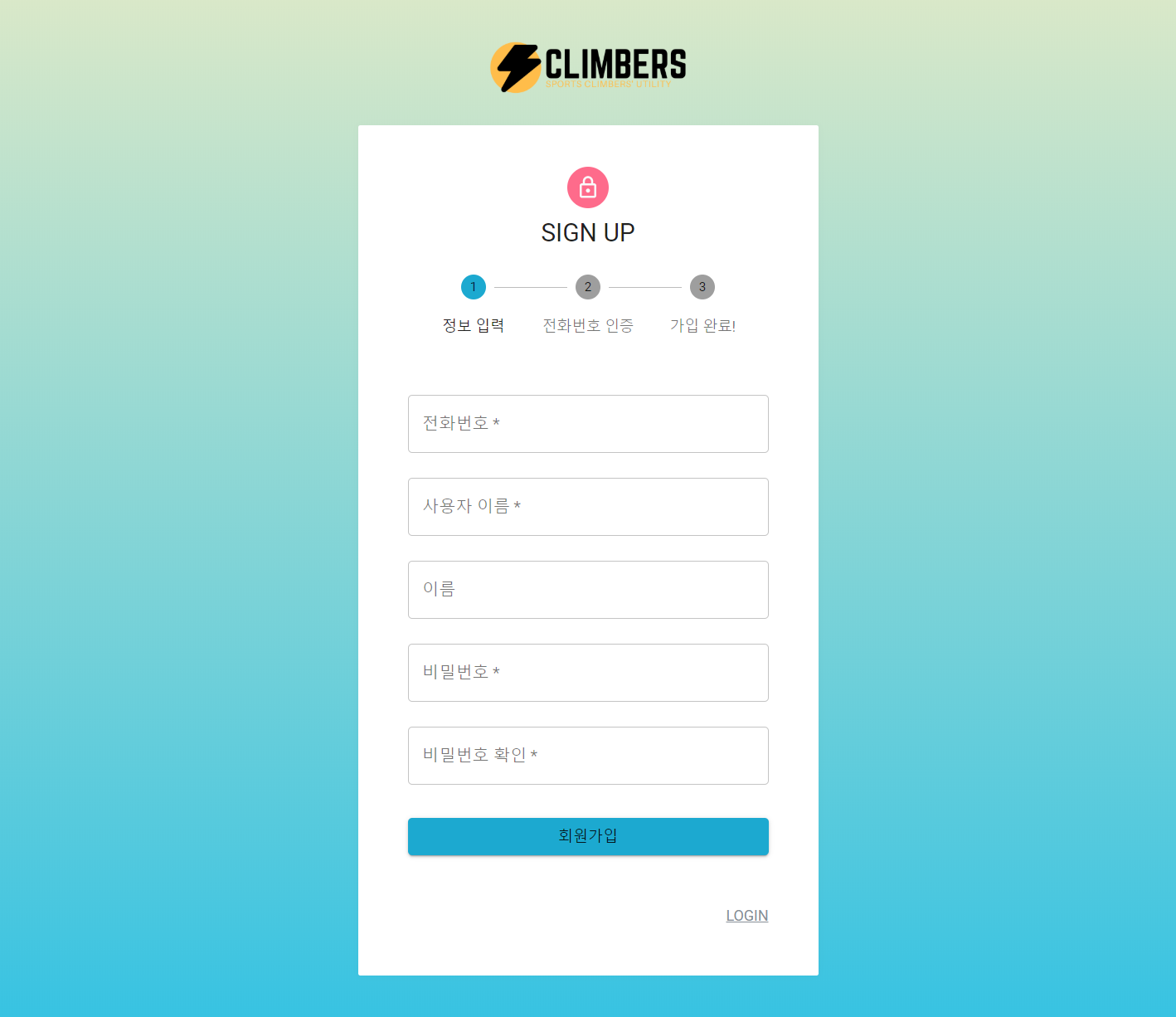
회원가입 |
 |
 |
- LocalStorage를 사용하는 방법
- Redux-Saga를 사용해서 비동기로 변하는 상태관리를 하는 방법
- Styeld components를 사용해서 각 컴포넌트를 CSS-in-JS 방식으로 스타일링 하는 방법
- Intersection Observer를 사용해 페이지네이션, 이미지 lazy-loading 구현하는 법
- lazy-loading, code-splitting, debounce 등의 기술을 통해 렌더링 성능 향상 시키는 법
- axios를 사용해 서버 api와 연동해 데이터를 가져오는 방법
- mongoDB, mongoose를 이용해 서버에 데이터를 저장하는 법
- JWT 토큰을 사용해 사용자 인증을 하는 법
- multer, s3를 사용해 서버에 이미지 파일을 동적으로 저장하는 법