Welcome to Sort-Algo, a sorting visualiser app which helps you to learn and understand sorting algorithms through
interacting animations as well as explanations.
We built this app as we feel there is a lack of visual representation when students learn sorting algorithms.
Hence, we would like to provide future students who are learning these sorting algorithms a platform to visualize such
algorithms with step by step explanations. We hope that you enjoy learning and playing around with this visualization
tool. Check out our app here!
Bubble Sort preview
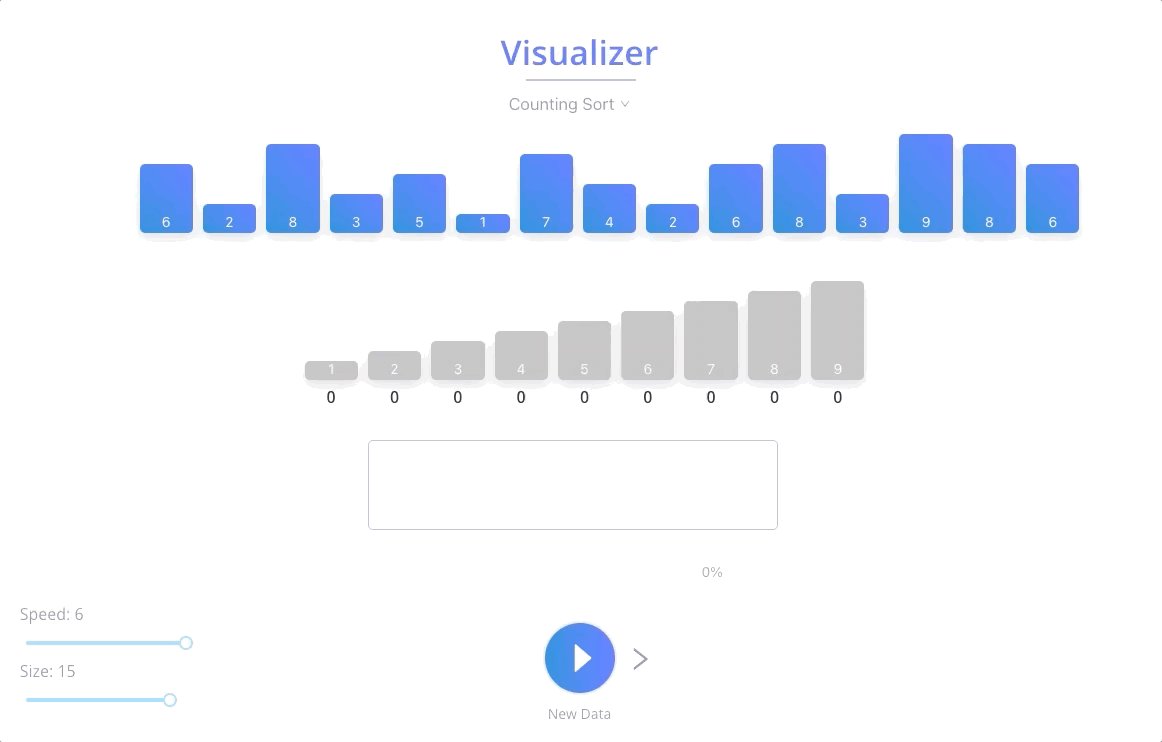
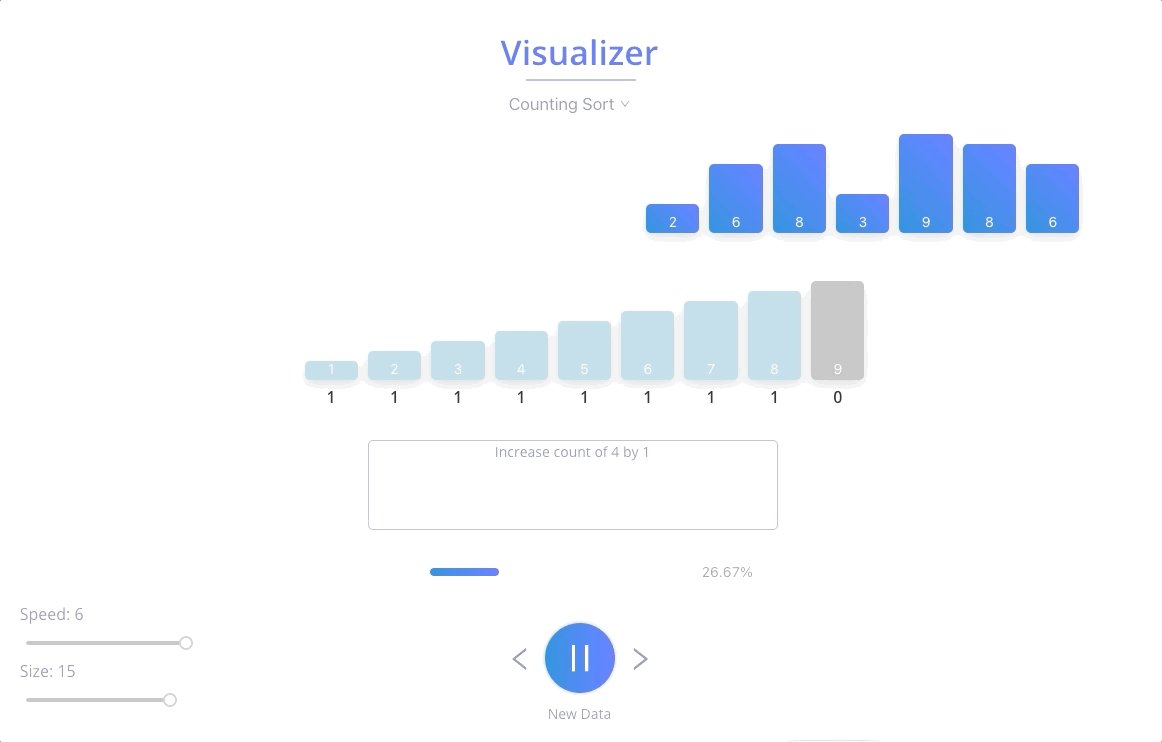
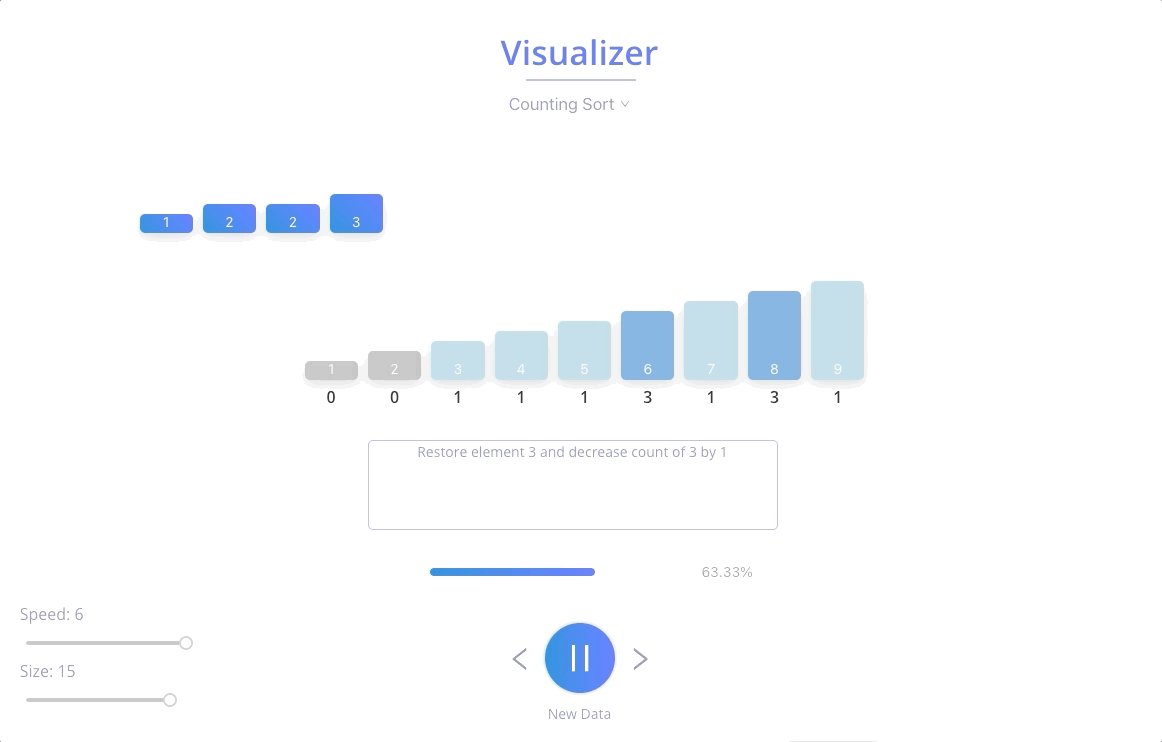
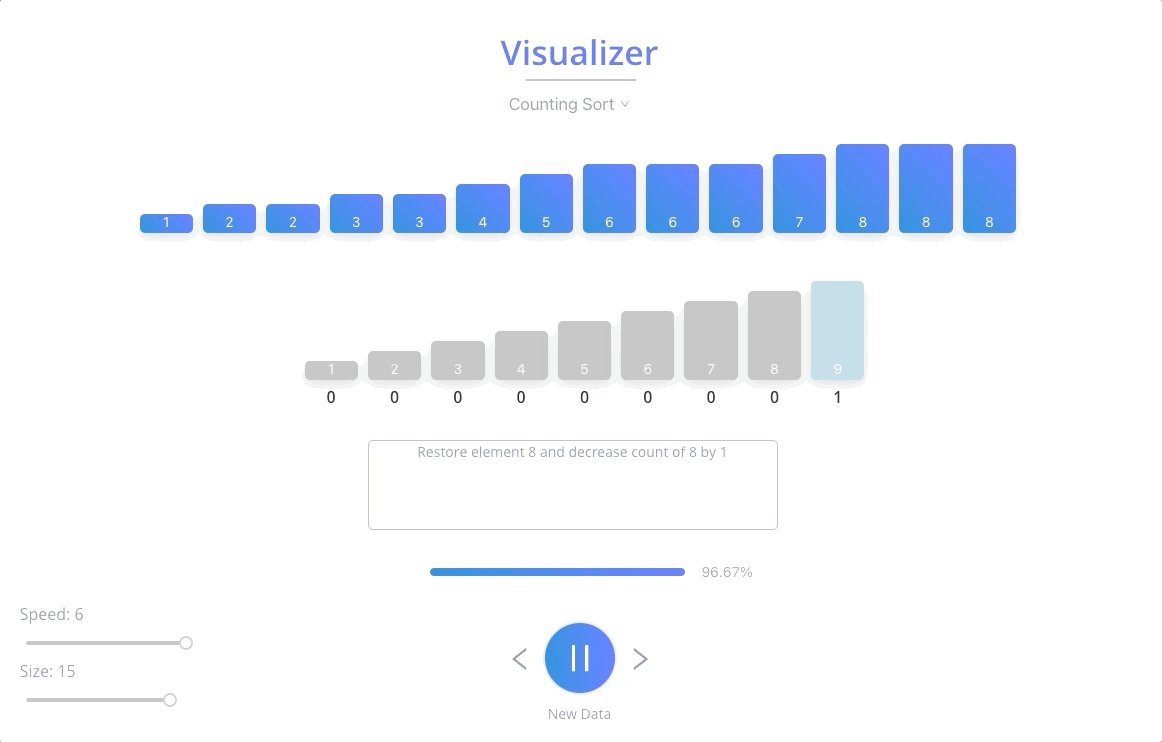
Counting Sort preview
Bucket Sort preview
There are a wide range of algorithms, each with their complexity evaluations and code in Java
, JavaScript, Python and C/C++.
Available algorithms:
- Bubble Sort
- Insertion Sort
- Selection Sort
- Merge Sort
- Quick Sort
- Heap Sort
- Shell Sort
- Counting Sort
- Radix Sort
- Bucket Sort
There are sliders to adjust the size and speed of the visualizer. The speed ranges from 1-10 and size ranges from 5-25 or 1-10 depending on the algorithm selected.
There is a play button which starts the animation. Additionally, at any point in time, you can also pause the animation. Once the animation is completed, the play button will be replaced with a replay button.
There is a step tracing feature provided whereby pressing the arrow buttons will allow you to execute the animation step by step to fully understand how the algorithm works through visual animation and a description of what is happening at each step.
The current project structure and its important directories are shown below:
SortAlgo
└─public/
└─src/
└─__test__/
└─app/
└─component/
└─contactus/
└─home/
└─howitworks/
└─team/
└─visualizer/
└─index
If you like this project, and wish to contribute more to it, do contact us through the form in the
Contact Us section from the website.