FingerprintJS is a browser fingerprinting library that queries browser attributes and computes a hashed visitor identifier from them. Unlike cookies and local storage, a fingerprint stays the same in incognito/private mode and even when browser data is purged.
<script>
// Initialize the agent at application startup.
const fpPromise = new Promise((resolve, reject) => {
const script = document.createElement('script')
script.onload = resolve
script.onerror = reject
script.async = true
script.src = 'https://cdn.jsdelivr.net/npm/'
+ '@fingerprintjs/fingerprintjs@3/dist/fp.min.js'
document.head.appendChild(script)
})
.then(() => FingerprintJS.load())
// Get the visitor identifier when you need it.
fpPromise
.then(fp => fp.get())
.then(result => {
// This is the visitor identifier:
const visitorId = result.visitorId
console.log(visitorId)
})
</script>npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjsimport FingerprintJS from '@fingerprintjs/fingerprintjs'
// Initialize an agent at application startup.
const fpPromise = FingerprintJS.load()
;(async () => {
// Get the visitor identifier when you need it.
const fp = await fpPromise
const result = await fp.get()
// This is the visitor identifier:
const visitorId = result.visitorId
console.log(visitorId)
})()Upgrade to Pro version to get 99.5% identification accuracy
FingerprintJS Pro is a professional visitor identification service that processes all information server-side and transmits it securely to your servers using server-to-server APIs. Pro combines browser fingerprinting with vast amounts of auxiliary data (IP addresses, time of visit patterns, URL changes and more) to be able to reliably deduplicate different users that have identical devices, resulting in 99.5% identification accuracy.
You can try Pro without usage limits for 10 days - no credit card required.
Full product comparison:
| Open Source | Pro | |
|---|---|---|
| 100% Open-source | yes | no1 |
| Standard fingerprint signals screen, os, device name | ✓ | ✓ |
| Advanced fingerprint signals canvas, audio, fonts | ✓ | ✓ |
| ID type | fingerprint | visitorID2 |
| ID lifetime | several weeks | months/years |
| ID origin | client | server |
| ID collisions | common | rare |
| Incognito mode detection works in all modern browsers - see our full list of browsers supported | – | ✓ |
| Server-side accuracy increase based on additional server-side signals, such as TLS crypto support, ipv4/v6 data and others | – | ✓ |
| Query API & realtime Webhooks build flexible workflows | – | ✓ |
| Geolocation based on IP address | – | ✓ |
| Data security | Your infrastructure | Encrypted at rest |
| Storage | Your infrastructure | Unlimited up to 1 yr |
| Regions | Your infrastructure | Hosting in US and EU |
| Compliance | Your infrastructure | GDPR, CCPA compliant3 |
| SLA | No SLA | 99.9% Uptime |
| Support | GitHub community | Support team via email, chat, and call-back within 1 business day |
1. Pro uses the open source fingerprinting library as well as proprietary technology for increased accuracy and identifier stability.
2. VisitorIDs, in comparison to fingerprints, include server side techniques, are deduplicated and utilize fuzzy matching to result in a more accurate and stable identifier. Fingerprint hashes rely on an exact match across all browser attributes, making them less stable across > 4 week time intervals.
3. FingerprintJS Pro is GDPR and CCPA compliant as the data processor. You still need to be compliant as the data controller and use the identification for fraud under legitimate interest or ask for user consent.
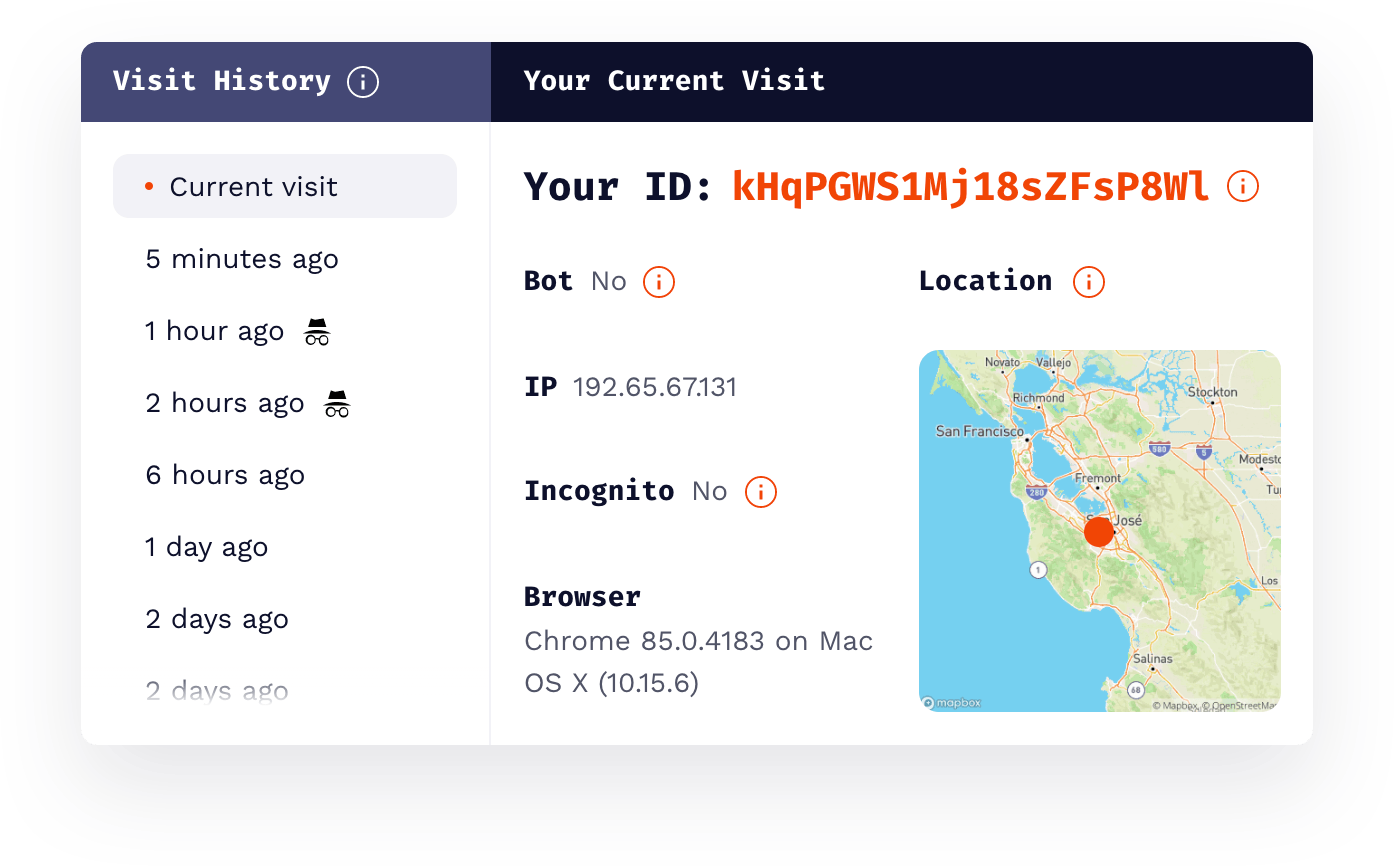
Pro result example:
{
"requestId": "HFMlljrzKEiZmhUNDx7Z",
"visitorId": "kHqPGWS1Mj18sZFsP8Wl",
"visitorFound": true,
"confidence": { "score": 0.995 },
"incognito": false,
"browserName": "Chrome",
"browserVersion": "92.0.4515.107",
"os": "Mac OS X",
"osVersion": "10.15.6",
"device": "Other",
"ip": "192.65.67.131",
"ipLocation": {
"accuracyRadius": 100,
"latitude": 37.409657,
"longitude": -121.965467
// ...
}
}⏱ How to upgrade from Open Source to Pro in 30 seconds
📕 FingerprintJS Pro documentation
See the compatibility policy for the API and visitor identifiers in the version policy guide.
The library supports all popular browsers. See more details and learn how to run the library in old browsers in the browser support guide.
See the contributing guidelines to learn how to start a playground, test and build.