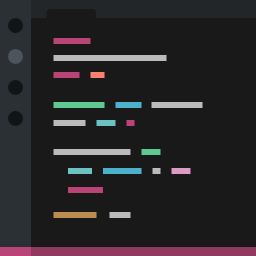
A professional dark theme for Visual Studio Code (Editor)
Vyom Theme - Visual Studio Marketplace
- Open the extensions sidebar
- Search for
Vyom Theme - Click Install
User Interface
- Editor
- Tabs
- Breadcrumb
- Activity Bar
- Sidebar
- Titlebar
- Statusbar
- Scrollbar
- Editor Suggest Widget
- Git Drecorations
- Menu
- Peek View Result
- Panel Title
- Explorer List
- Settings
- Button
- Dropdown
- Input
Typescript + React
Vue
JSON
C++
Java
PHP
- Font : Jetbrains Mono
- File Icons : Material Icon Theme
- C#
- Dart
- CSS
- HTML
- SCSS
- LESS
- Kotlin
- Markdown
- Javascript
- XML
- YAML
These settings of editor might provide you a better experience with this theme :
"editor.fontSize": 13,
"editor.lineHeight": 22,
"editor.suggestFontSize": 13,
"editor.padding.top": 10,
"terminal.integrated.lineHeight": 1.4,
"editor.fontFamily": "'Jetbrains Mono', 'Fira Code', Consolas, monospace",Found any bug or have a request related to this project?
Feel free to submit an issue in project repository!