Tdo is a minimalist hackable to do list suited for handling a wide range of tasks. We wanted the UI to be as simple as possible, yet allowing deep customization via CSS and Markdown.
Get it for Android by using 'Add to your homescreen' option in Chrome.
To develop tdo on your computer you'll need Node.js installed on your computer.
Install npm packages:
yarn install
Run:
yarn start
Build:
yarn build
If you don't use yarn yet, npm will do too.
- task boards
- Markdown support
- search
- custom CSS for boards and lists
- regex based task highlighting
- boolean search
- Google Firebase based authentication and storage
- drag & drop
- keyboard based navigation
- automatic removal of completed items
- touch support
- offline mode
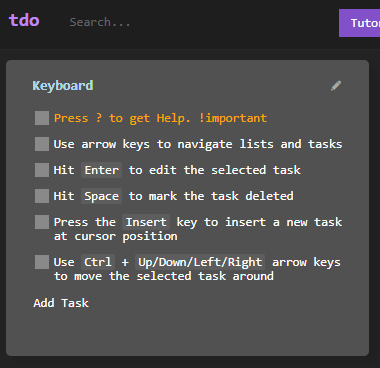
On the homepage you will be presented with two cards, Blank page and Tutorial. For the first time it's best you select the tutorial one which will open a preset tutorial board, explaining all the basic functions of Tdo.
In the upper portion of the page, Help ? will provide you with instructions on additional functionality.
We appreciate involvment from the community. If you wish to contribute, feel free to fork this repository, and create a pull request with your modifications.
-
How do I know which element is which in CSS?
- For now you will have to use inspect page, but vwe are planning on additional future implementations.
-
Is there a way i can save my tasks?
- Yes! You can register in the upper part by clicking Sign in. It will also save your CSS code.
**Built using CxJS**