This is a very simple set of processes for creating a standard set of webpages based on a simple set of json files. This project is intended to work along side other projects to provide a simple way of creating a set of consistent webpages, which can be delivered as part of your own GitHub project using GitHub pages.
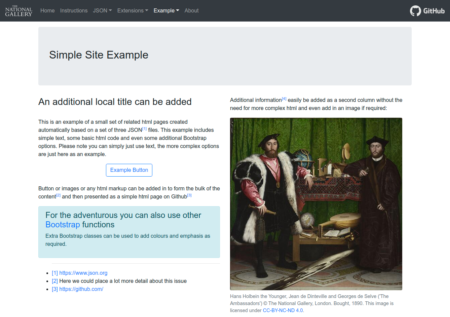
An example set of pages, including more detailed instructions and examples can be seen at: simple-site
For those new to GitHub there is a lot of general documentation out there, such as Github Guides and Getting Started with GitHub, but one particular place to start might be the series of videos GitHub for Poets.
The content of the pages are controlled with two main json files stored in the build folder, further details are supplied within the simple-site web pages:
- Various site wide details are defined within the site.json file.
- The content for the webpages are then generally defined within the pages.json file, this includes the main pages which will be listed as tabs and then any required sub-pages, or even sub-sub-pages etc, that will be listed within drop-down menus from a related main page tab.
Once any of the json files are updated, within the GitHub repository, a new set of html pages are automatically generated, by GitHub, using the build.php file. Please note that although the new html pages are generated quite quickly it may take a few minutes before the changes are pushed through to your actual GitHub web pages.
To make use of this system it is recommended that you:
- Join GitHub and then either:
- Copy/Fork the repository, edit the sample json files and begin to build your own project.
- Download/Clone a copy of the repository to your local machine, edit the json files as required and then just copy the required folders and files into you own existing repository.
For the full system to work, including the automatic rebuild process you will need to ensure your own repository includes:
- A copy of the build folder.
- A copy of the docs folder.
- A copy of the graphics folder, to house any required images.
- A copy of the build.yml setup as a GitHub action.
- A copy of any required licence files.
The automatic process of building the pages is controlled by a GitHub Action, there is quite a lot of documentation available about setting up a new GitHub Action, but the basic steps will require you to:
- Click on the Actions option at the top of your repository page.
- Click on the New workflow button.
- Click on the Set up a workflow yourself button.
- Edit the suggested page name if you want.
- Delete the default text in the edit window that will appear.
- Copy and paste the raw version of build.yml file into the editor.
- Click on the Start commit button to save the new workflow.
GitHub does not present project web-pages, GitHub Pages, by default, but it is very easy to turn this functionality on. The following steps can be followed when using this project, for more general instructions, or if you want to find more information you should be able to start here
- This process assumes you have copied the required project files, specifically the docs folder.
- Start from your project landing page - for the simple-site project the landing page is https://github.com/jpadfield/simple-site/.
- Click on the Settings tab, which should be towards the upper right corner of the page.
- Scroll down until you reach the GitHub Pages section.
- Select the master branch /docs folder option in the Source dropdown.
- There will be a slight pause and the screen should be updated, with an indication of what your new web-page address will be.
- Your GitHub Pages should now be up and running.
Once built, simple html pages should run without any additional software, all of the basic required js and css files are already included, or externally referenced but more information about the main ones can be found at:
New sets of html pages are created automatically, within GitHub, when the json files are edited, controlled by a customised GitHub Action, called build.yml. However, if you want to be able to run the build process manually within a downloaded version of the repository you will also need to have php installed:
This project was developed and tested as part of the work of several projects: