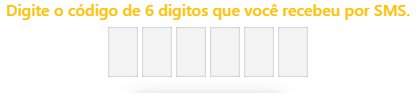
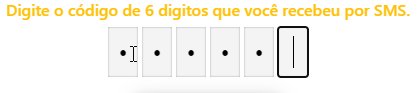
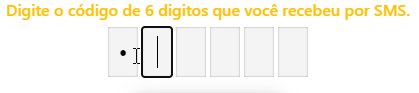
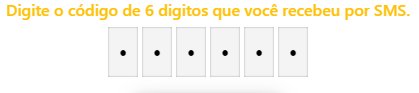
Este componente, também conhecido como One Time Password divide um input em pequenos quadros, informando ao usuário de forma mais clara e intuitiva o numero de dígitos de um campo.
-
Instale o pacote:
npm i cmjr-splitted-input -
Importe o módulo no seu AppModule ou SharedModule
import { CmjrSplittedInputModule } from 'cmjr-splitted-input';
@NgModule({
imports: [
...
CmjrSplittedInputModule
],
...
})
export class AppModule
- Adicione o componente no seu template HTML
<app-digits-input [(ngModel)]="senha" [digits]="4" type="text"></app-digits-input>
Ou
<app-digits-input formControlName="senha" [digits]="4" type="password"></app-digits-input>
Configure o numero de dígitos e o tipo de dígitos, text ou password O valor só pe retornado via property binding ou para o controle do formulário quando todos os dígitos são informados.