This is a solution to the Job listings with filtering challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
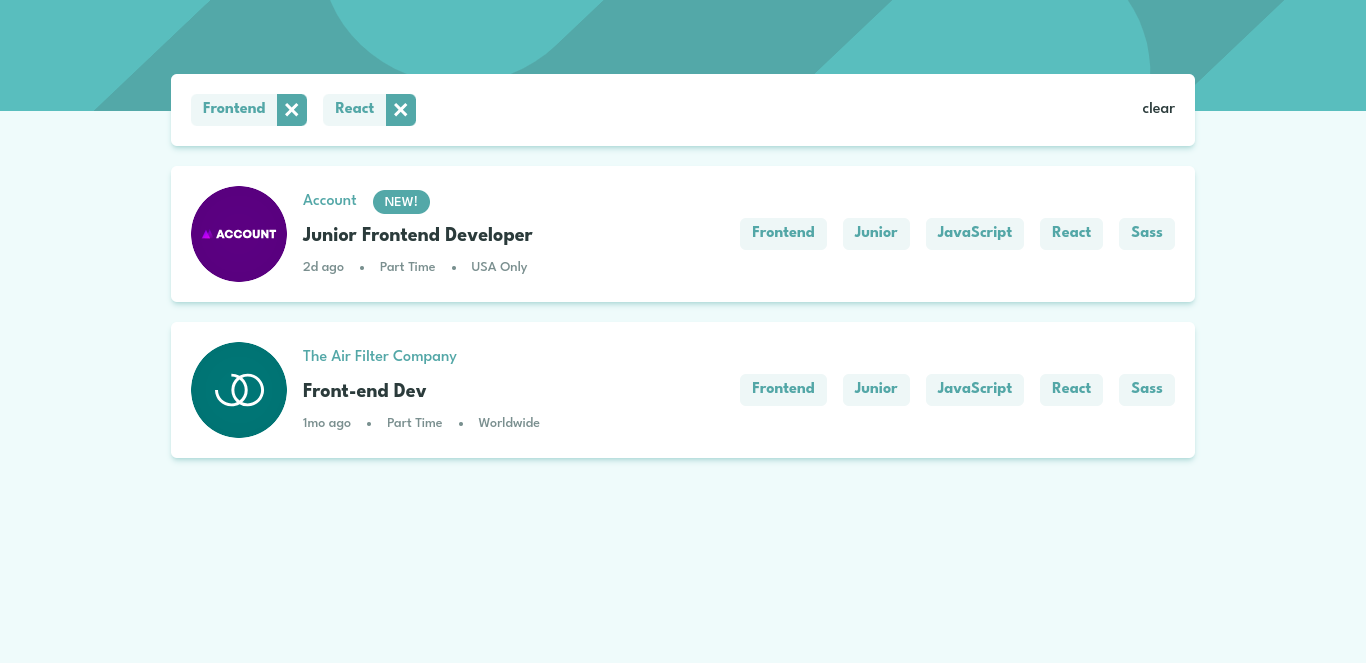
- Filter job listings based on the categories
- Solution URL: https://github.com/coderSuresh/static-job-listings-master
- Live Site URL: https://job-search-static.netlify.app/
- React
- Tailwind CSS
I learned how to use Tailwind CSS in React. I also learned how to use the different array methods like filter, map, every, and includes.
-
filter- Thefilter()method creates a new array with all elements that pass the test implemented by the provided function. -
map- Themap()method creates a new array populated with the results of calling a provided function on every element in the calling array. -
every- Theevery()method tests whether all elements in the array pass the test implemented by the provided function. It returns a Boolean value. -
includes- Theincludes()method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
- Frontend Mentor - @codersuresh
- Linkedin - @codersuresh