CoEdPilot is a Visual Studio Code extension that features automatic code edit recommendations.
Note
Please click the image to watch the demo video on YouTube.
The extension introduces two major features: Edit Locator and Edit Generator.
Combining a 🔍 file locator (discriminator) model and a 🎯 line locator model. It suggests edit locations according to previous edits and current edit description.
Based on a single 📝 generator model. It generates replacements or insertions somewhere in the code, from suggested locations or manually selected. It also requires previous edits and current edit description and, in addition, the code to replace.
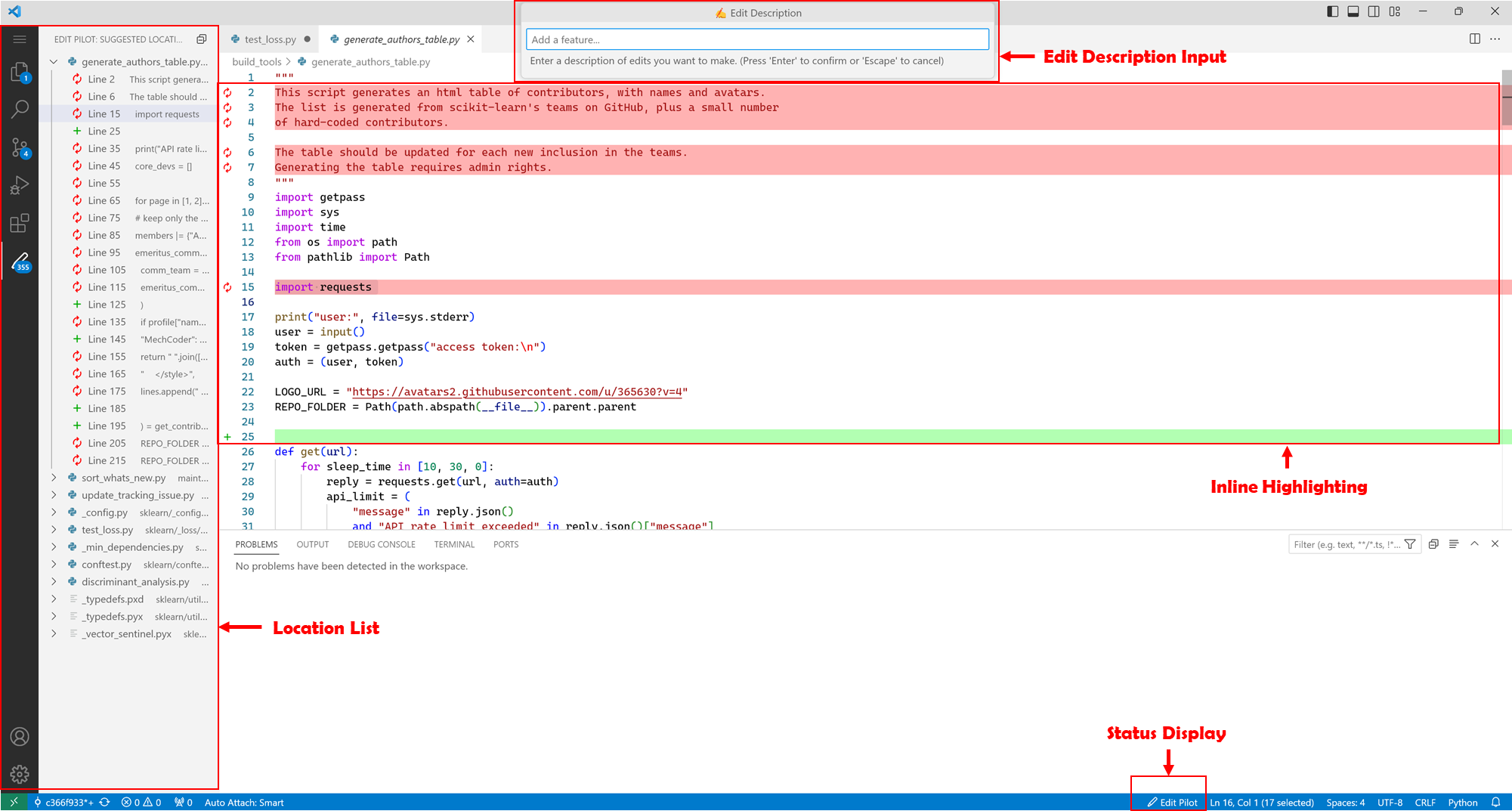
- Predicted locations will be displayed as a tree view in the left ⬅️ and also highlighted in the active editor
- Query status will be displayed in the status bar
↘️ - Edit description is accepted in the input above ⬆️
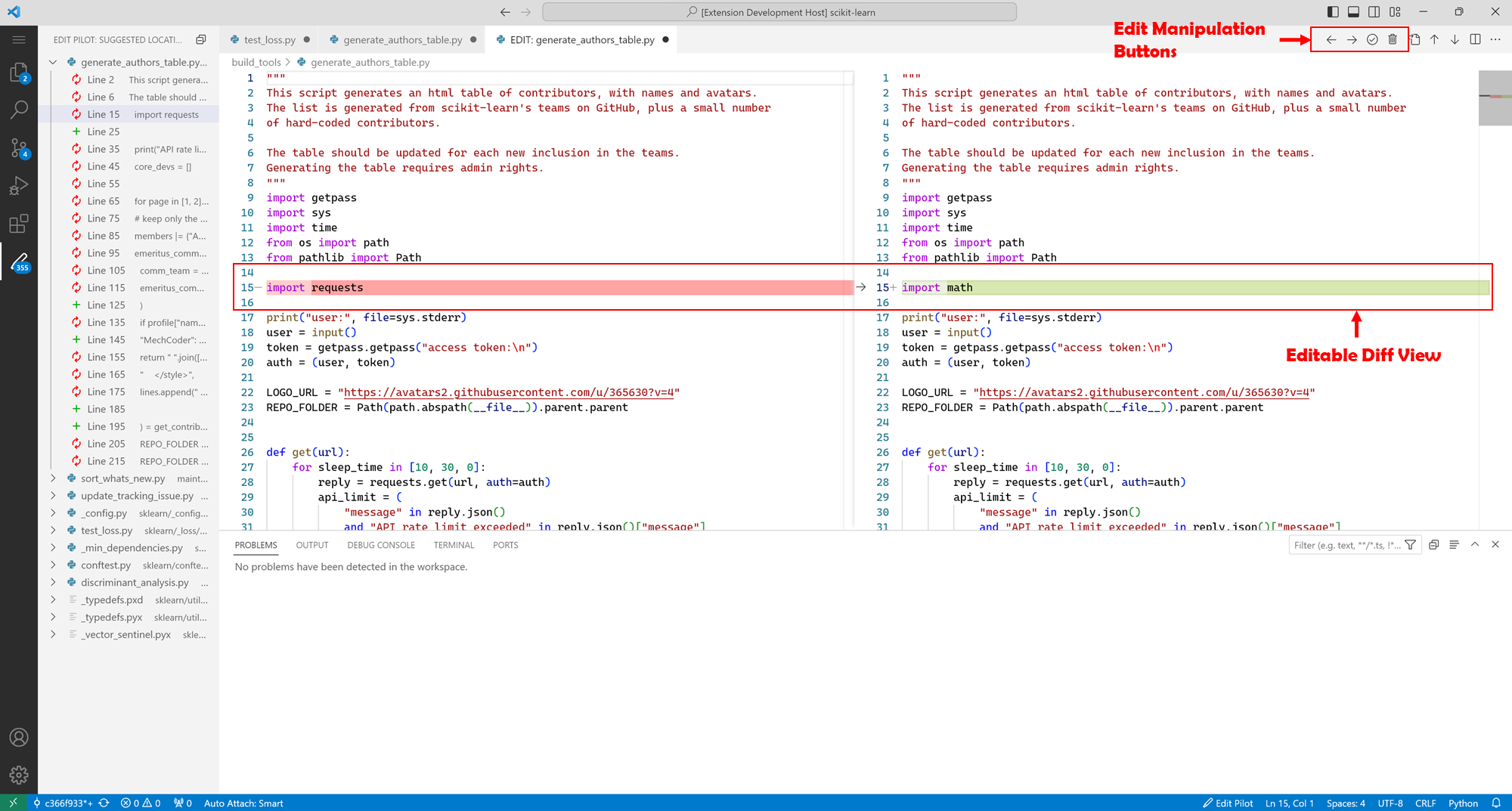
Once performing a prediction on a line, a diff view is shown for switching
-
Edit the code, as our extension will automatically record most previous edits.
-
Run
Predict Locations: right-click anywhere in the editor and select it in the menu, or use the default keybindingCtrl + Alt + L(in MacOSCmd + Alt + L) -
Run
Generate Edits: select the code to be edited in the editor, then right-click and select it in the menu, or use the default keybindingCtrl + Alt + E(in MacOSCmd + Alt + E)
Note
To select code for editing, you can:
- Click recommended locations in the left location list;
- Select part of the code for replacing;
- Select nothing to generate insertion code at the cursor position.
And by default accepting an edit will trigger another location prediction immediately (you can change this in extension configuration).
-
Manually
Change Edit Description: right-click and select it in the menu. By default the input box will automatically show at query whenever the edit description is empty. -
After the model generates possible edits at that range, a difference tab with pop up for you to switch to different edits or edit the code. There are buttons on the top right corner of the difference tab to accept, dismiss or switch among generated edits.
This extension is currently not released in VS Code Extension Store. Follow the next steps to run the extension in development mode in VS Code.
Note
Always remember to start up backend models which the extension must base on.
Our model scripts require Python 3.10 and Pytorch with CUDA.
Important
For Windows and Linux using CUDA 11.8, please follow PyTorch official guide to install PyTorch with CUDA before the following steps.
Using pip (with Python 3.10):
pip install -r requirements.txtOr using conda :
conda create -n code-edit
conda activate code-edit
conda install python=3.10.13
python -m pip install -r requirements.txtAs mentioned before, we respectively prepared 3 models (file locator(including embedding model, dependency analyzer and a regression model), line locator, and generator) for each language. Supported languages are go, python, java, typescript and javascript.
-
Download and rename models for different languages and dependency analyzer from Huggingface Collections.
dependency-analyzer/: dependency anaylzer model, available in Huggingface;embedding_model.bin: embedding model for file locator, available in Huggingface;reg_model.pickle: , linear regression model, available in Huggingface;locator_model.bin: model for line locator, available in Huggingface;generator_model.bin: model for generator, available in Huggingface.
-
To deploy models for one language, put its unzipped model folder named with the language.
edit-pilot/ models/ dependency-analyzer/ {language}/ embedding_model.bin reg_model.pickle locator_model.bin generator_model.bin
Simply run server.py from the project root directory
python src/model_server/server.pyIn the project root directory, install Node packages
npm installNote
Require Node.js (version >= 16). If Node.js not installed, please follow Node.js official website to intall.
Open the project directory in VS Code if didn't, press F5, then choose Run Extension if you are required to choose a configuration. Note that other extensions will be disabled in the development host.
We recommend to try this extension with backend deployed locally. This will require CUDA and ~4GB video memory. But deploying backend remotely is also easy, since key is to match extension configuration of VS Code and the server listening configuration.
By default server.py fetches configuration from server.ini then listens to 0.0.0.0:5001. The extension client sends requests to coEdPilot.queryUrl, by default http://localhost:5001.
For basic remote backend deployment:
- On the backend machine, confirm the IP on LAN/WAN, and open up a port through firewall.
- Use that port in
server.inithen run the backendserver.py. - When using the extension, set
coEdPilot.queryUrlin VS Code settings (pressCtrl + ,then search) to the proper connectable IP of the server.
The project is still in development, not fully tested on different platforms.
Welcome to propose issues or contribute to the code.
😄 Enjoy coding!