CometChat Pro enables you to add voice, video & text chat for your website & app. This guide demonstrates how to add chat to a WebSite using CometChat Pro.
- 1-1 & Group Conversations
- Voice & video calling & conferencing
- Rich Media Attachments
- Typing Indicators
- Custom Messages
- Read receipts
- Online Presence Indicators
- Message History
- Single Sign-on
- Webhooks
- Bots
- Users & Friends List
- Groups List
- Conversations List
- Threaded Conversations
Push Notification | Email Notification | SMS Notification | Thumbnail Generation | Link Preview | Rich Media Preview | Voice Transcription | Smart Reply | Message Translation | Emojis | Polls | Reactions | Stickers | Video Broadcasting | Collaborative Documents | Collaborative Whiteboards | Data Masking Filter | Profanity Filter | Image Moderation| Sentiment Analysis | In-flight Message Moderation | Virus & Malware Scanner | XSS Filter
Before you begin, ensure you have met the following requirements:
✅ You have Visual Studio Code or any other code editor installed in your machine.
✅ You have npm installed in your machine.
✅ You have read CometChat Key Concepts.
To setup Javascript SDK, you need to first register on CometChat Dashboard. Click here to sign up.
Signup for CometChat and then:
- Create a new app: Click Add App option available → Enter App Name & other information → Create App
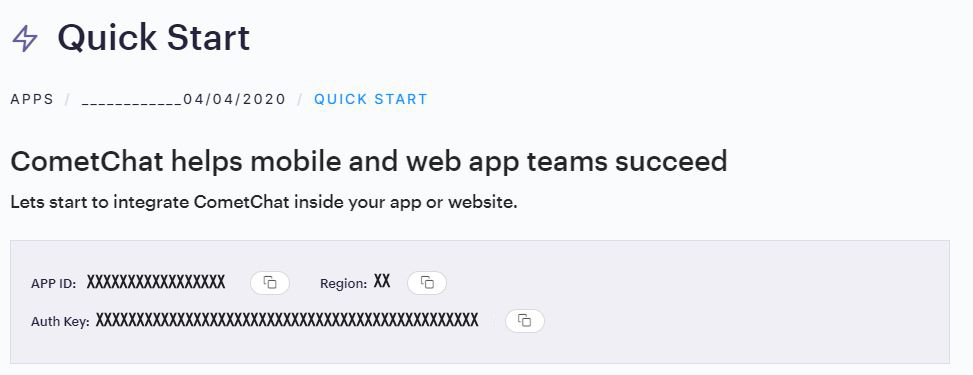
- At the Top in QuickStart section you will find Auth Key & App ID or else you can head over to the API & Auth Keys section and note the Auth Key and App ID
-
Install via NPM
1. Run the following command to install the CometChat Pro Javascript SDK
npm install @cometchat-pro/chat@2.4.1 --save
-
Import via CDN
1. Include the CometChat Pro Javascript library in your HTML code.
<script type="text/javascript" src="https://unpkg.com/@cometchat-pro/chat@2.4.1/CometChat.js"></script>
You can refer to the below link for instructions on how to do so:
📝 Add CometChat Dependency
We suggest you call the init() method on app startup, preferably in the index.js file.
var appID = "APP_ID";
var region = "REGION";
var appSetting = new CometChat.AppSettingsBuilder().subscribePresenceForAllUsers().setRegion(region).build();
CometChat.init(appID, appSetting).then(
() => {
console.log("Initialization completed successfully");
},
error => {
console.log("Initialization failed with error:", error);
}
);ℹ️ Note: Make sure to replace region and appID with your credentials. |
|---|
Once initialisation is successful, you will need to create a user. You need to use createUser() method to create user on the fly.
let authKey = "AUTH_KEY";
var uid = "user1";
var name = "Kevin";
var user = new CometChat.User(uid);
user.setName(name);
CometChat.createUser(user, authKey).then(
user => {
console.log("user created", user);
},error => {
console.log("error", error);
}
);ℹ️ Note: Make sure that UID and name are specified as these are mandatory fields to create a user.
Once you have created the user successfully, you will need to log the user into CometChat using the login() method.
var UID = "SUPERHERO1";
var authKey = "AUTH_KEY";
CometChat.getLoggedinUser().then(
user => {
if(!user){
CometChat.login(UID, authKey).then(
user => {
console.log("Login Successful:", { user });
},
error => {
console.log("Login failed with exception:", { error });
}
);
}else{
// User already logged in
}
}, error => {
console.log("getLoggedinUser failed with exception:", { error });
}
);| ℹ️ Note - The login() method needs to be called only once. Also replace AUTH_KEY with your App Auth Key. |
|---|
📝 Please refer to our Developer Documentation for more information on how to configure the CometChat Pro SDK and implement various features using the same.
Angular UI Kit | React UI Kit | Vue UI Kit
Thanks to the following people who have contributed to this project: 👨💻 @ajaygajra 👨💻 @mayur-bhandari
Contact us via real time support present in CometChat Dashboard.