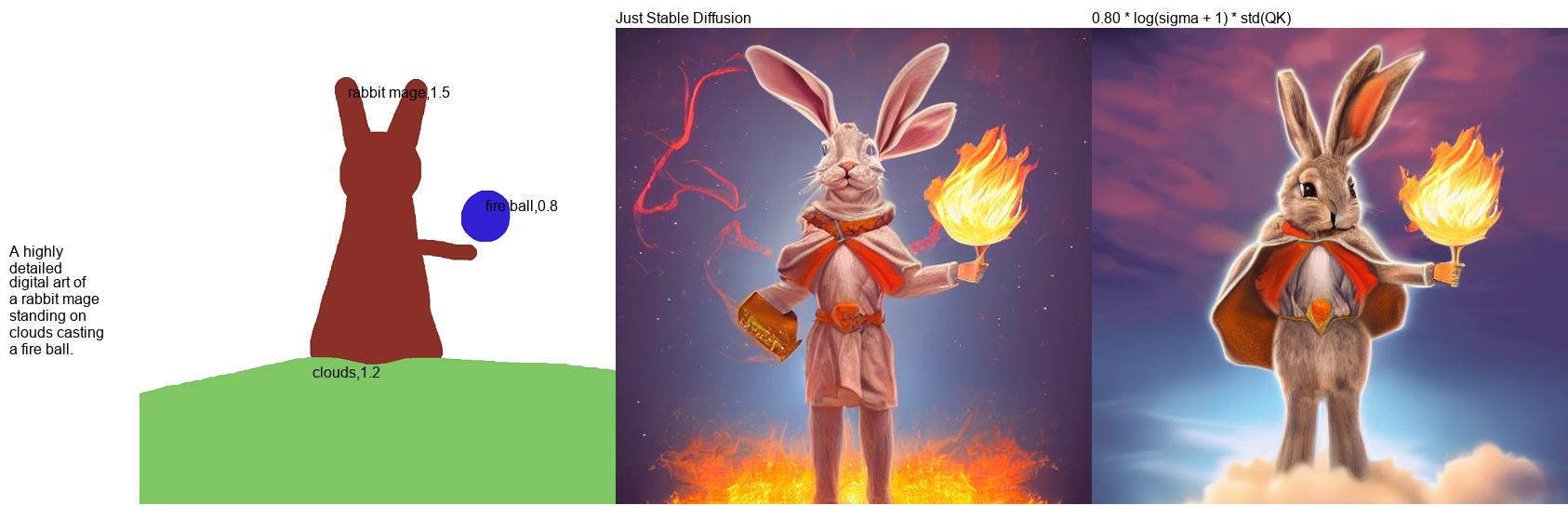
Notice how without PwW the cloud is missing.
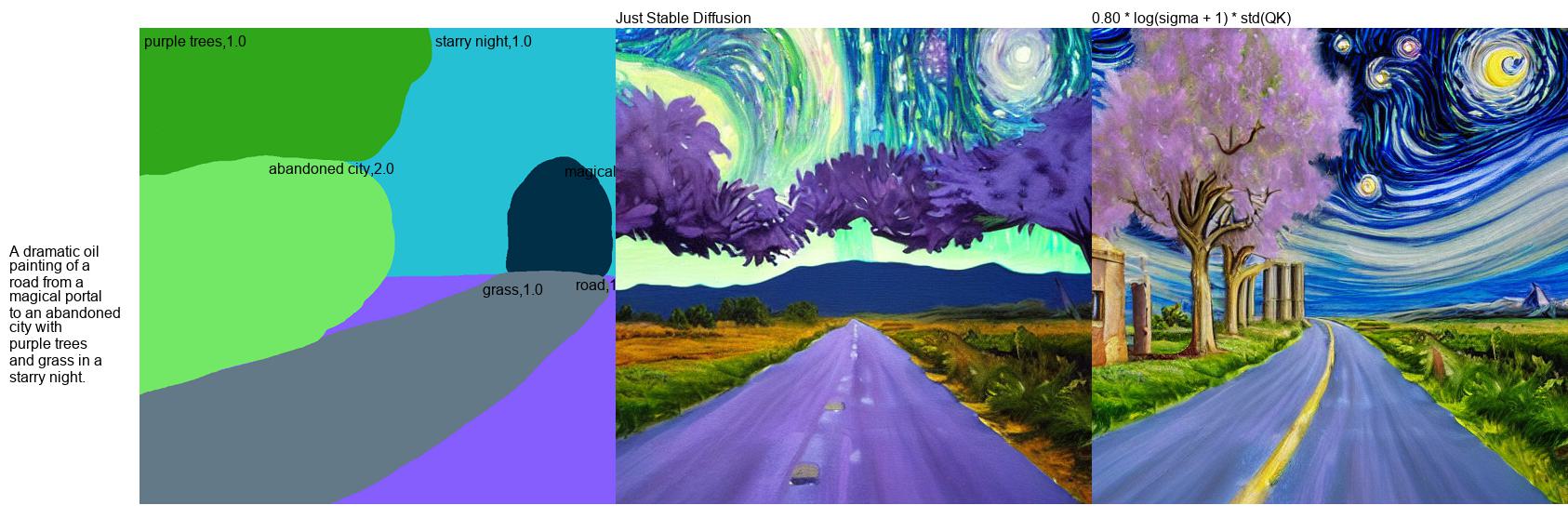
Notice how without PwW, abandoned city is missing, and road becomes purple as well.
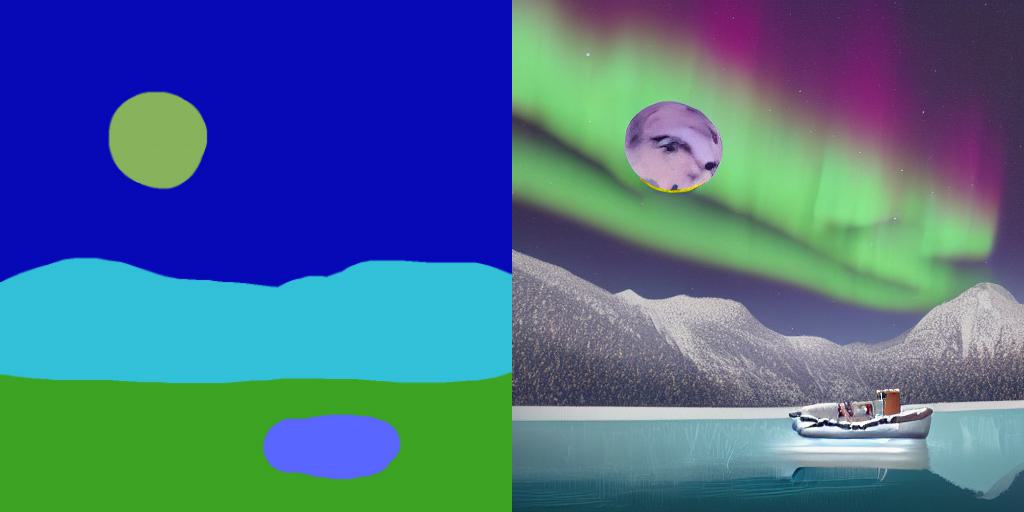
"A digital painting of a half-frozen lake near mountains under a full moon and aurora. A boat is in the middle of the lake. Highly detailed."
Notice how nearly all of the composition remains the same, other than the position of the moon.
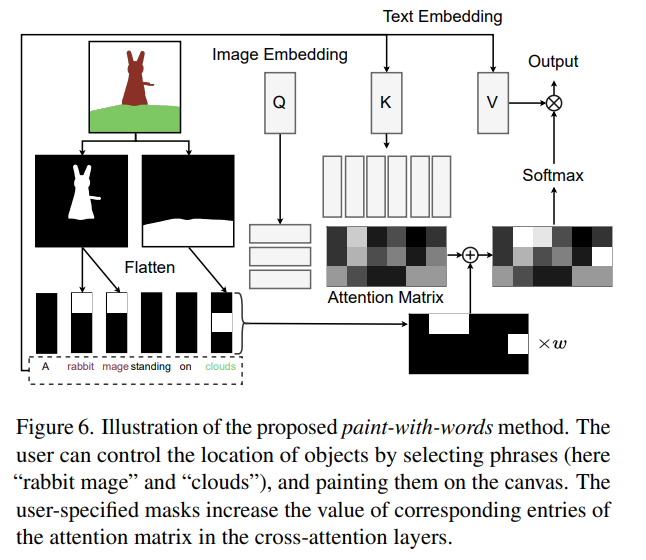
Recently, researchers from NVIDIA proposed eDiffi. In the paper, they suggested method that allows "painting with word". Basically, this is like make-a-scene, but with just using adjusted cross-attention score. You can see the results and detailed method in the paper.
Their paper and their method was not open-sourced. Yet, paint-with-words can be implemented with Stable Diffusion since they share common Cross Attention module. So, I implemented it with Stable Diffusion.
pip install git+https://github.com/cloneofsimo/paint-with-words-sd.gitBefore running, fill in the variable HF_TOKEN in .env file with Huggingface token for Stable Diffusion, and load_dotenv().
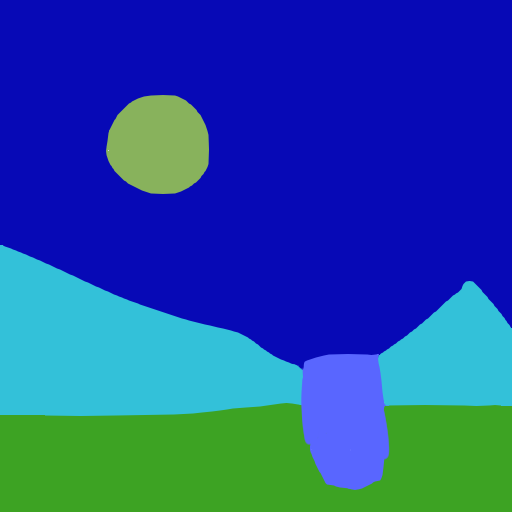
Prepare segmentation map, and map-color : tag label such as below. keys are (R, G, B) format, and values are tag label.
{
(0, 0, 0): "cat,1.0",
(255, 255, 255): "dog,1.0",
(13, 255, 0): "tree,1.5",
(90, 206, 255): "sky,0.2",
(74, 18, 1): "ground,0.2",
}You neeed to have them so that they are in format "{label},{strength}", where strength is additional weight of the attention score you will give during generation, i.e., it will have more effect.
import dotenv
from PIL import Image
from paint_with_words import paint_with_words
settings = {
"color_context": {
(0, 0, 0): "cat,1.0",
(255, 255, 255): "dog,1.0",
(13, 255, 0): "tree,1.5",
(90, 206, 255): "sky,0.2",
(74, 18, 1): "ground,0.2",
},
"color_map_img_path": "contents/example_input.png",
"input_prompt": "realistic photo of a dog, cat, tree, with beautiful sky, on sandy ground",
"output_img_path": "contents/output_cat_dog.png",
}
dotenv.load_dotenv()
color_map_image = Image.open(settings["color_map_img_path"]).convert("RGB")
color_context = settings["color_context"]
input_prompt = settings["input_prompt"]
img = paint_with_words(
color_context=color_context,
color_map_image=color_map_image,
input_prompt=input_prompt,
num_inference_steps=30,
guidance_scale=7.5,
device="cuda:0",
)
img.save(settings["output_img_path"])There is minimal working example in runner.py that is self contained. Please have a look!
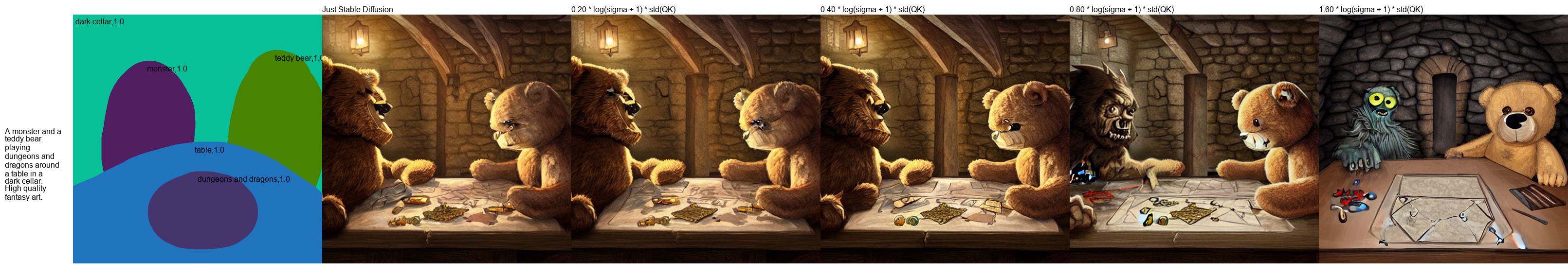
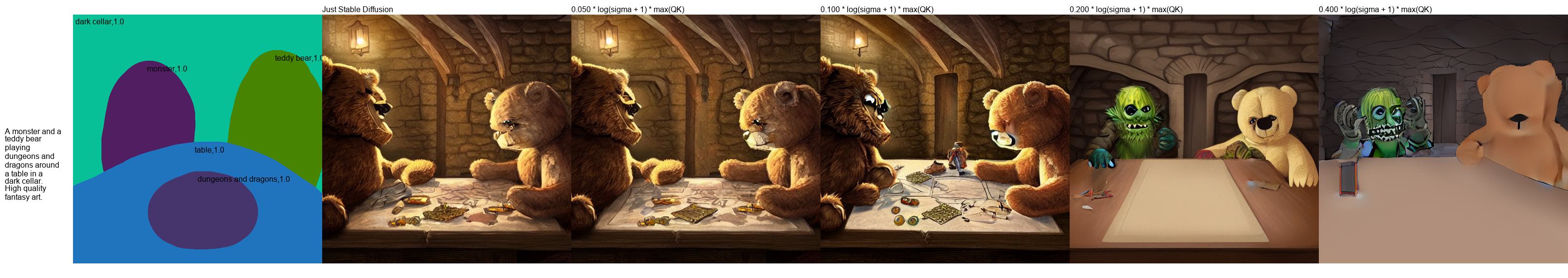
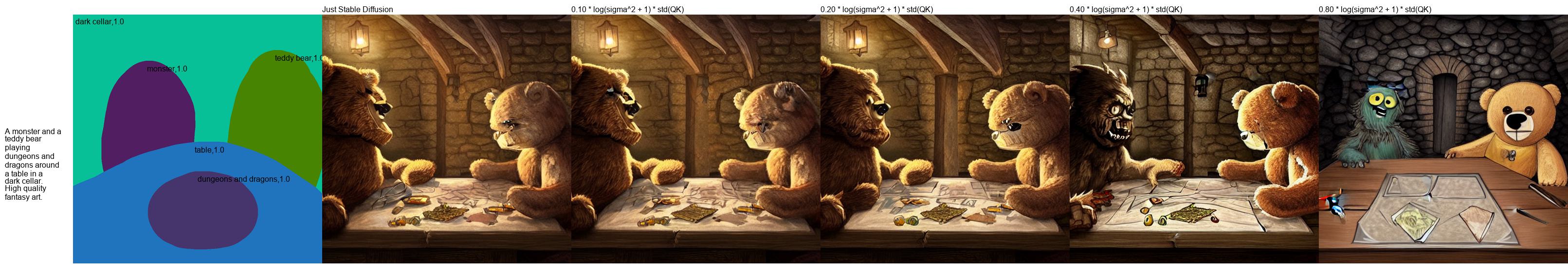
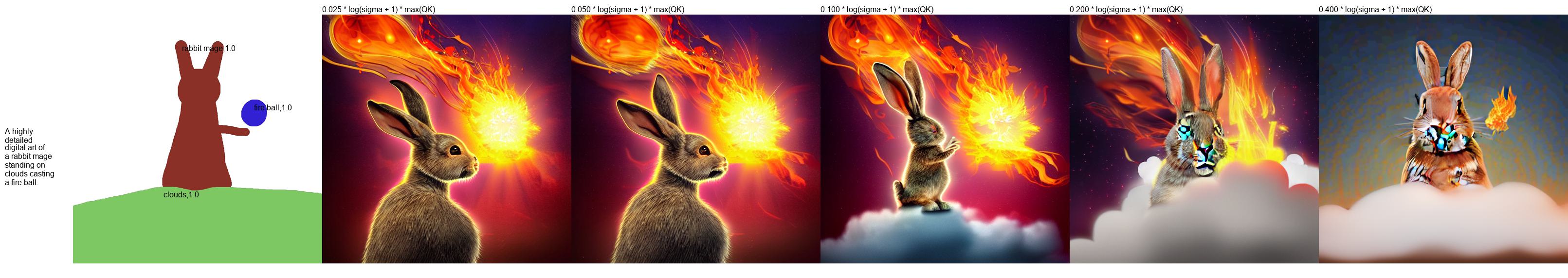
In the paper, they used
$w' = w \log (1 + \sigma) std (Q^T K)$
$w' = w \log (1 + \sigma) \max (Q^T K)$
$w' = w \log (1 + \sigma^2) std (Q^T K)$
You can define your own weight function and further tweak the configurations by defining weight_function argument in paint_with_words.
Example:
w_f = lambda w, sigma, qk: 0.4 * w * math.log(sigma**2 + 1) * qk.std()
img = paint_with_words(
color_context=color_context,
color_map_image=color_map_image,
input_prompt=input_prompt,
num_inference_steps=20,
guidance_scale=7.5,
device="cuda:0",
preloaded_utils=loaded,
weight_function=w_f
)
$w' = w \log (1 + \sigma) std (Q^T K)$
$w' = w \log (1 + \sigma) \max (Q^T K)$
$w' = w \log (1 + \sigma^2) std (Q^T K)$
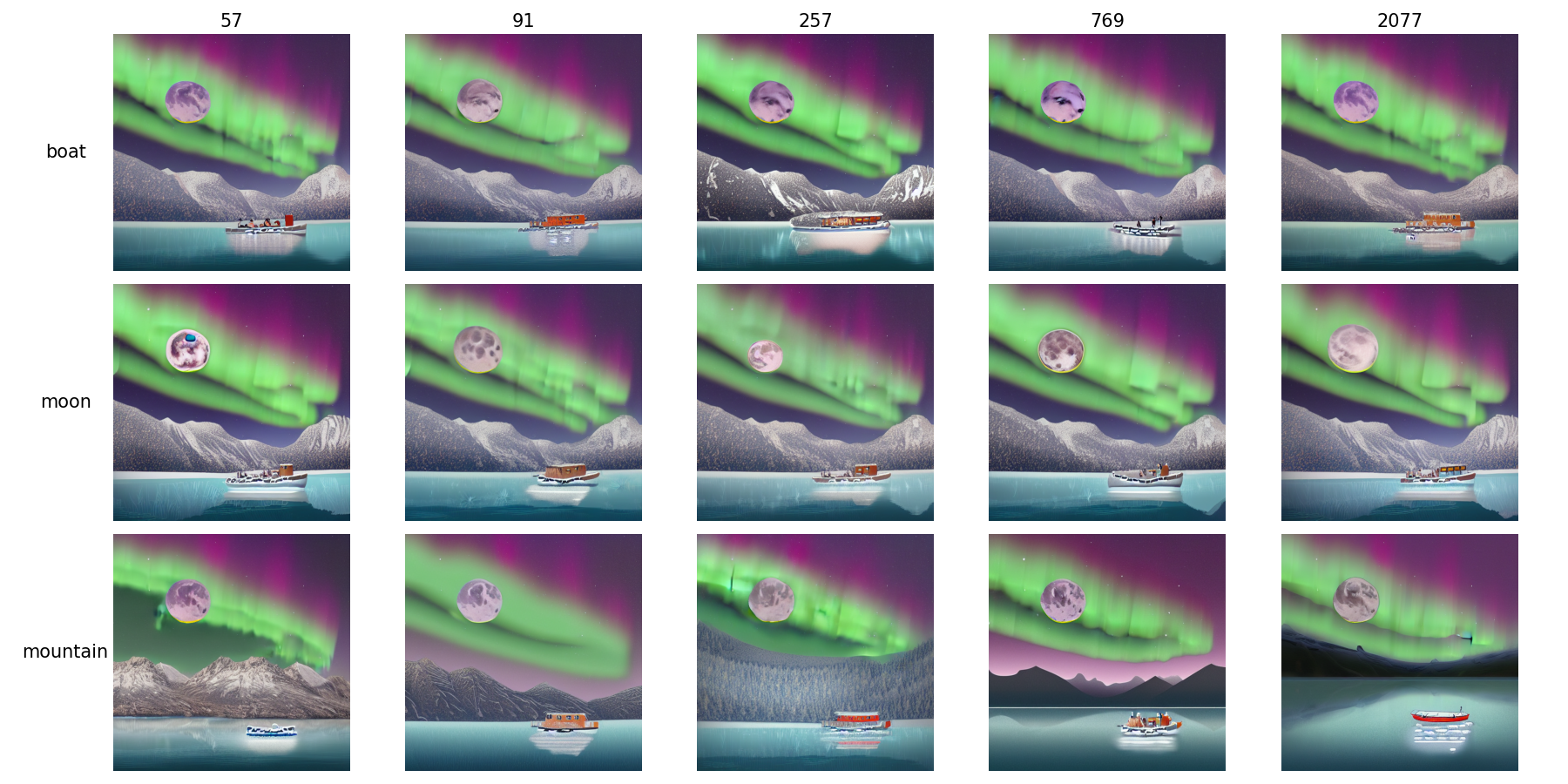
Following this example, where the random seed for whole image is 0,
"A digital painting of a half-frozen lake near mountains under a full moon and aurora. A boat is in the middle of the lake. Highly detailed."
the random seed for 'boat', 'moon', and 'mountain' are set to various values show in the top row.
Example:
EXAMPLE_SETTING_4_seed = {
"color_context": {
(7, 9, 182): "aurora,0.5,-1",
(136, 178, 92): "full moon,1.5,-1",
(51, 193, 217): "mountains,0.4,-1",
(61, 163, 35): "a half-frozen lake,0.3,-1",
(89, 102, 255): "boat,2.0,2077",
},
"color_map_img_path": "contents/aurora_1.png",
"input_prompt": "A digital painting of a half-frozen lake near mountains under a full moon and aurora. A boat is in the middle of the lake. Highly detailed.",
"output_img_path": "contents/aurora_1_seed_output.png",
}where the 3rd item of context are random seed for the object. Use -1 to follow the seed set in paint_with_words function. In this example the random seed of boat is set to 2077.
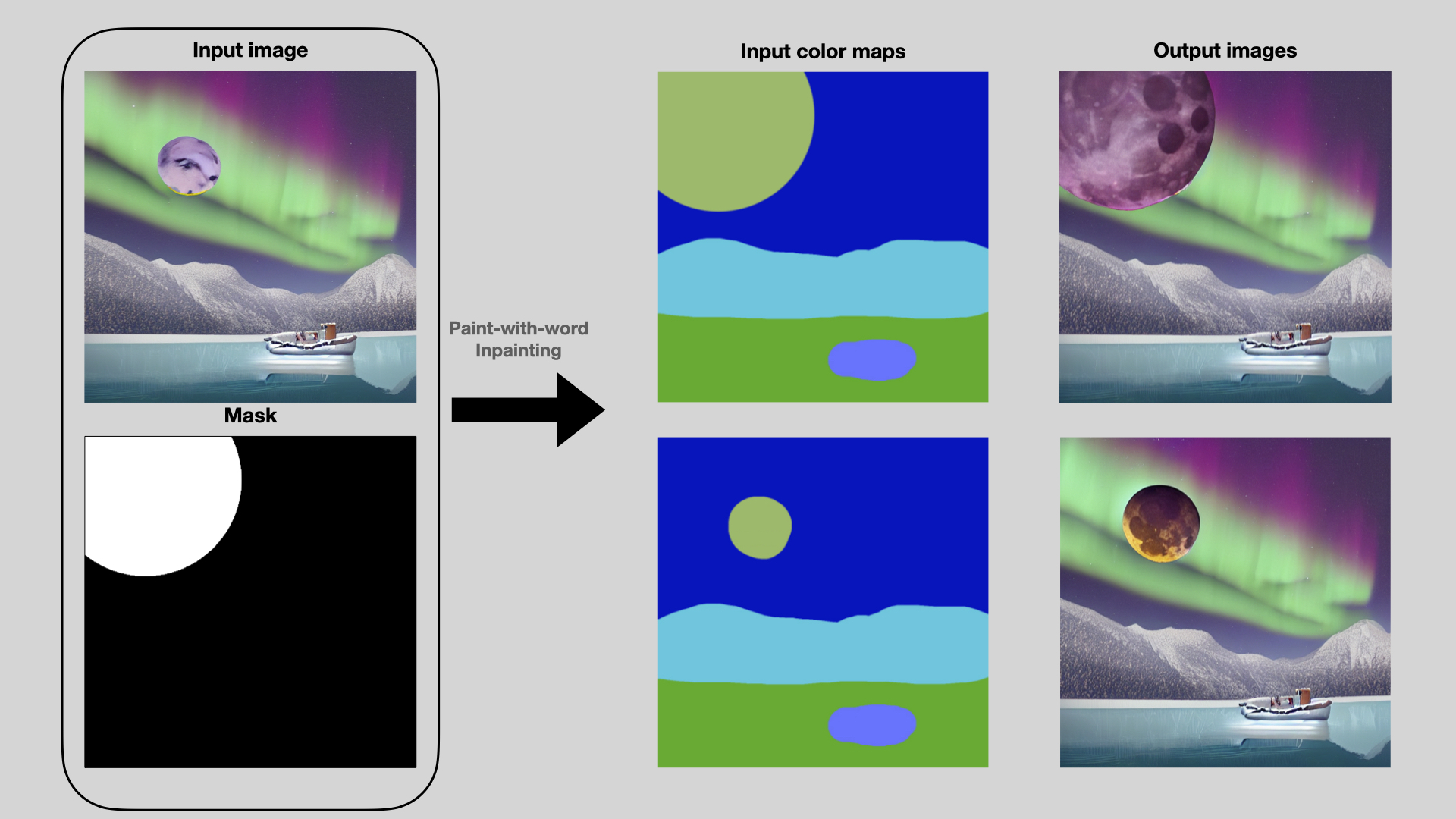
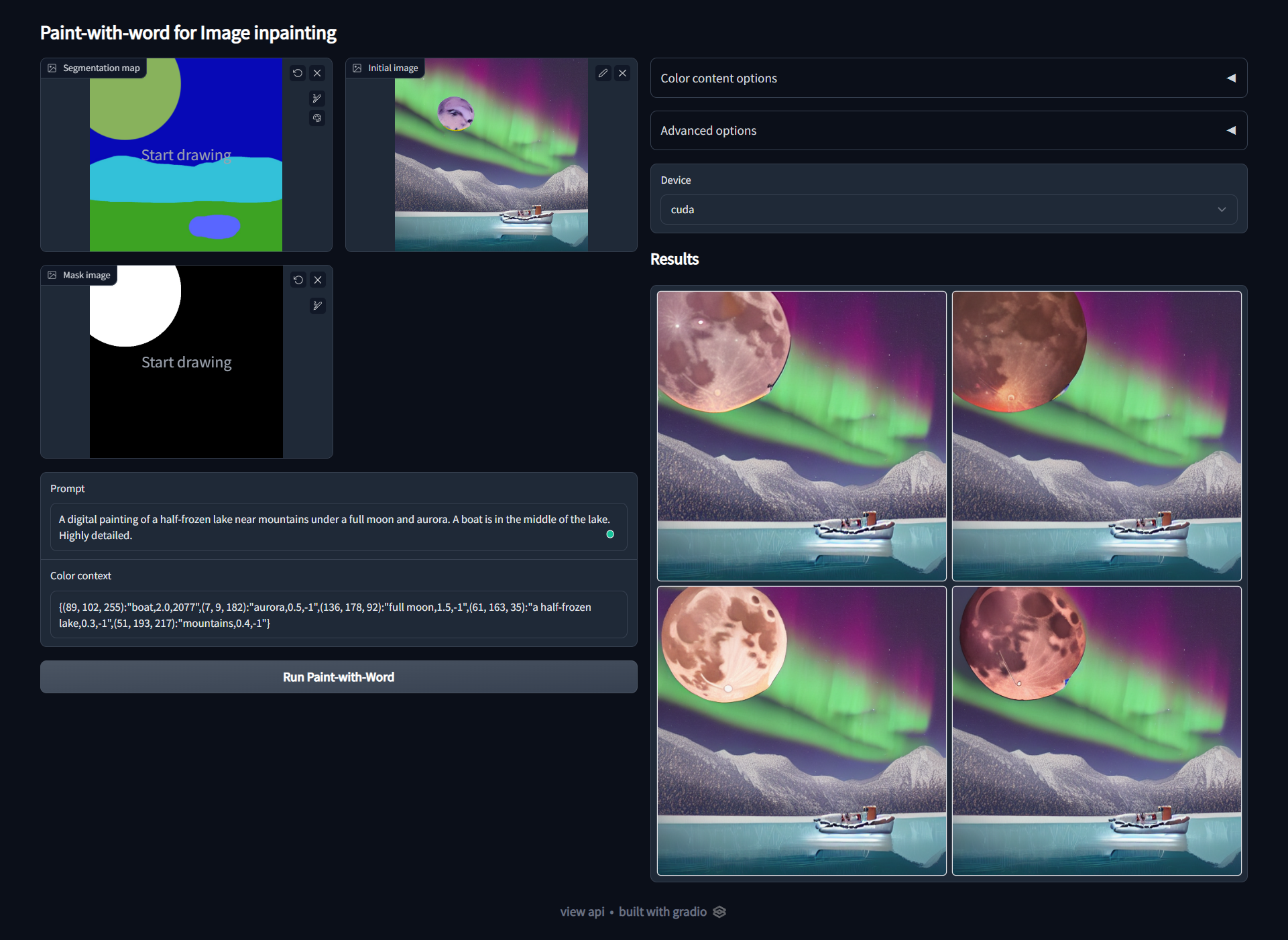
Following the previous example, the figure below shows the results of image inpainting with paint-with-word
where the top row shows the example of editing moon size by inpainting. The bottom row shows the example of re-synthesize the moon by inpainting with the original "input color map" for text-image paint-with-word.
Example
from paint_with_words import paint_with_words_inpaint
img = paint_with_words_inpaint(
color_context=color_context,
color_map_image=color_map_image,
init_image=init_image,
mask_image=mask_image,
input_prompt=input_prompt,
num_inference_steps=150,
guidance_scale=7.5,
device="cuda:0",
seed=81,
weight_function=lambda w, sigma, qk: 0.15 * w * math.log(1 + sigma) * qk.max(),
strength = 1.0,
)To run inpainting
python runner_inpaint.pyIf you are from Automatic1111 community, you maybe used to using native LDM checkpoint formats, not diffuser-checkpoint format. Luckily, there is a quick script that allows conversion. this.
python change_model_path.py --checkpoint_path custom_model.ckpt --scheduler_type ddim --dump_path custom_model_diffusion_formatNow, use the converted model in paint_with_words function.
from paint_with_words import paint_with_words, pww_load_tools
loaded = pww_load_tools(
"cuda:0",
scheduler_type=LMSDiscreteScheduler,
local_model_path="./custom_model_diffusion_format"
)
#...
img = paint_with_words(
color_context=color_context,
color_map_image=color_map_image,
input_prompt=input_prompt,
num_inference_steps=30,
guidance_scale=7.5,
device="cuda:0",
weight_function=lambda w, sigma, qk: 0.4 * w * math.log(1 + sigma) * qk.max(),
preloaded_utils=loaded
)You can view the minimal working notebook here or
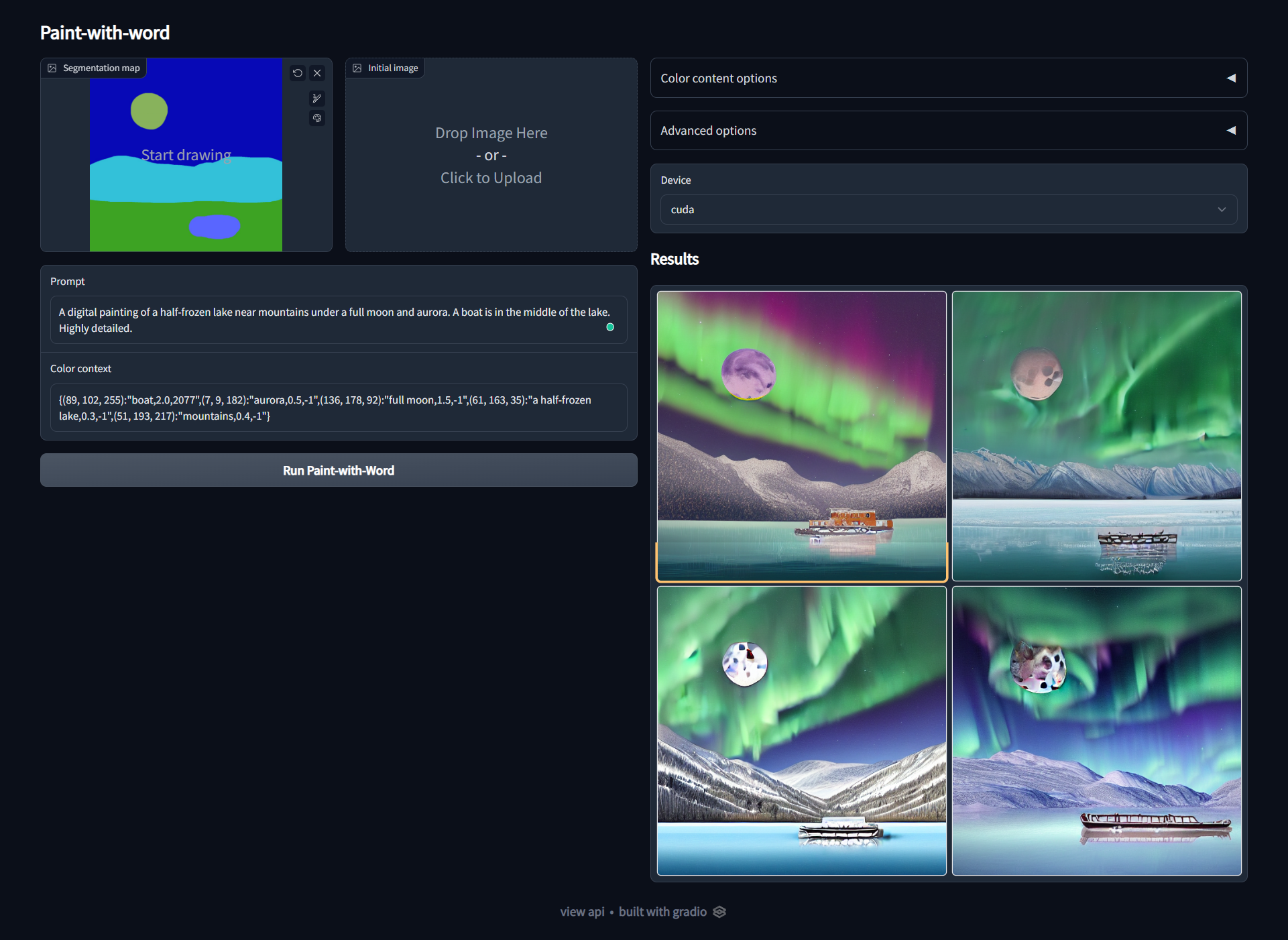
To launch gradio api
python gradio_pww.pyNoting that the "Color context" should follows the format defined as the example in runner.py. For example,
{(7, 9, 182): "aurora,0.5,-1",(136, 178, 92): "full moon,1.5,-1",(51, 193, 217): "mountains,0.4,-1",(61, 163, 35): "a half-frozen lake,0.3,-1",(89, 102, 255): "boat,2.0,2077",}
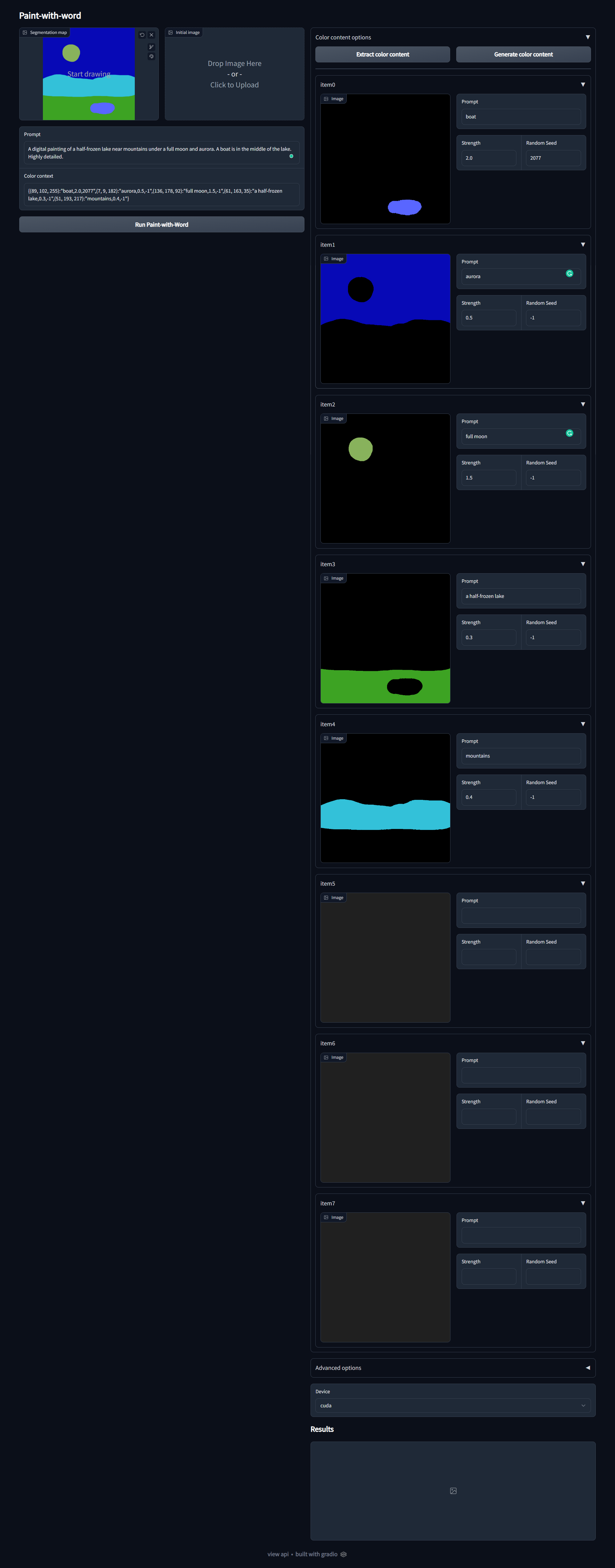
One can extract the color content from "Segmentation map" by expanding the "Color content option". Press the button "Extract color content" to extract the unique color of images.
In "Color content option", the extracted colors are shown respectively for each item. One can then replace "obj" with the object appear in the prompt. Importantly, don't use "," in the object, as this is the separator of the color content.
Click the button "Generate color content" to collect all the contents into "Color content" the textbox as the formal input of Paint-with-word.
The same function is supported for Paint-with-word for image inpainting as shown below
To launch gradio api
python gradio_pww_inpaint.pyPaint with Word (PwW) + ControlNet Extension for AUTOMATIC1111(A1111) stable-diffusion-webui
This extension provide additional PwW control to ControlNet. See sd-webui-controlnet-pww for the repo of this module.
The demo is shown below.
The implementation is based on the great controlnet extension for A1111
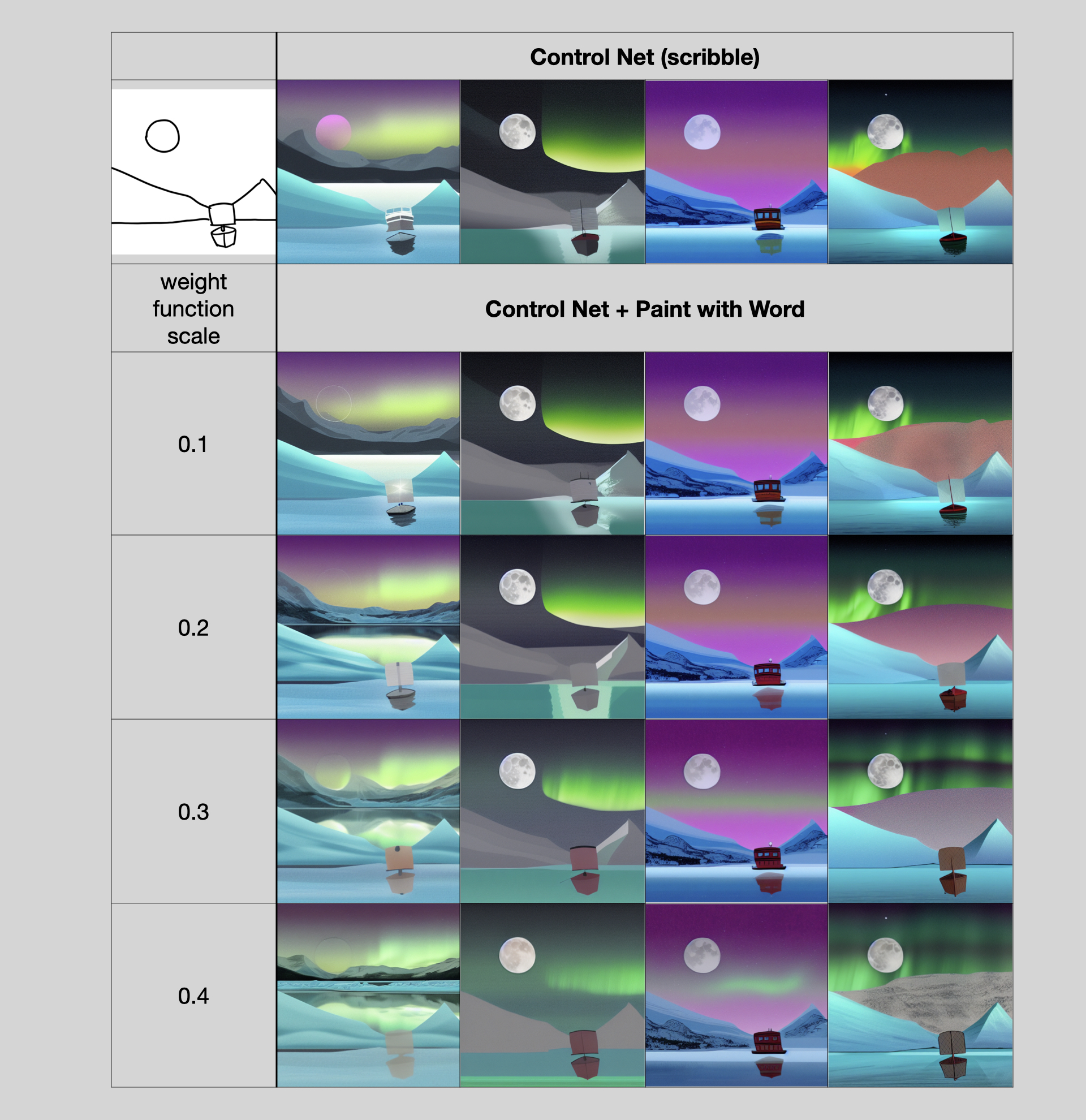
The following figure shows the comparison between the ControlNet results and the ControlNet+PwW results for the boat examples.
Noting that the PwW make the background, e.g. aurora and mountains, more realistic as weight function scales increases.
The setups are detailed as follows
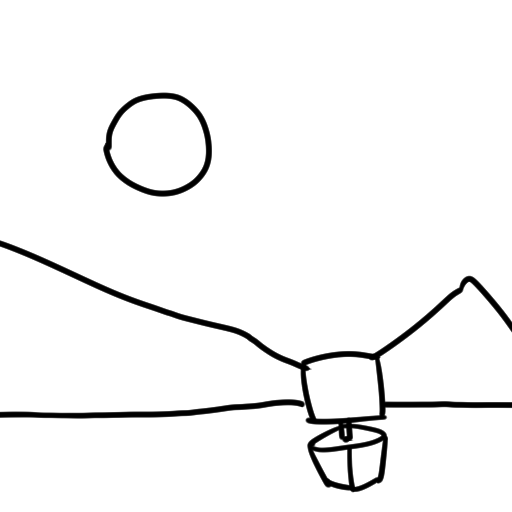
Scribble and Segmentation map:
Prompts:
"A digital painting of a half-frozen lake near mountains under a full moon and aurora. A boat is in the middle of the lake. Highly detailed."
Color contents:
"{(7, 9, 182): "aurora@0.5@-1",(136, 178, 92): "full moon@1.5@-1",(51, 193, 217): "mountains@0.4@-1",(61, 163, 35): "a half-frozen lake@0.3@-1",(89, 102, 255): "boat@2.0@-1",}"
Note that A1111 extension now use "@" as separator instead of ",".
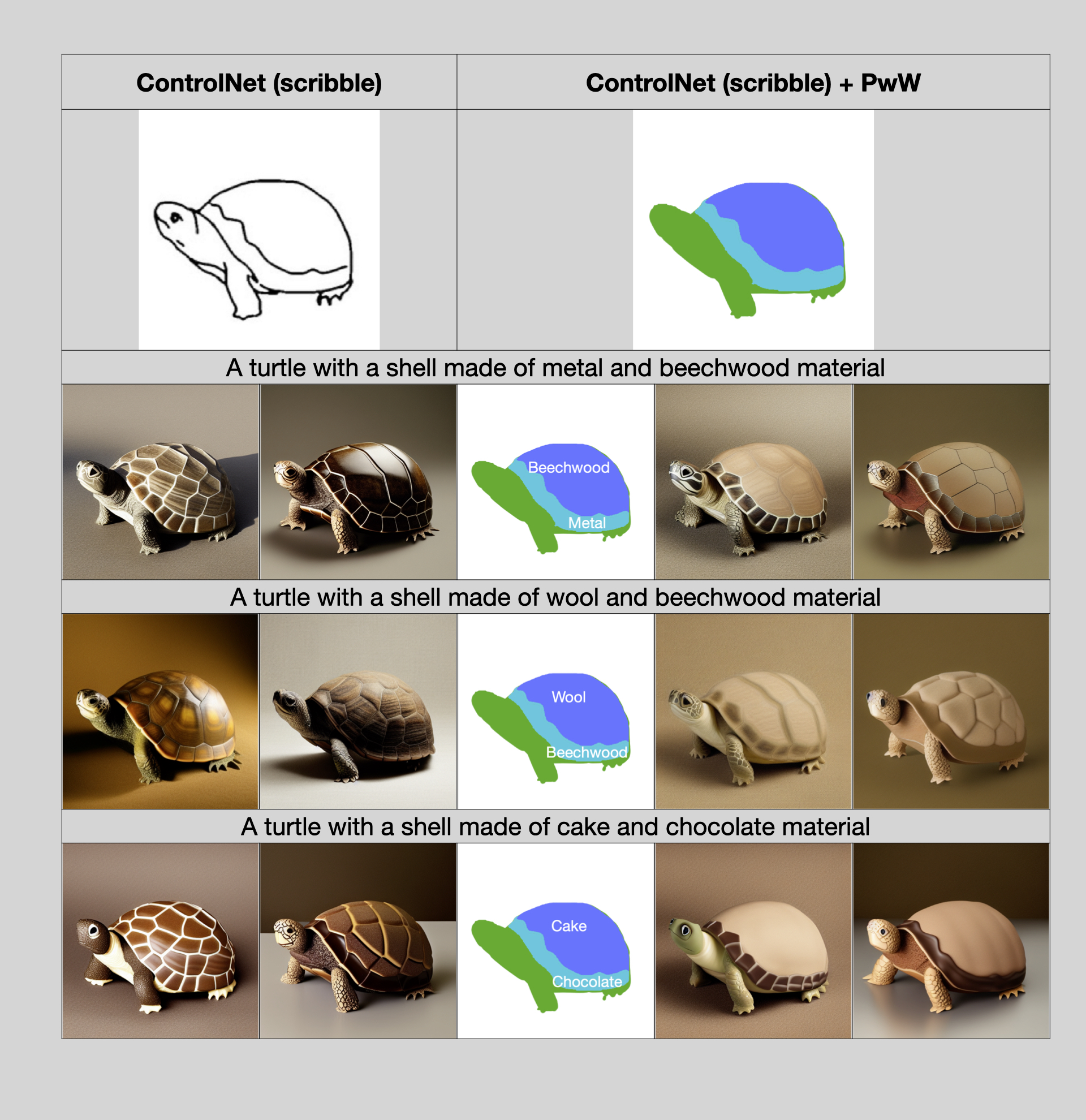
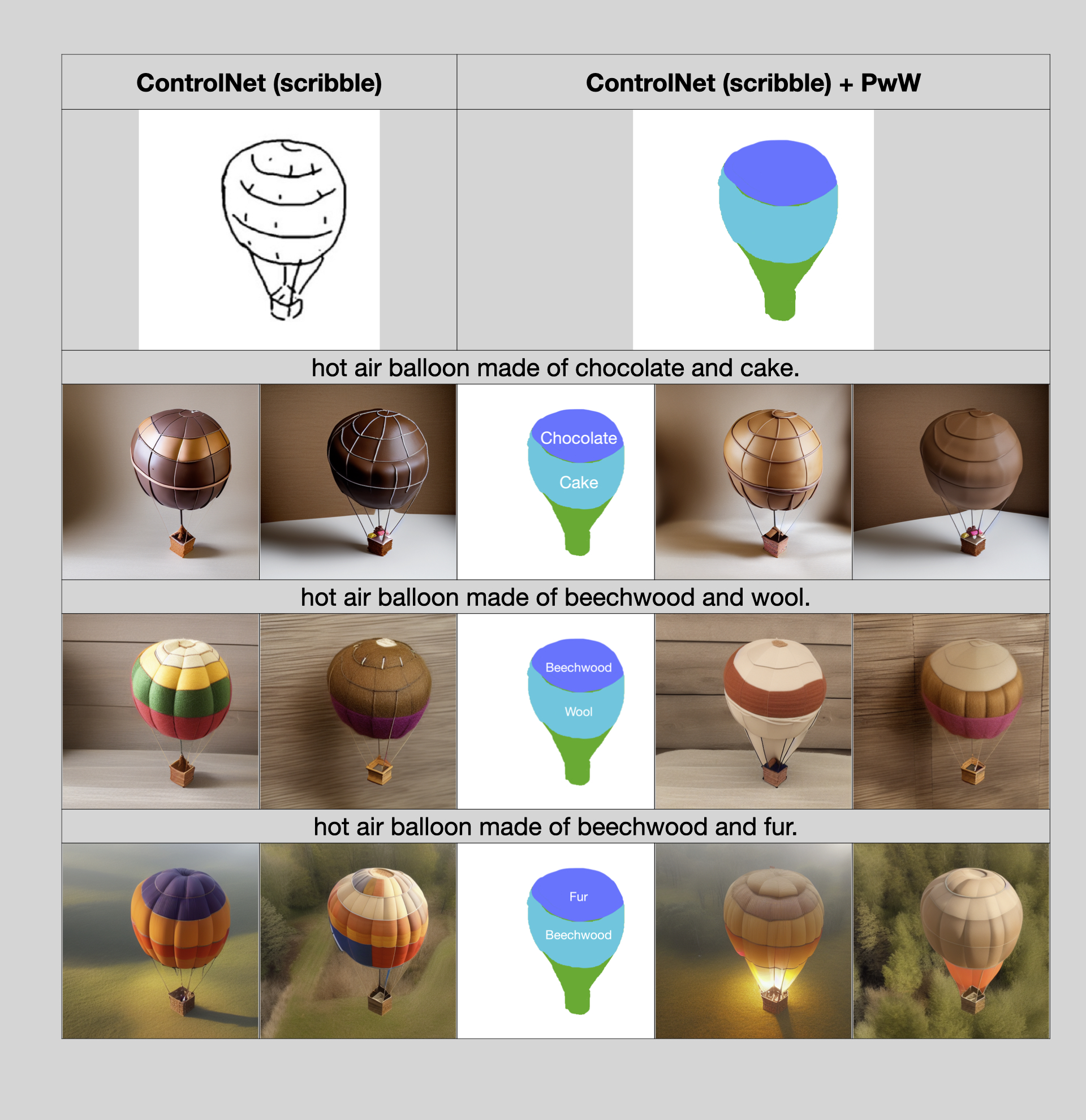
One can use PwW to assign the material upon scribble, see the results comparing ControlNet and ControlNet+PwW below.
Noting that the material of turtle shell specified by PwW is significantly improved showns in the right blocks. Please see sd-webui-controlnet-pww for the experimental setups.
one can install by cloning the 'pww_controlnet" directory into the extensions directory of A1111 webui
cp -rf pww_controlnet path/stable-diffusion-webui/extensions/or simply
cd path/stable-diffusion-webui/extensions/
git clone git@github.com:lwchen6309/sd-webui-controlnet-pww.gitwhere path is the location of A1111 webui.
Please follow the instruction of controlnet extension to get the pretrained models.
IMPORTANT: This extension is currently NOT compatible with ControlNet extension as reported at this issue. Hence, please disable the ControlNet extension before you install ControlNet+PwW.
However, one can still make them compatible by following the instruction of installation.
- Make extensive comparisons for different weight scaling functions.
- Create word latent-based cross-attention generations.
- Check if statement "making background weight smaller is better" is justifiable, by using some standard metrics
- Create AUTOMATIC1111's interface
- Create Gradio interface
- Create tutorial
- See if starting with some "known image latent" is helpful. If it is, we might as well hard-code some initial latent.
- Region based seeding, where we set seed for each regions. Can be simply implemented with extra argument in
COLOR_CONTEXT - sentence wise text seperation. Currently token is the smallest unit that influences cross-attention. This needs to be fixed. (Can be done pretty trivially)
- Allow different models to be used. use this.
- "negative region", where we can set some region to "not" have some semantics. can be done with classifier-free guidance.
- Img2ImgPaintWithWords -> Img2Img, but with extra text segmentation map for better control
- InpaintPaintwithWords -> inpaint, but with extra text segmentation map for better control
- Support for other schedulers
Thanks for the inspiring gradio interface from ControlNet
Thanks for the wonderful A1111 extension of controlnet as the baseline of our implementation