A Toast global that can be called from the backend (via Controllers, Blade Views, Components) or frontend (JS, Alpine Components) to render customizable toasts.
Runs with the TALL stack: Laravel, TailwindCSS, Livewire, AlpineJS.
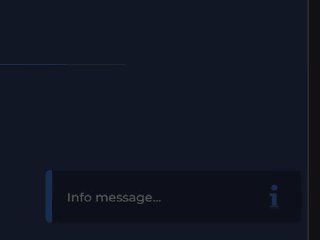
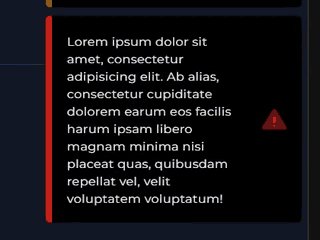
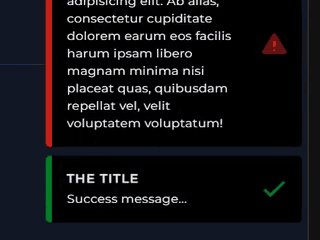
| Light | Dark |
|---|---|
 |
 |
If you are building a web app with the TALL stack, you must choose this library over the other outdated libraries available:
Since the frontend is a pure AlpineJS component with no reliance on external JS libs, and since the backend handles most of the logic, the javascript footprint is tiny (less than ONE kilobyte!) .
The CSS footprint is also negligible as it uses the default TailwindCSS classes. Even if you override the default views, you will rest assured that Tailwind's purging will only keep the styles/classes you have used.
In plain English, it will not bloat your generated JS/CSS files nor add extra files to download as when using other JS libs!
You can call it from anywhere! Memorize Toast for the frontend and toast() for the backend.
See the usage section for examples.
You have control over the view: As you are overriding the blade view, you'll be able to shape it as you like using TailwindCSS classes.
No more messing with custom CSS overrides!
Toast.info('Notification from the front-end...', 'The Title');
Toast.success('A toast without a title also works');
Toast.warning('Watch out!');
Toast.danger('I warned you!', 'Yikes');
Toast.debug('I will NOT show in production! Locally, I will also log in console...', 'A Debug Message');
Toast.success('This toast will display only for 3 seconds', 'The Title', 3000);
Toast.success('This toast will display until you remove it manually', 'The Title', 0);toast()
->info('I will appear only on the next page!')
->pushOnNextPage();
toast()
->info('Notification from the backend...', 'The Title')
->push();
toast()
->success('A toast without a title also works')
->push();
toast()
->warning('Watch out!')
->push();
toast()
->danger('I warned you!', 'Yikes')
->push();
toast()
->danger('I will go…<br><i>to the next line 💪</i>', 'I am <span style="color:red;">HOT</span>')
->doNotSanitize()
->push();
toast()
->debug('I will NOT show in production! Locally, I will also log in console...', 'A Debug Message')
->push();
// debug also accepts objects as message
toast()
->debug(User::factory()->createOne()->only(['name', 'email']), 'A User Dump')
->push();
toast()
->success('This toast will display only for 3 seconds')
->duration(3000)
->push();
toast()
->success('This toast will display until you remove it manually')
->sticky()
->push();You can call the above toast helper from controllers, blade views, and components.
To properly call it from inside livewire components, add the trait:
use Livewire\Component;
use Usernotnull\Toast\Concerns\WireToast;
class DemoComponent extends Component
{
use WireToast; // <-- add this
public function sendCookie(): void
{
toast()
->success('You earned a cookie! 🍪')
->pushOnNextPage();
redirect()->route('dashboard');
}I plan on developing many open-source packages using the TALL stack.
Consider supporting my work by tweeting about this library or by contributing to this package.
Check out the list of other packages I built for the TALL stack Other Packages.
To stay updated, follow me on Twitter.
| Dependency | Version |
|---|---|
| PHP | ^8.0 |
| Laravel | ^8.0 | ^9.0 | ^10.0 |
| TailwindCSS | ^2.0 | ^3.0 |
| Livewire | ^2.0 | ^3.0 (as of tall-toasts v2) |
| AlpineJS | ^3.0 |
You can find the older v1 documentation here
You can install the package via Composer:
composer require usernotnull/tall-toastsBuild your CSS as you usually do, ie
npm run devIf you are using Just-in-Time Mode, add these additional lines into
your tailwind.config.js file:
// use `purge` instead of `content` if using TailwindCSS v2.x
content: [
'./vendor/usernotnull/tall-toasts/config/**/*.php',
'./vendor/usernotnull/tall-toasts/resources/views/**/*.blade.php',
// etc...
]This way, Tailwind JIT will include the classes used in this library in your CSS.
As usual, if the content of tailwind.config.js changes, you should re-run the npm command.
Livewire v3 ships with AlpineJs and is injected automatically onto your page.
To install the plugin, we need to expose Alpine and Livewire then add the Toast component in your app.js:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Metas, Styles, JS... -->
</head>
<body>
<!-- Below toasts, your contents... -->
@livewireScriptConfig
</body>
</html>import {Alpine, Livewire} from '../../vendor/livewire/livewire/dist/livewire.esm';
import ToastComponent from '../../vendor/usernotnull/tall-toasts/resources/js/tall-toasts'
Alpine.plugin(ToastComponent)
Livewire.start()Add <livewire:toasts /> as high as possible in the body tag, ie:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Metas, Styles, JS... -->
</head>
<body>
<livewire:toasts />
<!-- Below toasts, your contents... -->
</body>
</html>That's it! 🎉
The default layout now supports RTL.
As per TailwindCSS docs on RTL support:
Always set the direction, even if left-to-right is your default.
<html dir="ltr">
<!-- ... -->
</html>The toasts should look pretty good out of the box. However, we've documented a couple of ways to customize the views and functionality.
You can publish the config file with:
php artisan vendor:publish --provider="Usernotnull\Toast\ToastServiceProvider" --tag="tall-toasts-config"These are the default contents of the published config file:
<?php
return [
/*
* How long each toast will be displayed before fading out, in ms
*/
'duration' => 5000,
/*
* How long to wait before displaying the toasts after page loads, in ms
*/
'load_delay' => 400,
];You can publish and change all views in this package:
php artisan vendor:publish --provider="Usernotnull\Toast\ToastServiceProvider" --tag="tall-toasts-views"The published views can be found and changed in resources/views/vendor/tall-toast/.
The published files are:
includes/content.blade.php- the content view of each popup notification, fully configurableincludes/icon.blade.php- the icons of each notification typelivewire/toasts.blade.php- the parent of all toasts
The content view displays the title and message with x-html. This is fine since the backend sanitizes the title and message by default.
<br> to go to
the next line, you will call doNotSanitize() as seen in the usage section. In such case, make sure no user
input is provided!
Make sure you thoroughly go through this readme first!
If the checklist below does not resolve your problem, feel free to submit an issue. Make sure to follow the bug report template. It helps us quickly reproduce the bug and resolve it.
-
If you are calling toasts from a livewire component, did you add the trait WireToast to the component? (see)
-
Did you swap push() and pushOnNextPage()?
-
Is the <livewire:toasts /> located in a page that has both the livewire and alpine/app.js script tags inserted? (see)
-
Did you skip adding the ToastComponent as an alpine data component? (see)
-
Did you forget calling push() at the end of the chained method? (see)
-
Have you tried calling the toast() helper function from another part of the application and check if it worked (it will help us scope the problem)? (see)
-
Did you try calling
php artisan view:clear? -
Are you getting any console errors?
- Are you using TailwindCSS JIT? Don't forget to update your purge list! (see)
- You may need to rebuild your CSS by running:
npm run devor re-runningnpm run watch(see)
To stay updated, follow me on Twitter.
This package uses PestPHP to run its tests.
- To run tests without coverage, run:
composer test- To run tests with coverage, run:
composer test-coverageThis package has 3 GitHub Workflows which run sequentially when pushing PRs:
-
First, it checks for styling issues and automatically fixes them using:
-
Then, it uses static analysis followed by standard unit tests using:
-
Finally, it generates the minified JS dist which is injected by @toastScripts
When pushing PRs, it's a good idea to do a quick run and make sure the workflow checks out, which saves time during code review before merging.
To facilitate the job, you can run the below command before pushing the PR:
composer workflowPlease see CONTRIBUTING for details.
Please see CHANGELOG for more information on what has changed recently.
This project follows the Semantic Versioning guidelines.
As per security best practices, do not call doNotSanitize() on a toast that has user input in its message or title!
Please review the security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see the license file for more information.







