Stack Auth is a managed user authentication solution. It is developer-friendly and fully open-source (licensed under MIT and AGPL).
Stack gets you started in just five minutes, after which you'll be ready to use all of its features as you grow your project. Our managed service is completely optional and you can export your user data and self-host, for free, at any time.
We support Next.js frontends, along with any backend that can use our REST API. Check out our setup guide to get started.
- How is this different from X?
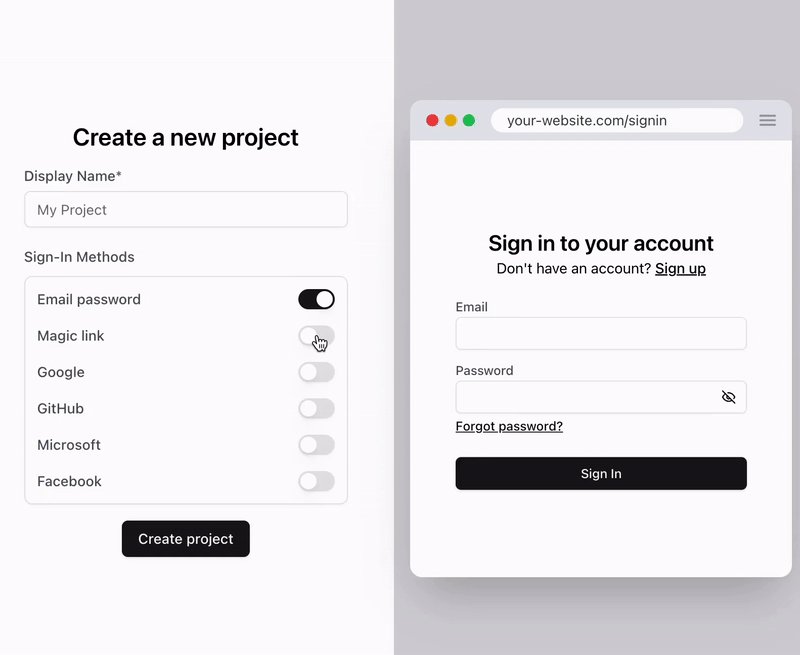
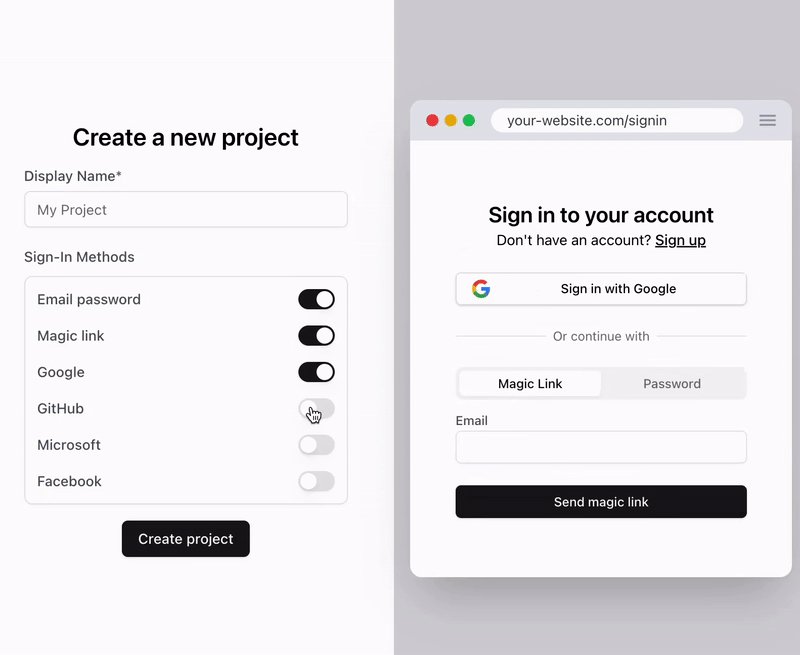
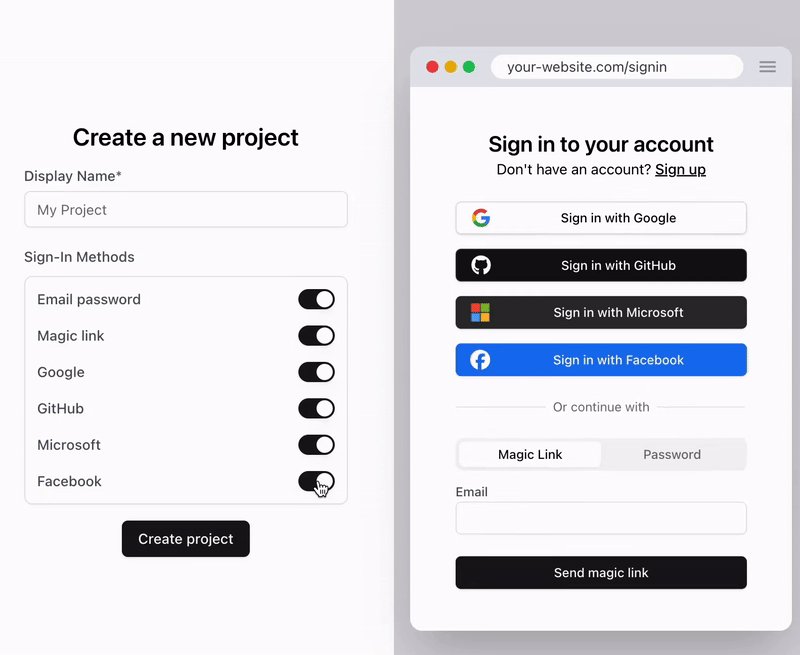
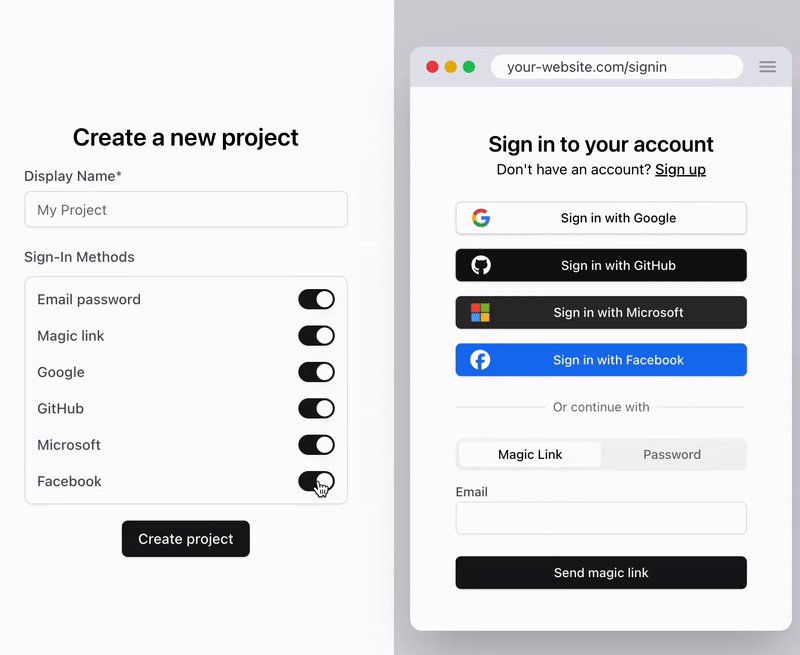
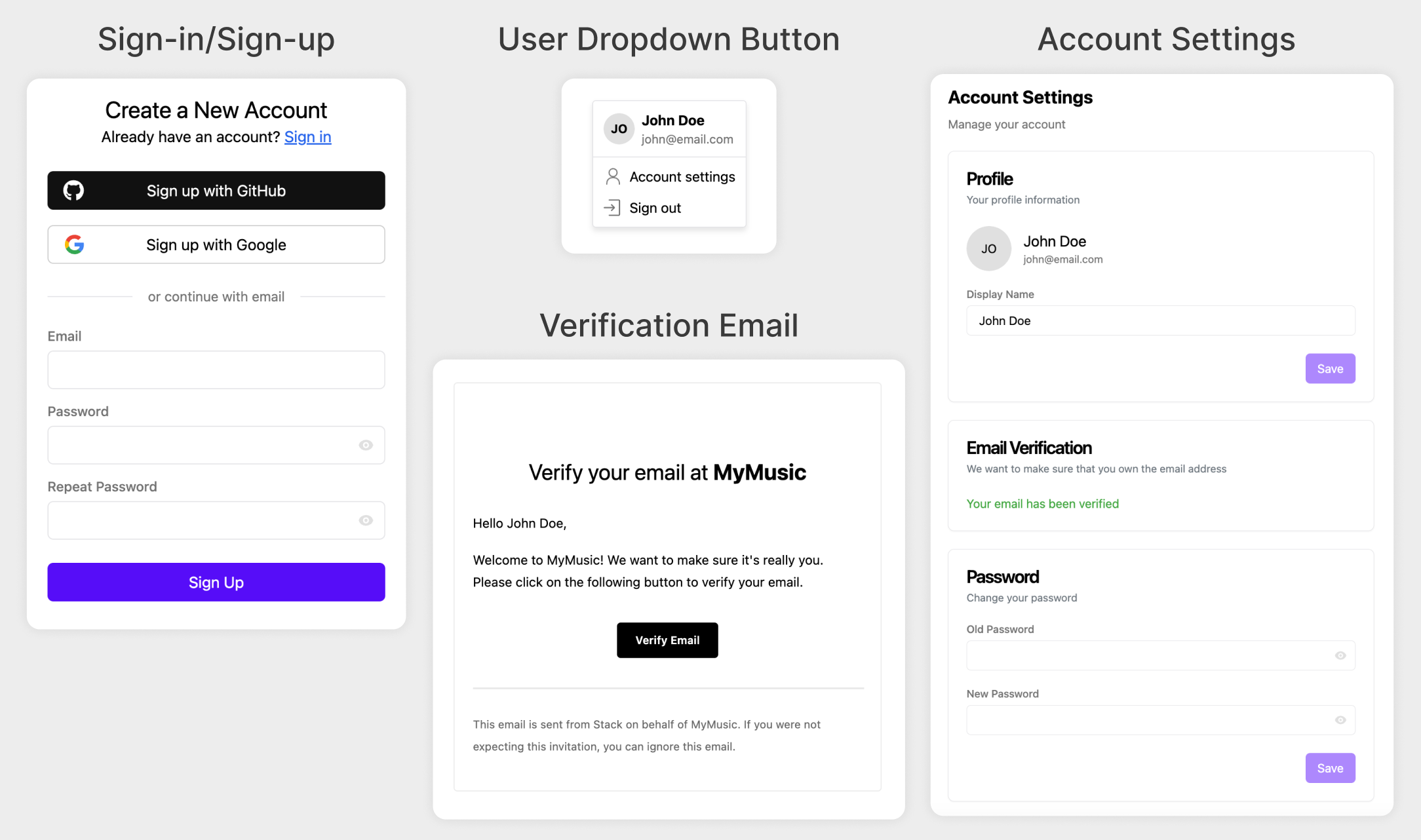
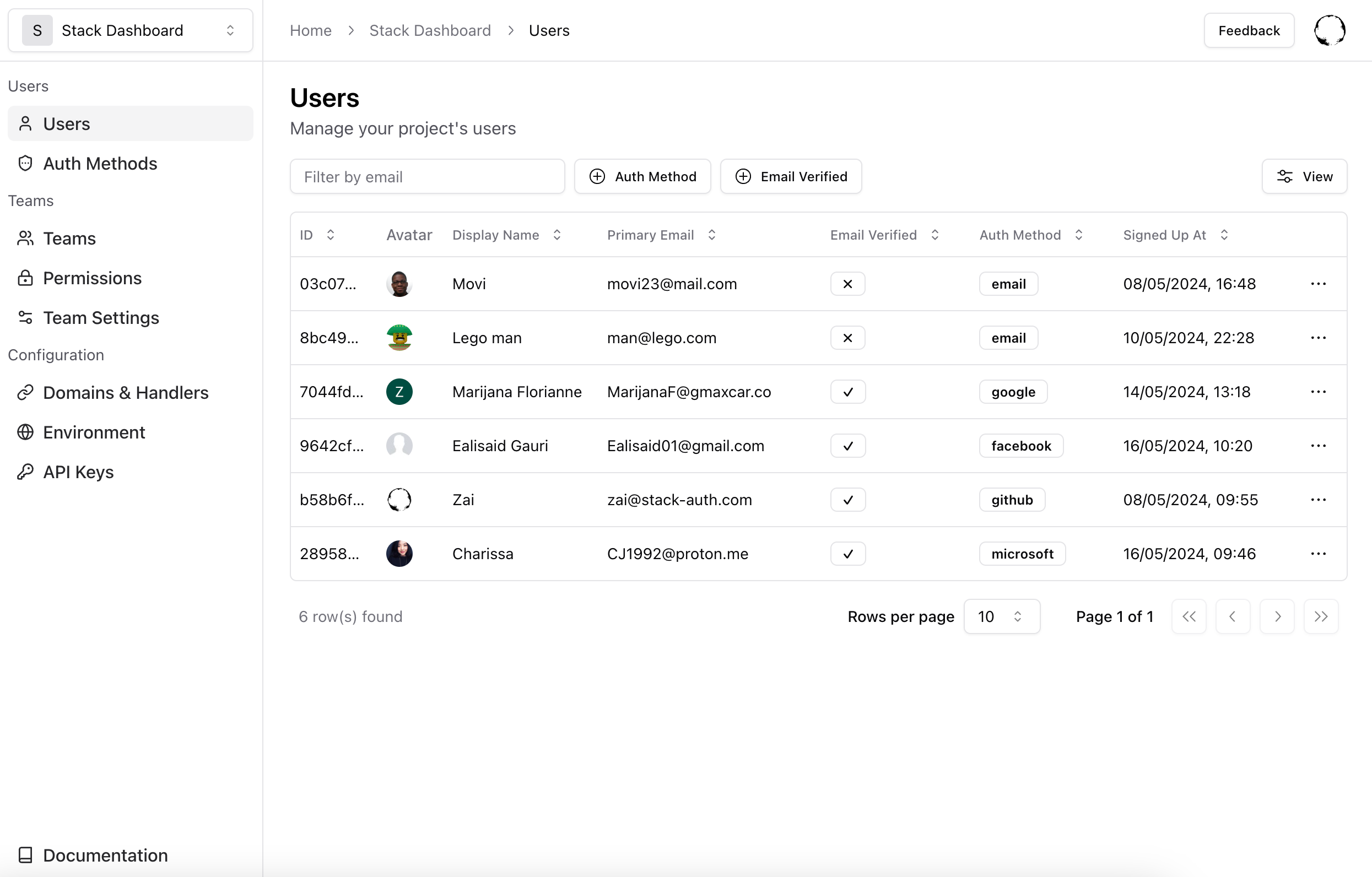
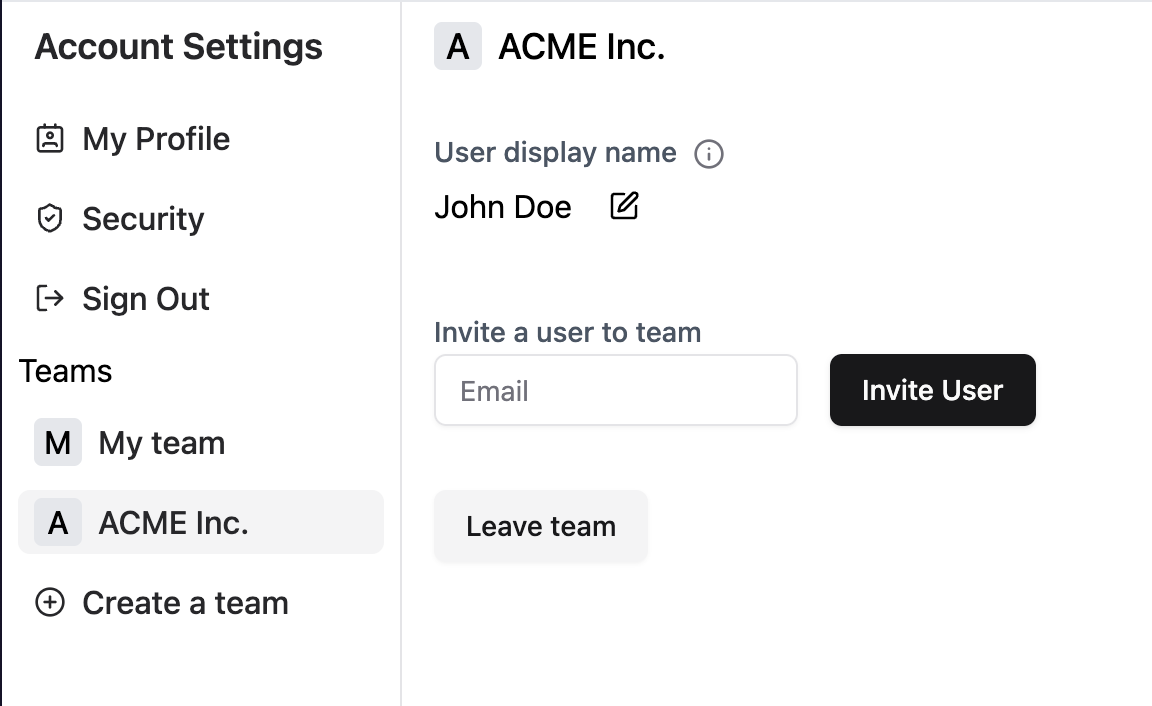
- ✨ Features
- 📦 Installation & Setup
- 🌱 Some community projects built with Stack
- 🏗 Development & Contribution
- ❤ Contributors
Ask yourself about X:
- Is
Xopen-source? - Is
Xdeveloper-friendly, well-documented, and lets you get started in minutes? - Besides authentication, does
Xalso do authorization and user management (see feature list below)?
If you answered "no" to any of these questions, then that's how Stack Auth is different from X.
Refer to our documentation on how to set up Stack Auth in your Next.js project.
Have your own? Happy to feature it if you create a PR or message us on Discord.
- Stack Example by career-tokens
- Stack Demo by the Stack team
- Stack E-Commerce Example by the Stack team
This is for you if you want to contribute to the Stack project or run the Stack dashboard locally.
Important: Please read the contribution guidelines carefully and join our Discord if you'd like to help.
- Node v20
- pnpm v9
- Docker
Pre-populated .env files for the setup below are available and used by default in .env.development in each of the packages. You should copy all the .env.development files to .env.local in the respective packages for local development.
In a terminal, start the dependencies (Postgres and Inbucket) as Docker containers:
docker compose -f dependencies.compose.yaml upThen open a new terminal:
pnpm install
# Run build to build everything once
pnpm run build
# initialize the database and seed it with some data
pnpm prisma db push
pnpm prisma db seed
# Run code generation (repeat this after eg. changing the Prisma schema). This is part of the build script, but faster
pnpm run codegen
# Start the dev server
pnpm run dev
# In a different terminal, run tests in watch mode
pnpm run testYou can now open the dashboard at http://localhost:8101, API on port 8102, demo on port 8103, docs on port 8104, Inbucket (e-mails) on port 8105, and Prisma Studio on port 8106.
Your IDE may show an error on all @stackframe/XYZ imports. To fix this, simply restart the TypeScript language server; for example, in VSCode you can open the command palette (Ctrl+Shift+P) and run Developer: Reload Window or TypeScript: Restart TS server.
You can also open Prisma Studio to see the database interface and edit data directly:
pnpm run prisma studioIf you make changes to the Prisma schema, you need to run the following command to create a migration:
pnpm run prisma migrate devStoria trained an AI on our codebase that can answer questions about using and contributing to Stack.
graph TB
User((User))
Admin((Admin))
subgraph "Stack Auth System"
Dashboard[Dashboard<br/>Next.js Application]
Backend[Backend Service<br/>Next.js API]
Database[(PostgreSQL Database)]
EmailService[Email Service<br/>Inbucket]
WebhookService[Webhook Service<br/>Svix]
subgraph "Shared Packages"
StackUI[Stack UI<br/>React Components]
StackShared[Stack Shared<br/>Utilities]
StackEmails[Stack Emails<br/>Email Templates]
end
end
ExternalOAuth[External OAuth Providers]
User --> Dashboard
Admin --> Dashboard
Dashboard --> Backend
Dashboard -.-> |"(To be removed)"| Database
Dashboard -.-> |"(To be removed)"| EmailService
Backend --> Database
Backend --> EmailService
Backend --> WebhookService
Backend --> ExternalOAuth
Dashboard --> StackUI
Dashboard --> StackShared
Dashboard --> StackEmails
Backend --> StackShared
Backend --> StackEmails
subgraph "External Services"
Svix[Svix]
WebhookService --> Svix
end
classDef container fill:#1168bd,stroke:#0b4884,color:#ffffff
classDef database fill:#2b78e4,stroke:#1a4d91,color:#ffffff
classDef external fill:#999999,stroke:#666666,color:#ffffff
classDef deprecated stroke-dasharray: 5 5
class Dashboard,Backend,EmailService,WebhookService container
class Database database
class ExternalOAuth,Svix external
Thanks to CodeViz for generating the diagram!