A prebuilt project for creating desktop apps using Electron, React, Webpack & Typescript with hot-reload, easy to use custom import aliases & executable builds for distribution.
Special thanks to @guasam for development of Custom Window, Titlebar, UI/UX etc.
- 🌟 Electron
- 🌀 TypeScript
- ⚛️ React
- 🥗 SASS/SCSS Loader
- 🎨 CSS Loader
- 📸 Image Loader
- 🆎 Font Loader
- 🧹 ESLint
- 📦 Electron Forge
- 📐 Custom Window Frame
- 📐 Custom Window Titlebar
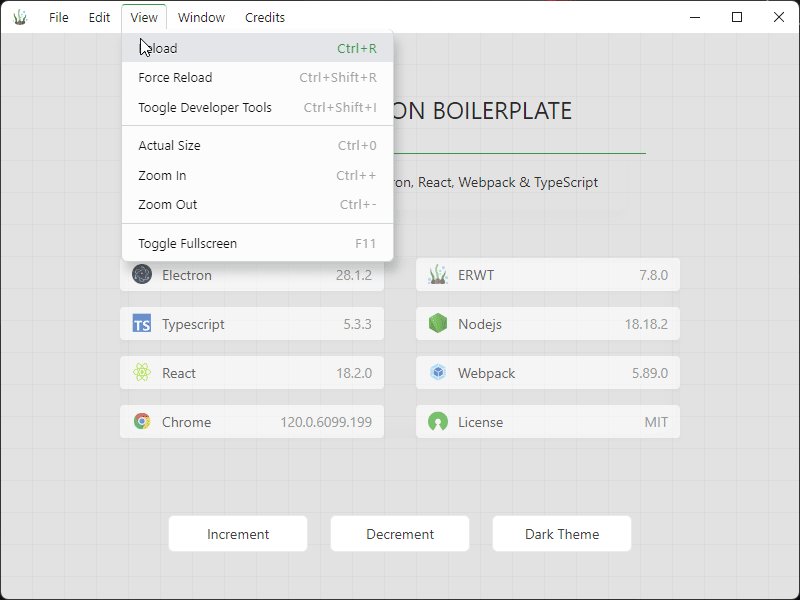
- 📐 Custom Window Menubar
- 🔱 Webpack & Configuration
- 🧩 Aliases for Project Paths
- 🗡️ Native (node) Modules Support
- 🔥 React Fast Refresh + Webpack HMR
- 🌞 Dark Mode + Light Mode (Theme)
- 🎁 Package Bundling (Distribution / Release)
This project includes electron-window as core of custom window components and modules.
Following are the list of features it provides :
- Custom Titlebar for Electron Window.
- Easily changable platform specific controls for max/min/close buttons using
windowsormacvalue forplatformproperty with<WindowFrame>in renderer. - Titlebar menus can show/hide by pressing
altoroptionkey. - Window frame
titleprop displays in titlebar center when menus are toggeled off. - Menu entries can be customized in
src/main/window/titlebarMenus.tsfile. - Menu items and windows controls UI or colors can be customized easily by modifying the
src/renderer/windowcomponents & styles.
We can use predefined aliases for import paths already used in this project. Following are the details:
| Alias | Target Path |
|---|---|
@assets |
/assets |
@main |
/src/main |
@renderer |
/src/renderer |
@common |
/src/common |
@src |
/src |
@styles |
/src/renderer/styles |
@components |
/src/renderer/components |
Introducing the ElectroVite project with a brief description below.
Main version of this project contains files structure in separate context for main and renderer, with custom electron window, titlebar etc.
git clone https://github.com/codesbiome/electron-react-webpack-typescript-2024Minimal version of ERWT contains very simple project files structure, no custom window, no custom titlebar & menus.
git clone -b minimal https://github.com/codesbiome/electron-react-webpack-typescript-2024Install dependencies using pnpm or yarn or npm :
# using pnpm
pnpm install
# or using yarn
yarn install
# or using npm
npm installTo develop and run your application, you need to run following command.
Start electron application for development :
yarn startTo lint application source code using ESLint via this command :
yarn lintCustomize and package your Electron app with OS-specific bundles (.app, .exe etc)
yarn packageMaking is a way of taking your packaged application and making platform specific distributables like DMG, EXE, or Flatpak files (amongst others).
yarn makePublishing is a way of taking the artifacts generated by the make command and sending them to a service somewhere for you to distribute or use as updates. (This could be your update server or an S3 bucket)
yarn publishThis provides an easy way of configuring your packaged application and making platform specific distributables like DMG, EXE, or Flatpak files.
This configurations file is available in :
tools/forge/forge.config.jsFor further information, you can visit Electron Forge Configuration