A collection of Open Source components to develop modules for COBI.Bike – the perfect fusion of smartphone and bike.
The quickest way to learn the DevKit basics without writing any code.
Change location coordinates and hit thumb controller buttons to see COBI.js in action. This simulates data and interaction events that will later be provided by the COBI.Bike system when riding a bike. Bonus points for directly tweaking the code e.g. subscribing to additional data from the COBI.js data stream.
It only takes a few lines of javascript to turn Web Apps into a module:
To get your Web App ready just add COBI.js at the end of the body section of your HTML:
<script src="https://cdn.cobi.bike/cobi.js/0.44.0/cobi.js"></script>and pass an authentication token to the COBI.init function before subscribing to the data stream.
Tokens are not issued yet, so you can use any string for now:
// Authenticate your module
COBI.init('token — can be anything right now')It's that easy: Any Web App + COBI.js = Module!
Enough with the boilerplate code, let's make our new module respond to the handlebar remote control:
COBI.hub.externalInterfaceAction.subscribe(function(action) {
console.log('I just tapped the handlebar remote and instantly received this ' + action + ' in my Web App');
});or visualize the cadence acquired by COBI.Bike app from an external Bluetooth sensor or e-bike motor:
COBI.rideService.cadence.subscribe(function(cadence) {
console.log('Your current cadence is ' + cadence + ' rpm.');
});There is a ton of data available such as current speed, course, heart-rate (if heart-rate monitor is connected), power, calories burned and much more. Our COBI.js reference will be your friend.
Now that you have supercharged your Web App, you can test your module either in the Chrome browser on your machine or directly in the COBI.Bike iOS App on your bike.
Just install the DevKit Simulator Chrome Extension, open up the Developer Tools (⌘ + Option + i / Ctrl + Shift + j) and select the »COBI.Bike« tab.
To get the best experience, switch on the phone mode in the upper left corner and rotate the device to landscape.
To simulate riding and fitness data you can play back one of our sample cobitrack or GPX files.
If you don't own a COBI.Bike yet, apply for a hardware development kit at cobi.bike/devkit or purchase one at get.cobi.bike. Afterwards, register as a developer to test your module on your bike.
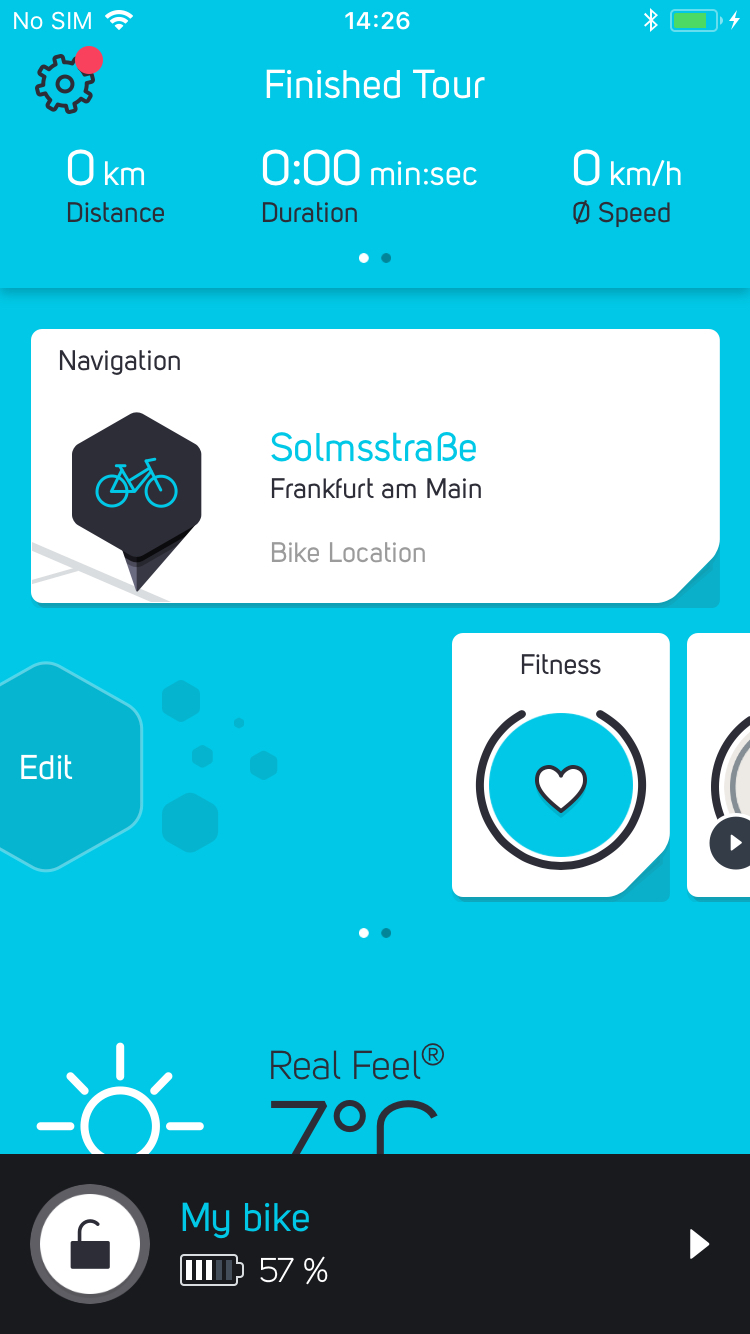
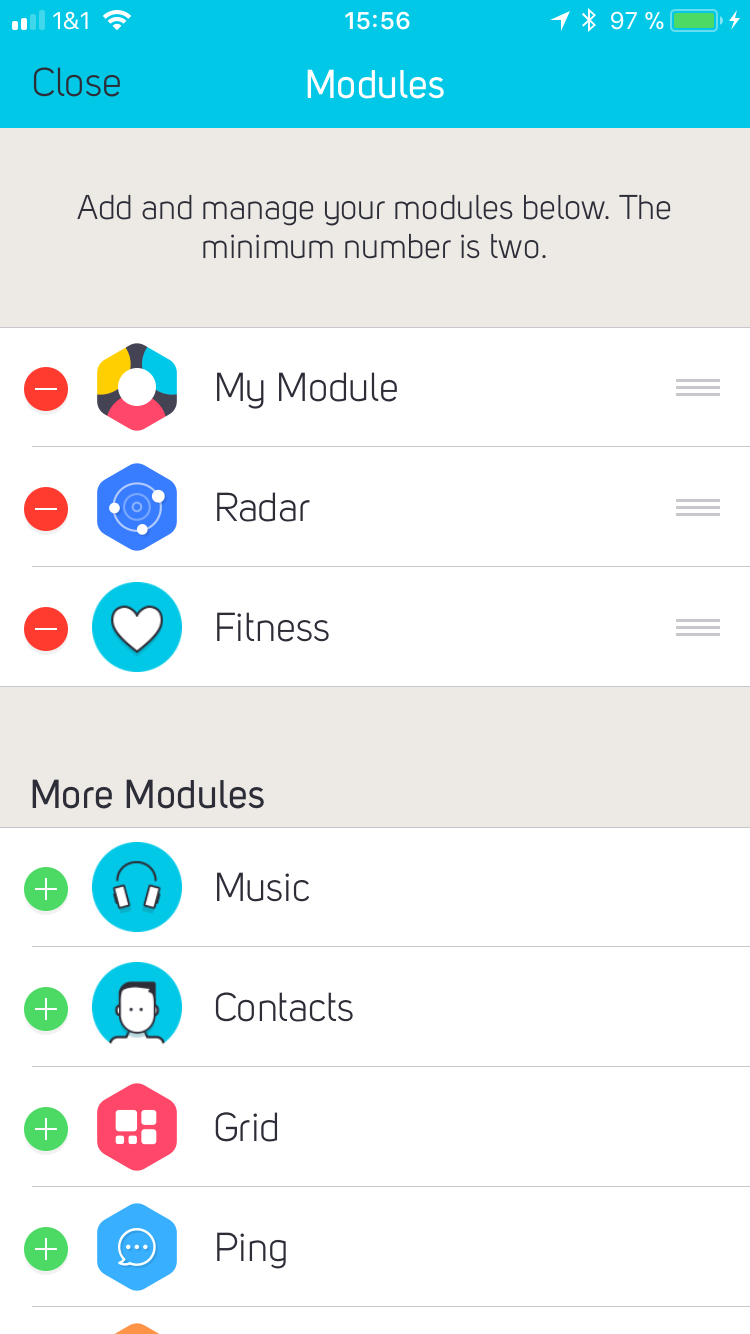
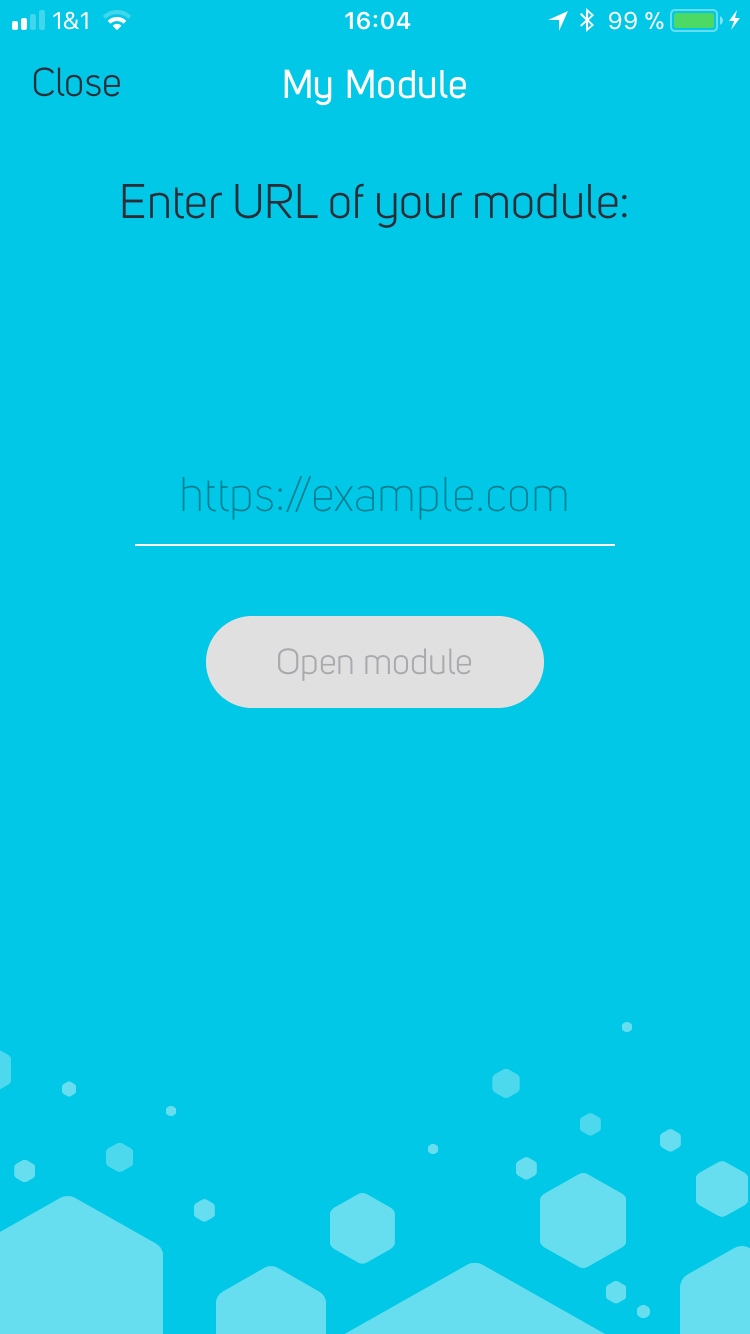
Ready? Then open up the COBI.Bike app on your iPhone and open the edit modules screen. As developer you can now choose from a number of examples modules or add you own via »My Module«
When you open »My Module« on the home screen or the dashboard, you can enter the URL of your module (it can be hosted wherever you want, but we have some suggestions below). When you press »Open module« your module is loaded and hooked up to the app. Now you can easily test your idea on your 🚲.
Take advantage of interfaces to the native COBI.Bike app to save yourself a lot of work.
COBI.navigationService.control.write({
'action': 'START',
'destination': {'latitude': 50.110924,'longitude': 8.682127}
});COBI.app.contact.read(function(contact) {
console.log(contact);
});COBI.app.textToSpeech.write({'content' : 'Can you hear my voice?', 'language' : 'en-US'});COBI.app.clockVisible.write(false);COBI.devkit.overrideThumbControllerMapping.write(true);Check out the COBI.js reference for more.
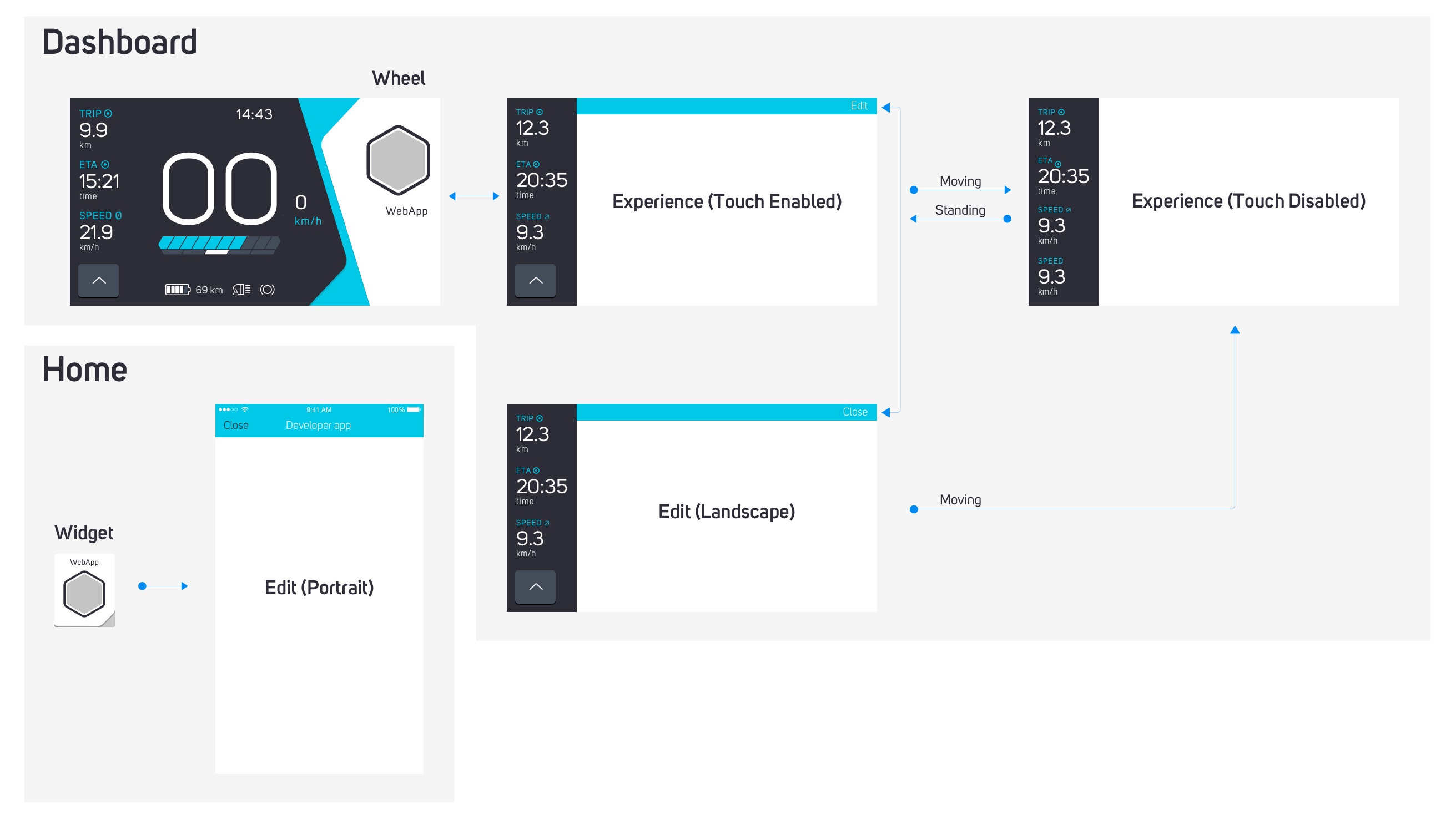
A module can be shown in different contexts. There are three pieces of information that you should adapt to:
- The device orientation — your module should automatically adapt to the available screen size
- The value of
COBI.parameters.context()— can be one of
COBI.context.onRideCOBI.context.offRideCOBI.context.onRideSettingsCOBI.context.offRideSettings
- The value of
COBI.app.touchInteractionEnabled— changes when you start/stop riding
Take a look at our COBI.Bike DevKit UI Components for an easy way to create a UI for your settings.
There are 4 contexts you should support. You can check COBI.parameters.context() at any time to decide if some sort of settings should be shown (COBI.context.onRideSettings or COBI.context.offRideSettings) or if the actual module is requested (COBI.context.onRide or COBI.context.offRide). To share information between the two contexts and in between user sessions use the web standard Local Storage.
While riding, the user is encouraged to use the thumb controller instead of interacting with the UI via touch. Subscribe to changes of this value to make the best out of both situations. Please note that a bar is shown at the top while touchInteractionEnabled is false — make sure it is not overlapping with your UI.
COBI.app.touchInteractionEnabled.subscribe(function(enabled) {
// Adapt your UI
});- For seing javascript errors in the native App, activate the "Show module errors" option in the "Diagnostics" section
- To get better error messages when interacting with the
COBI.jsAPI, includehttps://cdn.cobi.bike/cobi.js/0.44.0/cobi.dev.jsinstead of the script mentioned above (please note: the dev version is considerably larger which has a big impact on the loading time) - To show a native dialog when running inside the iOS App, just use a normal
alert("your messages")(only for debugging) - When developing in Chrome, use the phone button in the upper left corner of the Chrome Developer Tools and rotate it to landscape to see how it looks while riding
- When using the Chrome Simulator, press the
Print state to consolebutton to print the currentCOBI.jsstate to the Chrome Developer Tools Console - To change the current context append
?context=onRideor your desired context to your URL in the browser.
- Get inspired by our showcases on the COBI.Bike DevKit site
- Take a testride with one of our example modules in the COBI.Bike iOS app. Requires registration as a developer on my.cobi.bike
- Visit our Showtime Developer Forum for additional inspiration from the developer community
- Check out our open source modules
Read our Interface Guidelines to understand the unique challenges of developing software for bikes and to learn more about how the COBI.Bike system and modules work.
- FAQ
- Developer Forums
- COBI.Bike DevKit Chrome Extension on Chrome Web Store
- COBI.Bike DevKit Chrome Extension on Github
- COBI.Bike DevKit UI Components
COBI.jsreference
- Glitch – friendly community where you'll build the app of your dreams
- CodePen – social development environment for front-end designers and developers
Anyone and everyone is welcome to contribute to this project, the DevKit Simulator and the COBI.Bike DevKit UI Components. Please take a moment to review the guidelines for contributing.
Copyright © 2020 Robert Bosch GmbH