Welcome back to Partly Cloudy! The show where you learn how to build a cloud-connected Xamarin mobile application. We start from nothing and don't quit until it's ready for the App Store!
The app we're building is a clone of the Microsoft News app.
In episode 1, we set the project up and got it to communicate to an Azure Function (running locally!)
But somehow we're going to need to get the news. And that's what this episode is all about, getting the news from the Bing News Search API.
You're gonna need some Azure for this episode, so get some free Azure here!
This episode found us in the cloud the entire time. We created a Bing News Search Cognitive Service. Added that cog service to our Azure Function from the last episode. Then brought down the news to our mobile app.
Easy enough. But let's go over some things to make sure you get your code up and running as quick and smooth as possible.
Our app gets the news from the Bing News Search Cognitive Service. This cognitive service can do quite a lot! It can return the news by a search term. It can return today's top news. It can even return news trending on social networks.
To find out more about Bing News Search - check out this Pluralsight course.
In the episode, I demonstrated how to create the News Search service with the Azure Command Line Interface.
In the episode, we made it a point to not call out to Bing News Search from the mobile application. Rather, call it from Azure Functions.
Why?
The most important reason is to ensure the Bing News Search API key does not get compromised. By having the API key on the server, there's less of a chance of that happening. (And to be super safe, lock that key in KeyVault. Follow this article for more info!)
The other reason is that having the Bing News Search logic in a Function is because that logic will be in a single spot. This means we can tailor the logic for our applications all-up. Be they mobile, web, or whatever. And that custom logic means we can tailor the results to best fit our applications.
And ... things are easy to refactor when all the logic is in one spot too!
The changes that you need to do to your Function app are as follows:
- Make your Article.cs class look like the following:
- Add
NewsSearchApiKeyandNewsSearchUrlto yourlocal.settings.jsonfile - it should look like this:
- Then run out to the portal to grab the values for each.
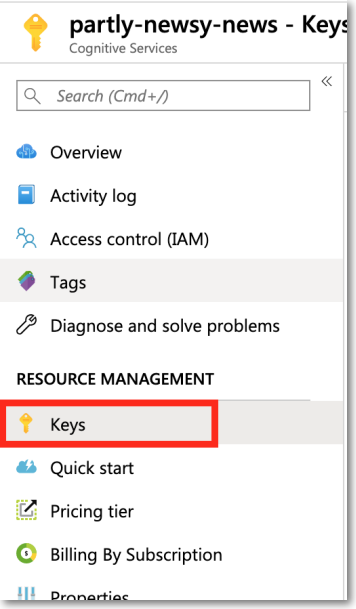
NewsSearchApiKeyis found on the Keys tab.
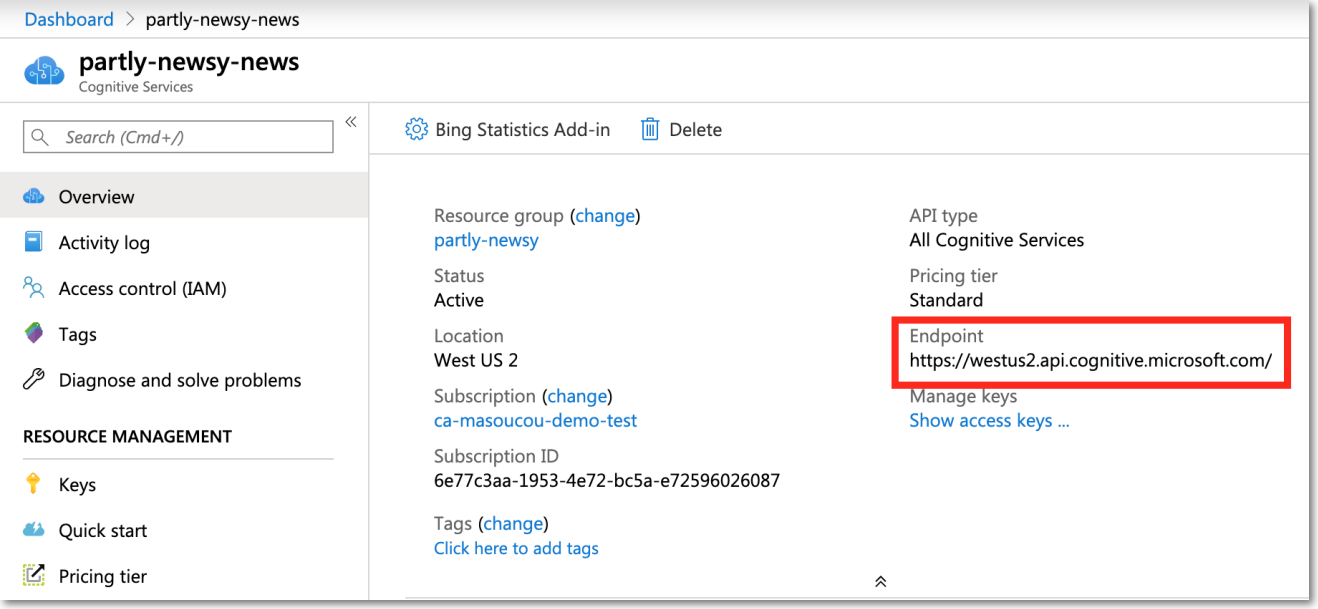
NewsSearchUrlis on the overview tab.
Pop those together and you should be good to go. If not, take a look at the code to help you through it.
All the good stuff happened in the cloud. Not much needs to change in the mobile app.
What does need to change though is in the NewsService.
Make sure you're returning a List<Article> from the INewsFunctionAPI. And in the UI - you can swap in a ListView to display everything.
There you have it! Our app is now connected and getting the news! The Azure Function is taking care of all the work, with a lot of help from Bing News Search!
In the next episode - we're going to be adding some UI magic to make things look sweet!